SVG.NET是一個強大的開源庫,專門用于在.NET應用程序中處理SVG(Scalable Vector Graphics)文件。本文將詳細介紹如何在WinForm應用程序中使用SVG.NET庫來顯示和操作SVG圖片。
環境準備
安裝SVG.NET庫
在Visual Studio中,通過NuGet包管理器安裝Svg包:
或在包管理器控制臺中執行:

添加必要的引用
using Svg;using System.Drawing;using System.Drawing.Imaging;
基礎使用
加載并顯示SVG
private void btnLoad_Click(object sender, EventArgs e){ ? ?var svgDocument = SvgDocument.Open("1.svg"); ? ?var bitmap = svgDocument.Draw(); ? ?pictureBox1.Image = bitmap;}
1.svg文件
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"[]><svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="64px" height="64px" viewBox="0 0 125.921 121.105" enable-background="new 0 0 125.921 121.105" xml:space="preserve"><g id="Group_OutletPort"> ? ?<linearGradient id="SVGID_1_" gradientUnits="userSpaceOnUse" x1="119.3706" y1="-412.0227" x2="119.3706" y2="-361.6145" gradientTransform="matrix(1 0 0 -1 0 -360.895)"> ? ?<stop offset="0" style="stop-color:#4D4D4D" /> ? ?<stop offset="0.21" style="stop-color:#717171" /> ? ?<stop offset="0.54" style="stop-color:#A6A6A6" /> ? ?<stop offset="0.64" style="stop-color:#9F9F9F" /> ? ?<stop offset="0.79" style="stop-color:#8C8C8C" /> ? ?<stop offset="0.97" style="stop-color:#6D6D6D" /> ? ?<stop offset="1" style="stop-color:#666666" /> ?</linearGradient> ?<rect x="112.821" y="0.719" fill="url(#SVGID_1_)" stroke="#B3B3B3" stroke-width="0.5" width="13.101" height="50.408" /> ? ?<linearGradient id="SVGID_2_" gradientUnits="userSpaceOnUse" x1="83.0708" y1="76.9197" x2="83.0708" y2="115.9207" gradientTransform="matrix(1 0 0 -1 0 122.105)"> ? ?<stop offset="0" style="stop-color:#4D4D4D" /> ? ?<stop offset="0.52" style="stop-color:#B2B2B2" /> ? ?<stop offset="1" style="stop-color:#666666" /> ?</linearGradient> ?<polyline fill="url(#SVGID_2_)" points="53.235,6.184 112.907,6.184 112.907,45.185 102.517,45.185 ?" /></g><g id="Group_Legs"> ? ?<linearGradient id="SVGID_3_" gradientUnits="userSpaceOnUse" x1="52.5283" y1="1094.1335" x2="52.5283" y2="1058.2527" gradientTransform="matrix(1 0 0 1 0 -973.75)"> ? ?<stop offset="0" style="stop-color:#999999" /> ? ?<stop offset="1" style="stop-color:#666666" /> ?</linearGradient> ?<path fill="url(#SVGID_3_)" stroke="#999999" stroke-width="0.396" d="M11.321,120.384l10.254-35.881h61.908l10.252,35.881H72.966 ? L52.462,89.497l-20.769,30.887H11.321z" /></g><g id="Group_LegBase"> ?<path fill="#999999" stroke="#B3B3B3" stroke-width="0.5" d="M0.76,115.851h37.533v5.254H0.76V115.851z" /> ?<path fill="#999999" stroke="#B3B3B3" stroke-width="0.5" d="M66.603,115.851h37.929v5.254H66.603V115.851L66.603,115.851z" /></g><g id="Group_PumpBody"> ? ?