1.引言
1.1 為什么要寫高質(zhì)量的代碼
在業(yè)務(wù)開發(fā)中,我們經(jīng)常出現(xiàn)的一種情形,在項(xiàng)目初期高效地實(shí)現(xiàn)業(yè)務(wù)需求,但隨著時(shí)間推移,添加新功能的速度逐漸減慢。我們需要花費(fèi)更多的事件去思考如何將新功能塞進(jìn)現(xiàn)有的代碼庫,不斷蹦出來的bug修復(fù)起來也變得越來越難。代碼庫看起來就像在補(bǔ)丁上打補(bǔ)丁,最終需要進(jìn)行繁瑣的考古工作才能理解系統(tǒng)的運(yùn)行方式。
高質(zhì)量的代碼通常更易于理解和修改,這可以減少在維護(hù)和更新代碼時(shí)所需的時(shí)間和精力。高質(zhì)量的代碼通常更易于重用和擴(kuò)展,這可以幫助開發(fā)者更快地開發(fā)新的功能和應(yīng)用。高質(zhì)量的前端代碼通常意味著更少的錯(cuò)誤,更快的加載速度,更好的響應(yīng)性,這些都可以直接影響用戶的體驗(yàn)。
好文章的標(biāo)準(zhǔn)有三條:思想、邏輯和修辭。思想是根本,是內(nèi)容。邏輯與修辭則是形式,是工具。邏輯是理性的形式與工具,修辭是感性的形式與工具。寫代碼和寫文章一樣,首先保證的根本是功能可用,準(zhǔn)確表達(dá)出業(yè)務(wù)含義;其次也要追求形式上的優(yōu)雅,編碼規(guī)范就是對(duì)代碼的組織形式與風(fēng)格的一種約束。好的代碼不僅邏輯清晰,風(fēng)格一致,而且無論多少人參與,都如同是一個(gè)人在編碼。
1.2 什么是高質(zhì)量的代碼
有良好的可讀性,代碼應(yīng)易于理解。如使用清晰的命名、保持函數(shù)和方法簡短、使用注釋來解釋復(fù)雜的代碼段等。應(yīng)該盡可能地簡潔,避免不必要的復(fù)雜性和冗余。在一個(gè)項(xiàng)目中,代碼應(yīng)該有一致的風(fēng)格和模式。這使得代碼更易于閱讀和理解。
可為維護(hù)性高,應(yīng)該易于修改和擴(kuò)展。這通常意味著代碼應(yīng)該遵循某種設(shè)計(jì)模式,避免過度復(fù)雜的依賴關(guān)系,并且有良好的模塊化。好的代碼應(yīng)該是直觀的,當(dāng)有人需要進(jìn)行修改時(shí),他們應(yīng)能迅速找到需要修改的部分,能夠快速進(jìn)行更改,而且不容易引入新的錯(cuò)誤。
健壯性有考量,對(duì)于邊界場景有覆蓋和處理。應(yīng)該能夠處理各種預(yù)期和未預(yù)期的輸入情況,并在出現(xiàn)問題時(shí)優(yōu)雅地失敗。遵循最佳的安全實(shí)踐,避免可能的安全漏洞。
高效運(yùn)行,提供優(yōu)異的用戶體驗(yàn)。較少的資源文件數(shù)量和大小;地理位置更近的CDN資源請(qǐng)求,資源懶加載;合理的數(shù)據(jù)結(jié)構(gòu)和算法,減少CPU時(shí)間、內(nèi)存使用和磁盤I/O。
1.3 如何編寫高質(zhì)量的代碼
工程師的編碼素養(yǎng)
編程不僅僅是關(guān)于如何編寫出能夠運(yùn)行的代碼,它更是關(guān)于如何編寫出優(yōu)雅高效、易于維護(hù)的代碼。這種藝術(shù)涉及到的不僅僅是技術(shù)層面的問題,更是關(guān)于思維方式、解決問題的策略、以及對(duì)于質(zhì)量和細(xì)節(jié)的追求。優(yōu)秀的編程藝術(shù),就像一座建筑的設(shè)計(jì),既要考慮到功能和效率,也要考慮到美感和人性化。