<radialGradient id="SVGID_4_" cx="126.48" cy="837.1521" r="51.5659" gradientTransform="matrix(0.9999 0.0069 -0.0069 0.9999 -67.9976 -780.2224)" gradientUnits="userSpaceOnUse"> ? ?<stop offset="0.18" style="stop-color:#333333" /> ? ?<stop offset="0.26" style="stop-color:#383838" /> ? ?<stop offset="0.35" style="stop-color:#454545" /> ? ?<stop offset="0.44" style="stop-color:#5C5C5C" /> ? ?<stop offset="0.54" style="stop-color:#7B7B7B" /> ? ?<stop offset="0.64" style="stop-color:#A4A4A4" /> ? ?<stop offset="0.72" style="stop-color:#CCCCCC" /> ? ?<stop offset="0.81" style="stop-color:#B1B1B1" /> ? ?<stop offset="0.99" style="stop-color:#6B6B6B" /> ? ?<stop offset="1" style="stop-color:#666666" /> ?</radialGradient> ?<path fill="url(#SVGID_4_)" d="M53.047,6.158c28.477,0.196,51.402,23.439,51.207,51.917c-0.195,28.475-23.438,51.398-51.914,51.204 ? C23.862,109.086,0.938,85.841,1.133,57.364C1.326,28.889,24.573,5.963,53.047,6.158z" /></g><g id="Group_CenterShade"> ? ?<radialGradient id="SVGID_5_" cx="52.4468" cy="-418.7268" r="27.2441" gradientTransform="matrix(1 0 0 -1 0 -360.895)" gradientUnits="userSpaceOnUse"> ? ?<stop offset="0" style="stop-color:#000000" /> ? ?<stop offset="1" style="stop-color:#333333" /> ?</radialGradient> ?<path fill="url(#SVGID_5_)" d="M38.399,81.168C25.508,73.407,21.35,56.67,29.111,43.78c7.762-12.888,24.502-17.045,37.385-9.285 ? c12.891,7.761,17.047,24.498,9.289,37.393C68.021,84.769,51.286,88.928,38.399,81.168z" /></g><g id="Group_Impeller"> ? ?<linearGradient id="SVGID_6_" gradientUnits="userSpaceOnUse" x1="101.9819" y1="125.5398" x2="106.1411" y2="125.5342" gradientTransform="matrix(0.9889 0.1484 0.1484 -0.9889 -69.6528 166.4384)"> ? ?<stop offset="0.01" style="stop-color:#666666" /> ? ?<stop offset="0.51" style="stop-color:#B8B8B8" /> ? ?<stop offset="1" style="stop-color:#666666" /> ?</linearGradient> ?<path fill="url(#SVGID_6_)" d="M51.014,77.055c-0.642,4.14-2.024,7.351-3.166,7.187c-1.139-0.165-1.545-3.651-0.902-7.789 ? l0.014-0.081l5.874-37.983c0.64-4.139,1.986-7.314,3.125-7.149c1.142,0.163,1.507,3.623,0.866,7.76L51.014,77.055z" /> ? ?<linearGradient id="SVGID_7_" gradientUnits="userSpaceOnUse" x1="-277.9653" y1="21.0618" x2="-273.8071" y2="21.0562" gradientTransform="matrix(0.6317 -0.7752 -0.7752 -0.6317 243.0495 -142.3917)"> ? ?<stop offset="0.01" style="stop-color:#666666" /> ? ?<stop offset="0.51" style="stop-color:#B8B8B8" /> ? ?<stop offset="1" style="stop-color:#666666" /> ?</linearGradient> ?<path fill="url(#SVGID_7_)" d="M68.625,68.765c3.234,2.659,5.291,5.485,4.57,6.387c-0.724,0.895-3.931-0.533-7.162-3.193 ? l-0.063-0.053L36.284,47.493c-3.234-2.66-5.28-5.437-4.559-6.333c0.722-0.898,3.884,0.55,7.117,3.21L68.625,68.765z" /> ? ?<linearGradient id="SVGID_8_" gradientUnits="userSpaceOnUse" x1="216.7651" y1="433.1179" x2="220.9233" y2="433.1123" gradientTransform="matrix(0.4225 0.9064 0.9064 -0.4225 -432.8737 42.0522)"> ? ?<stop offset="0.01" style="stop-color:#666666" /> ? ?<stop offset="0.51" style="stop-color:#B8B8B8" /> ? ?<stop offset="1" style="stop-color:#666666" /> ?</linearGradient> ?<path fill="url(#SVGID_8_)" d="M35.58,67.368c-3.803,1.752-7.245,2.373-7.739,1.332c-0.491-1.041,2.193-3.306,5.994-5.057 ? l0.076-0.033L68.82,47.527c3.805-1.752,7.195-2.384,7.686-1.345c0.494,1.041-2.188,3.258-5.99,5.008L35.58,67.368z" /> ? ?<radialGradient id="SVGID_9_" cx="51.9766" cy="64.4246" r="6.541" gradientTransform="matrix(1 0 0 -1 0 122.105)" gradientUnits="userSpaceOnUse"> ? ?<stop offset="0" style="stop-color:#B8B8B8" /> ? ?<stop offset="0.47" style="stop-color:#B6B6B6" /> ? ?<stop offset="0.64" style="stop-color:#AFAFAF" /> ? ?<stop offset="0.76" style="stop-color:#A3A3A3" /> ? ?<stop offset="0.85" style="stop-color:#929292" /> ? ?<stop offset="0.94" style="stop-color:#7D7D7D" /> ? ?<stop offset="1" style="stop-color:#666666" /> ?</radialGradient> ?<path fill="url(#SVGID_9_)" d="M53.274,51.269c3.543,0.718,5.829,4.168,5.11,7.709c-0.717,3.544-4.167,5.83-7.71,5.113 ? c-3.536-0.719-5.824-4.171-5.105-7.711C46.284,52.844,49.739,50.552,53.274,51.269z" /></g></svg>

高級功能
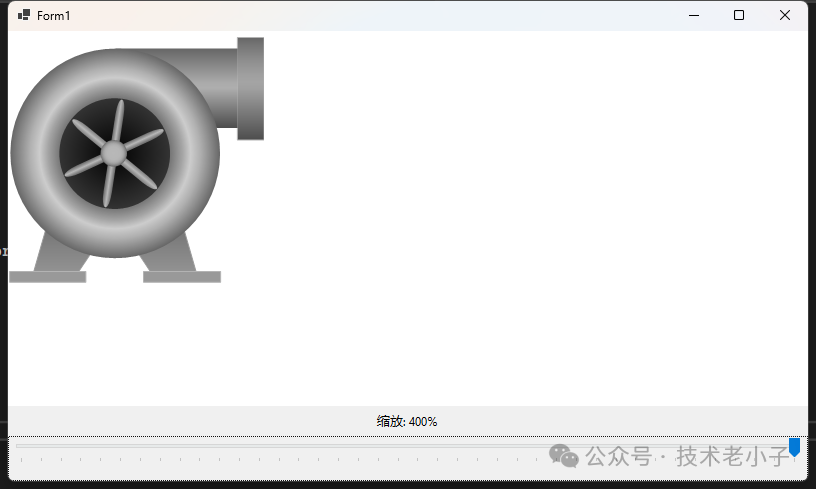
SVG縮放控制
public partial class Form1 : Form{ ? ?private SvgDocument svgDoc; ? ?private float currentScale = 1.0f; ? ?private PictureBox pictureBox; ? ?private TrackBar scaleTrackBar; ? ?private Label scaleLabel; ? ?private int originalWidth; ? ?private int originalHeight;
? ?public Form1() ? ?{ ? ? ? ?InitializeComponent();
? ? ? ?// 創建PictureBox用于顯示SVG ? ? ? ? ?pictureBox = new PictureBox ? ? ? ?{ ? ? ? ? ? ?Dock = DockStyle.Fill, ? ? ? ? ? ?SizeMode = PictureBoxSizeMode.Normal, // 更改為Normal以便更好地控制縮放 ? ? ? ? ? ? ?BackColor = Color.White ? ? ? ?};
? ? ? ?// 創建TrackBar用于控制縮放 ? ? ? ? ?scaleTrackBar = new TrackBar ? ? ? ?{ ? ? ? ? ? ?Dock = DockStyle.Bottom, ? ? ? ? ? ?Minimum = 10, ?// 10% 的縮放 ? ? ? ? ? ? ?Maximum = 400, // 400% 的縮放 ? ? ? ? ? ? ?Value = 100, ? // 默認100% ? ? ? ? ? ? ?TickFrequency = 10 ? ? ? ?}; ? ? ? ?scaleTrackBar.ValueChanged += ScaleTrackBar_ValueChanged;
? ? ? ?// 創建標簽顯示當前縮放比例 ? ? ? ? ?scaleLabel = new Label ? ? ? ?{ ? ? ? ? ? ?Text = "縮放: 100%", ? ? ? ? ? ?Dock = DockStyle.Bottom, ? ? ? ? ? ?TextAlign = ContentAlignment.MiddleCenter, ? ? ? ? ? ?Height = 30 ? ? ? ?};
? ? ? ?// 添加控件到窗體 ? ? ? ? ?this.Controls.Add(pictureBox); ? ? ? ?this.Controls.Add(scaleLabel); ? ? ? ?this.Controls.Add(scaleTrackBar);
? ? ? ?LoadSvg(); ? ?}
? ?private void LoadSvg() ? ?{ ? ? ? ?try ? ? ? ?{ ? ? ? ? ? ?// 加載SVG文件 ? ? ? ? ? ? ?svgDoc = SvgDocument.Open("1.svg");
? ? ? ? ? ?// 保存原始尺寸 ? ? ? ? ? ? ?originalWidth = (int)svgDoc.Width.Value; ? ? ? ? ? ?originalHeight = (int)svgDoc.Height.Value;
? ? ? ? ? ?// 初始顯示 ? ? ? ? ? ? ?UpdateSvgDisplay(); ? ? ? ?} ? ? ? ?catch (Exception ex) ? ? ? ?{ ? ? ? ? ? ?MessageBox.Show($"加載SVG文件時出錯: {ex.Message}"); ? ? ? ?} ? ?}
? ?private void ScaleTrackBar_ValueChanged(object sender, EventArgs e) ? ?{ ? ? ? ?currentScale = scaleTrackBar.Value / 100f; ? ? ? ?scaleLabel.Text = $"縮放: {scaleTrackBar.Value}%"; ? ? ? ?UpdateSvgDisplay(); ? ?}
? ?private void UpdateSvgDisplay() ? ?{ ? ? ? ?if (svgDoc != null) ? ? ? ?{ ? ? ? ? ? ?try ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?// 計算縮放后的尺寸 ? ? ? ? ? ? ? ? ?int scaledWidth = (int)(originalWidth * currentScale); ? ? ? ? ? ? ? ?int scaledHeight = (int)(originalHeight * currentScale);
? ? ? ? ? ? ? ?// 創建新的位圖 ? ? ? ? ? ? ? ? ?var bitmap = new Bitmap(scaledWidth, scaledHeight);
? ? ? ? ? ? ? ?using (Graphics graphics = Graphics.FromImage(bitmap)) ? ? ? ? ? ? ? ?{ ? ? ? ? ? ? ? ? ? ?// 設置高質量繪制 ? ? ? ? ? ? ? ? ? ? ?graphics.SmoothingMode = SmoothingMode.HighQuality; ? ? ? ? ? ? ? ? ? ?graphics.InterpolationMode = InterpolationMode.HighQualityBicubic; ? ? ? ? ? ? ? ? ? ?graphics.PixelOffsetMode = PixelOffsetMode.HighQuality; ? ? ? ? ? ? ? ? ? ?graphics.Clear(Color.White);
? ? ? ? ? ? ? ? ? ?// 創建縮放矩陣 ? ? ? ? ? ? ? ? ? ? ?graphics.ScaleTransform(currentScale, currentScale);
? ? ? ? ? ? ? ? ? ?// 繪制SVG ? ? ? ? ? ? ? ? ? ? ?svgDoc.Draw(graphics, new SizeF(originalWidth, originalHeight)); ? ? ? ? ? ? ? ?}
? ? ? ? ? ? ? ?// 更新PictureBox ? ? ? ? ? ? ? ? ?if (pictureBox.Image != null) ? ? ? ? ? ? ? ?{ ? ? ? ? ? ? ? ? ? ?pictureBox.Image.Dispose(); ? ? ? ? ? ? ? ?} ? ? ? ? ? ? ? ?pictureBox.Image = bitmap; ? ? ? ? ? ? ? ?pictureBox.Refresh(); ? ? ? ? ? ?} ? ? ? ? ? ?catch (Exception ex) ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?MessageBox.Show($"更新SVG顯示時出錯: {ex.Message}"); ? ? ? ? ? ?} ? ? ? ?} ? ?}
? ?protected override void OnFormClosing(FormClosingEventArgs e) ? ?{ ? ? ? ?base.OnFormClosing(e); ? ? ? ?// 清理資源 ? ? ? ? ?if (pictureBox.Image != null) ? ? ? ?{ ? ? ? ? ? ?pictureBox.Image.Dispose(); ? ? ? ?} ? ?}}

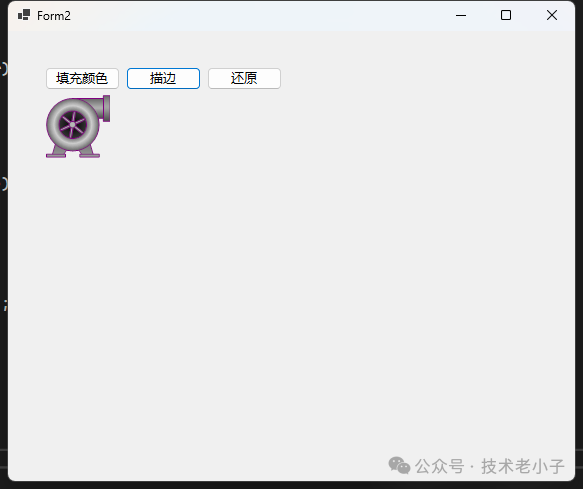
SVG顏色修改
SvgColorManager 類
public class SvgColorManager{ ? ?private SvgDocument svgDocument; ? ?private PictureBox pictureBox; ? ?private Dictionary<SvgVisualElement, ColorInfo> originalColors; // 修改存儲結構 ?
? ?// 用于存儲顏色信息的類 ? ? ?private class ColorInfo ? ?{ ? ? ? ?public SvgPaintServer Fill { get; set; } ? ? ? ?public SvgPaintServer Stroke { get; set; } ? ? ? ?public float? StrokeWidth { get; set; } ? ?}
? ?public SvgColorManager(PictureBox pictureBox) ? ?{ ? ? ? ?this.pictureBox = pictureBox ?? throw new ArgumentNullException(nameof(pictureBox)); ? ? ? ?this.originalColors = new Dictionary<SvgVisualElement, ColorInfo>(); ? ?}
? ?public bool LoadSvg(string filePath) ? ?{ ? ? ? ?try ? ? ? ?{ ? ? ? ? ? ?svgDocument = SvgDocument.Open(filePath); ? ? ? ? ? ?StoreOriginalColors(); ? ? ? ? ? ?UpdateDisplay(); ? ? ? ? ? ?return true; ? ? ? ?} ? ? ? ?catch (Exception ex) ? ? ? ?{ ? ? ? ? ? ?MessageBox.Show($"加載SVG文件失敗: {ex.Message}"); ? ? ? ? ? ?return false; ? ? ? ?} ? ?}
? ?private void StoreOriginalColors() ? ?{ ? ? ? ?originalColors.Clear(); ? ? ? ?foreach (var element in svgDocument.Descendants()) ? ? ? ?{ ? ? ? ? ? ?if (element is SvgVisualElement visual) ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?// 存儲每個元素的原始顏色信息 ? ? ? ? ? ? ? ? ?originalColors[visual] = new ColorInfo ? ? ? ? ? ? ? ?{ ? ? ? ? ? ? ? ? ? ?Fill = visual.Fill, ? ? ? ? ? ? ? ? ? ?Stroke = visual.Stroke, ? ? ? ? ? ? ? ? ? ?StrokeWidth = visual.StrokeWidth ? ? ? ? ? ? ? ?}; ? ? ? ? ? ?} ? ? ? ?} ? ?}
? ?public void ChangeElementColor(Color newColor, Type elementType = null) ? ?{ ? ? ? ?if (svgDocument == null) return;
? ? ? ?foreach (var element in svgDocument.Descendants()) ? ? ? ?{ ? ? ? ? ? ?if (elementType != null && element.GetType() != elementType) continue;
? ? ? ? ? ?if (element is SvgVisualElement visual) ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?visual.Fill = new SvgColourServer(newColor); ? ? ? ? ? ?} ? ? ? ?}
? ? ? ?UpdateDisplay(); ? ?}
? ?public void ChangeStrokeColor(Color newColor, float? strokeWidth = null) ? ?{ ? ? ? ?if (svgDocument == null) return;
? ? ? ?foreach (var element in svgDocument.Descendants()) ? ? ? ?{ ? ? ? ? ? ?if (element is SvgVisualElement visual) ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?visual.Stroke = new SvgColourServer(newColor); ? ? ? ? ? ? ? ?if (strokeWidth.HasValue) ? ? ? ? ? ? ? ?{ ? ? ? ? ? ? ? ? ? ?visual.StrokeWidth = strokeWidth.Value; ? ? ? ? ? ? ? ?} ? ? ? ? ? ?} ? ? ? ?}
? ? ? ?UpdateDisplay(); ? ?}
? ?public void RestoreOriginalColors() ? ?{ ? ? ? ?if (svgDocument == null) return;
? ? ? ?foreach (var element in svgDocument.Descendants()) ? ? ? ?{ ? ? ? ? ? ?if (element is SvgVisualElement visual && originalColors.ContainsKey(visual)) ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?var originalColor = originalColors[visual]; ? ? ? ? ? ? ? ?visual.Fill = originalColor.Fill; ? ? ? ? ? ? ? ?visual.Stroke = originalColor.Stroke; ? ? ? ? ? ? ? ?if (originalColor.StrokeWidth.HasValue) ? ? ? ? ? ? ? ?{ ? ? ? ? ? ? ? ? ? ?visual.StrokeWidth = originalColor.StrokeWidth.Value; ? ? ? ? ? ? ? ?} ? ? ? ? ? ?} ? ? ? ?}
? ? ? ?UpdateDisplay(); ? ?}
? ?public void ChangeElementColorById(string elementId, Color fillColor, Color? strokeColor = null) ? ?{ ? ? ? ?if (svgDocument == null) return;
? ? ? ?var element = svgDocument.Descendants() ? ? ? ? ? ?.FirstOrDefault(e => e is SvgVisualElement && e.ID == elementId) as SvgVisualElement;
? ? ? ?if (element != null) ? ? ? ?{ ? ? ? ? ? ?element.Fill = new SvgColourServer(fillColor); ? ? ? ? ? ?if (strokeColor.HasValue) ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?element.Stroke = new SvgColourServer(strokeColor.Value); ? ? ? ? ? ?} ? ? ? ? ? ?UpdateDisplay(); ? ? ? ?} ? ?}
? ?private void UpdateDisplay() ? ?{ ? ? ? ?try ? ? ? ?{ ? ? ? ? ? ?if (pictureBox.Image != null) ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?var oldImage = pictureBox.Image; ? ? ? ? ? ? ? ?pictureBox.Image = svgDocument.Draw(); ? ? ? ? ? ? ? ?oldImage.Dispose(); ? ? ? ? ? ?} ? ? ? ? ? ?else ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?pictureBox.Image = svgDocument.Draw(); ? ? ? ? ? ?} ? ? ? ? ? ?pictureBox.Refresh(); ? ? ? ?} ? ? ? ?catch (Exception ex) ? ? ? ?{ ? ? ? ? ? ?MessageBox.Show($"更新顯示失敗: {ex.Message}"); ? ? ? ?} ? ?}
? ?public bool SaveSvg(string filePath) ? ?{ ? ? ? ?try ? ? ? ?{ ? ? ? ? ? ?svgDocument.Write(filePath); ? ? ? ? ? ?return true; ? ? ? ?} ? ? ? ?catch (Exception ex) ? ? ? ?{ ? ? ? ? ? ?MessageBox.Show($"保存SVG文件失敗: {ex.Message}"); ? ? ? ? ? ?return false; ? ? ? ?} ? ?}
? ?public void Dispose() ? ?{ ? ? ? ?if (pictureBox?.Image != null) ? ? ? ?{ ? ? ? ? ? ?pictureBox.Image.Dispose(); ? ? ? ? ? ?pictureBox.Image = null; ? ? ? ?} ? ? ? ?originalColors.Clear(); ? ? ? ?pictureBox = null; ? ? ? ?svgDocument = null; ? ?}}
public partial class Form2 : Form{ ? ?private SvgColorManager colorManager; ? ?public Form2() ? ?{ ? ? ? ?InitializeComponent(); ? ? ? ?// 初始化ColorManager ? ? ? ? ?colorManager = new SvgColorManager(pictureBox1);
? ? ? ?// 加載SVG文件 ? ? ? ? ?colorManager.LoadSvg("1.svg"); // 確保文件存在 ? ? ?}
? ?private void btnChangeFill_Click(object sender, EventArgs e) ? ?{ ? ? ? ?using (ColorDialog colorDialog = new ColorDialog()) ? ? ? ?{ ? ? ? ? ? ?if (colorDialog.ShowDialog() == DialogResult.OK) ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?colorManager.ChangeElementColor(colorDialog.Color); ? ? ? ? ? ?} ? ? ? ?} ? ?}
? ?private void btnChangeStroke_Click(object sender, EventArgs e) ? ?{ ? ? ? ?using (ColorDialog colorDialog = new ColorDialog()) ? ? ? ?{ ? ? ? ? ? ?if (colorDialog.ShowDialog() == DialogResult.OK) ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?colorManager.ChangeStrokeColor(colorDialog.Color); ? ? ? ? ? ?} ? ? ? ?} ? ?}
? ?private void btnRestore_Click(object sender, EventArgs e) ? ?{ ? ? ? ?colorManager.RestoreOriginalColors(); ? ?}}

SVG元素操作
using Svg.Transforms;using Svg;using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;
namespace AppSvg01{ ? ?public class SvgElementManager ? ?{ ? ? ? ?private SvgDocument svgDocument; ? ? ? ?private PictureBox pictureBox;
? ? ? ?public SvgElementManager(PictureBox pictureBox) ? ? ? ?{ ? ? ? ? ? ?this.pictureBox = pictureBox ?? throw new ArgumentNullException(nameof(pictureBox)); ? ? ? ?}
? ? ? ?/// <summary> ? ? ? ? ?/// 加載SVG文件 ? ? ? ? ?/// </summary> ? ? ? ? ?public bool LoadSvg(string filePath) ? ? ? ?{ ? ? ? ? ? ?try ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?svgDocument = SvgDocument.Open(filePath); ? ? ? ? ? ? ? ?UpdateDisplay(); ? ? ? ? ? ? ? ?return true; ? ? ? ? ? ?} ? ? ? ? ? ?catch (Exception ex) ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?MessageBox.Show($"加載SVG文件失敗: {ex.Message}"); ? ? ? ? ? ? ? ?return false; ? ? ? ? ? ?} ? ? ? ?}
? ? ? ?/// <summary> ? ? ? ? ?/// 修改特定元素 ? ? ? ? ?/// </summary> ? ? ? ? ?public void ModifyElement(string elementId, float opacity = 1.0f, float rotation = 0, ? ? ? ? ? ?float? scaleX = null, float? scaleY = null, Color? fillColor = null) ? ? ? ?{ ? ? ? ? ? ?if (svgDocument == null) return;
? ? ? ? ? ?var element = svgDocument.GetElementById(elementId); ? ? ? ? ? ?if (element != null && element is SvgVisualElement visual) ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?// 設置透明度 ? ? ? ? ? ? ? ? ?visual.Opacity = opacity;
? ? ? ? ? ? ? ?// 創建變換集合 ? ? ? ? ? ? ? ? ?if (visual.Transforms == null) ? ? ? ? ? ? ? ? ? ?visual.Transforms = new SvgTransformCollection(); ? ? ? ? ? ? ? ?else ? ? ? ? ? ? ? ? ? ?visual.Transforms.Clear();
? ? ? ? ? ? ? ?// 添加旋轉 ? ? ? ? ? ? ? ? ?if (rotation != 0) ? ? ? ? ? ? ? ?{ ? ? ? ? ? ? ? ? ? ?visual.Transforms.Add(new SvgRotate(rotation)); ? ? ? ? ? ? ? ?}
? ? ? ? ? ? ? ?// 添加縮放 ? ? ? ? ? ? ? ? ?if (scaleX.HasValue || scaleY.HasValue) ? ? ? ? ? ? ? ?{ ? ? ? ? ? ? ? ? ? ?visual.Transforms.Add(new SvgScale( ? ? ? ? ? ? ? ? ? ? ? ?scaleX ?? 1.0f, ? ? ? ? ? ? ? ? ? ? ? ?scaleY ?? scaleX ?? 1.0f ? ? ? ? ? ? ? ? ? ?)); ? ? ? ? ? ? ? ?}
? ? ? ? ? ? ? ?// 設置填充顏色 ? ? ? ? ? ? ? ? ?if (fillColor.HasValue) ? ? ? ? ? ? ? ?{ ? ? ? ? ? ? ? ? ? ?visual.Fill = new SvgColourServer(fillColor.Value); ? ? ? ? ? ? ? ?}
? ? ? ? ? ? ? ?UpdateDisplay(); ? ? ? ? ? ?} ? ? ? ?}
? ? ? ?/// <summary> ? ? ? ? ?/// 添加新元素 ? ? ? ? ?/// </summary> ? ? ? ? ?public void AddElement(SvgElementType elementType, float x, float y, float width, float height, ? ? ? ? ? ?Color fillColor, Color? strokeColor = null, float strokeWidth = 1) ? ? ? ?{ ? ? ? ? ? ?if (svgDocument == null) return;
? ? ? ? ? ?SvgVisualElement element = null;
? ? ? ? ? ?switch (elementType) ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?case SvgElementType.Rectangle: ? ? ? ? ? ? ? ? ? ?element = new SvgRectangle ? ? ? ? ? ? ? ? ? ?{ ? ? ? ? ? ? ? ? ? ? ? ?X = new SvgUnit(x), ? ? ? ? ? ? ? ? ? ? ? ?Y = new SvgUnit(y), ? ? ? ? ? ? ? ? ? ? ? ?Width = new SvgUnit(width), ? ? ? ? ? ? ? ? ? ? ? ?Height = new SvgUnit(height) ? ? ? ? ? ? ? ? ? ?}; ? ? ? ? ? ? ? ? ? ?break;
? ? ? ? ? ? ? ?case SvgElementType.Circle: ? ? ? ? ? ? ? ? ? ?element = new SvgCircle ? ? ? ? ? ? ? ? ? ?{ ? ? ? ? ? ? ? ? ? ? ? ?CenterX = new SvgUnit(x + width / 2), ? ? ? ? ? ? ? ? ? ? ? ?CenterY = new SvgUnit(y + height / 2), ? ? ? ? ? ? ? ? ? ? ? ?Radius = new SvgUnit(Math.Min(width, height) / 2) ? ? ? ? ? ? ? ? ? ?}; ? ? ? ? ? ? ? ? ? ?break;
? ? ? ? ? ? ? ?case SvgElementType.Ellipse: ? ? ? ? ? ? ? ? ? ?element = new SvgEllipse ? ? ? ? ? ? ? ? ? ?{ ? ? ? ? ? ? ? ? ? ? ? ?CenterX = new SvgUnit(x + width / 2), ? ? ? ? ? ? ? ? ? ? ? ?CenterY = new SvgUnit(y + height / 2), ? ? ? ? ? ? ? ? ? ? ? ?RadiusX = new SvgUnit(width / 2), ? ? ? ? ? ? ? ? ? ? ? ?RadiusY = new SvgUnit(height / 2) ? ? ? ? ? ? ? ? ? ?}; ? ? ? ? ? ? ? ? ? ?break;
? ? ? ? ? ? ? ?case SvgElementType.Line: ? ? ? ? ? ? ? ? ? ?element = new SvgLine ? ? ? ? ? ? ? ? ? ?{ ? ? ? ? ? ? ? ? ? ? ? ?StartX = new SvgUnit(x), ? ? ? ? ? ? ? ? ? ? ? ?StartY = new SvgUnit(y), ? ? ? ? ? ? ? ? ? ? ? ?EndX = new SvgUnit(x + width), ? ? ? ? ? ? ? ? ? ? ? ?EndY = new SvgUnit(y + height) ? ? ? ? ? ? ? ? ? ?}; ? ? ? ? ? ? ? ? ? ?break; ? ? ? ? ? ?}
? ? ? ? ? ?if (element != null) ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?element.Fill = new SvgColourServer(fillColor); ? ? ? ? ? ? ? ?if (strokeColor.HasValue) ? ? ? ? ? ? ? ?{ ? ? ? ? ? ? ? ? ? ?element.Stroke = new SvgColourServer(strokeColor.Value); ? ? ? ? ? ? ? ? ? ?element.StrokeWidth = strokeWidth; ? ? ? ? ? ? ? ?}
? ? ? ? ? ? ? ?svgDocument.Children.Add(element); ? ? ? ? ? ? ? ?UpdateDisplay(); ? ? ? ? ? ?} ? ? ? ?}
? ? ? ?/// <summary> ? ? ? ? ?/// 刪除元素 ? ? ? ? ?/// </summary> ? ? ? ? ?public void RemoveElement(string elementId) ? ? ? ?{ ? ? ? ? ? ?if (svgDocument == null) return;
? ? ? ? ? ?var element = svgDocument.GetElementById(elementId); ? ? ? ? ? ?if (element != null) ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?element.Parent?.Children.Remove(element); ? ? ? ? ? ? ? ?UpdateDisplay(); ? ? ? ? ? ?} ? ? ? ?}
? ? ? ?/// <summary> ? ? ? ? ?/// 移動元素 ? ? ? ? ?/// </summary> ? ? ? ? ?public void MoveElement(string elementId, float deltaX, float deltaY) ? ? ? ?{ ? ? ? ? ? ?if (svgDocument == null) return;
? ? ? ? ? ?var element = svgDocument.GetElementById(elementId); ? ? ? ? ? ?if (element is SvgVisualElement visual) ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?if (visual.Transforms == null) ? ? ? ? ? ? ? ? ? ?visual.Transforms = new SvgTransformCollection();
? ? ? ? ? ? ? ?visual.Transforms.Add(new SvgTranslate(deltaX, deltaY)); ? ? ? ? ? ? ? ?UpdateDisplay(); ? ? ? ? ? ?} ? ? ? ?}
? ? ? ?/// <summary> ? ? ? ? ?/// 更新顯示 ? ? ? ? ?/// </summary> ? ? ? ? ?private void UpdateDisplay() ? ? ? ?{ ? ? ? ? ? ?try ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?if (pictureBox.Image != null) ? ? ? ? ? ? ? ?{ ? ? ? ? ? ? ? ? ? ?var oldImage = pictureBox.Image; ? ? ? ? ? ? ? ? ? ?pictureBox.Image = svgDocument.Draw(); ? ? ? ? ? ? ? ? ? ?oldImage.Dispose(); ? ? ? ? ? ? ? ?} ? ? ? ? ? ? ? ?else ? ? ? ? ? ? ? ?{ ? ? ? ? ? ? ? ? ? ?pictureBox.Image = svgDocument.Draw(); ? ? ? ? ? ? ? ?} ? ? ? ? ? ? ? ?pictureBox.Refresh(); ? ? ? ? ? ?} ? ? ? ? ? ?catch (Exception ex) ? ? ? ? ? ?{ ? ? ? ? ? ? ? ?MessageBox.Show($"更新顯示失敗: {ex.Message}"); ? ? ? ? ? ?} ? ? ? ?}
? ? ? ?/// <summary> ? ? ? ? ?/// 清理資源 ? ? ? ? ?/// </summary> ? ? ? ? ?public void Dispose() ? ? ? ?{ ? ? ? ? ? ?pictureBox.Image?.Dispose(); ? ? ? ? ? ?pictureBox = null; ? ? ? ? ? ?svgDocument = null; ? ? ? ?} ? ?}
? ?// SVG元素類型枚舉 ? ? ?public enum SvgElementType ? ?{ ? ? ? ?Rectangle, ? ? ? ?Circle, ? ? ? ?Ellipse, ? ? ? ?Line ? ?}}
總結
使用SVG.NET庫在WinForm中處理SVG文件是一個強大而靈活的解決方案。通過本文提供的示例和最佳實踐,開發者可以輕松實現SVG文件的加載、顯示、縮放和顏色修改等功能。記住要注意性能優化和資源管理,以確保應用程序的穩定性和效率。
該文章在 2024/11/13 14:56:22 編輯過