前端開發(fā)涉及到許多不同的技術(shù)和工具,如果開發(fā)者對(duì)這些技術(shù)和工具的理解不夠深入,或者缺乏必要的編程技能,可能會(huì)難以編寫高質(zhì)量的代碼。在工作協(xié)同上,我們也常常需要在項(xiàng)目里程碑節(jié)點(diǎn)和有限的資源中尋找平衡。因此,是對(duì)我們軟性素質(zhì)和專業(yè)技能的雙重考驗(yàn)。
電商前端研發(fā)規(guī)范
前端開發(fā)已經(jīng)成為了軟件工程的重要組成部分。它是用戶與應(yīng)用程序之間的橋梁,直接影響著用戶體驗(yàn)和滿意度。然而,前端開發(fā)的復(fù)雜性和挑戰(zhàn)性也在不斷增加,涉及到多種技術(shù)、工具、框架,以及不斷變化的業(yè)務(wù)需求和用戶期望。因此,建立一套有效的前端團(tuán)隊(duì)研發(fā)規(guī)范,對(duì)于提高開發(fā)效率、保證代碼質(zhì)量、促進(jìn)團(tuán)隊(duì)協(xié)作,以及滿足業(yè)務(wù)和用戶需求,具有至關(guān)重要的意義。
前端團(tuán)隊(duì)研發(fā)規(guī)范不僅包括編碼規(guī)范,也包括研發(fā)流程規(guī)范、代碼審查規(guī)范、安全與性能規(guī)范等等。這些規(guī)范應(yīng)該反映出對(duì)質(zhì)量、效率、協(xié)作和持續(xù)改進(jìn)的追求。大家應(yīng)對(duì)規(guī)范活學(xué)活用,使我們能夠更好地應(yīng)對(duì)挑戰(zhàn),提供優(yōu)秀的產(chǎn)品和服務(wù),以滿足業(yè)務(wù)和用戶的期望。
2.工程師的編碼素養(yǎng)
先從形成良好的編碼習(xí)慣開始,注重編程的基本素養(yǎng)和要求。先寫出可讀性、可維護(hù)性高的代碼。再逐步提升專業(yè)技能,寫出健壯、高效、交互優(yōu)異的代碼,對(duì)業(yè)務(wù)工程的全聲明周期進(jìn)行把控,負(fù)責(zé)其功能迭代、架構(gòu)設(shè)計(jì)、甚至項(xiàng)目重構(gòu)。
2.1 有意義的命名
命名是開發(fā)過程中至關(guān)重要的技能,有一個(gè)易于理解的名字可以承載很信息,某種程度上是一種更好的注釋,一個(gè)糟糕的命名,可能會(huì)引起別人的誤解,對(duì)開發(fā)效率和項(xiàng)目質(zhì)量影響很大;相反,遵循一套嚴(yán)格的命名規(guī)范,無論是對(duì)自己還是接手項(xiàng)目的人,都會(huì)大大降低代碼的維護(hù)成本。命名規(guī)范涵蓋的面比較廣,一般包括變量或常量名、函數(shù)或類名、文件或工程目錄名、工程名以及空間名等。
把信息裝到名字里,從字面含義可以關(guān)聯(lián)其代碼中的用途。名字應(yīng)該盡量精確、專業(yè)、不要有多余。不會(huì)誤解的名字,閱讀你代碼的人應(yīng)該理解你的本意,并且不會(huì)有其他的理解。
2.1.1 基本要求
選擇專業(yè)的單詞。比如分發(fā)事件時(shí) send 可以用 dispatch 替代。
避免空泛的名字。如在定義變量時(shí)使用temp、arr、obj。
用具體的名字代替抽象的名字。比如我們定義一個(gè)訂單狀態(tài),應(yīng)使用orderState,而不是寫成thisState。
使用前綴或后綴來給名字附帶更多信息。比如用setPageSize來描述設(shè)置列表的分頁條目數(shù)。
合理的名字長度。為作用域大的名字采用更長的名字。
利用名字的格式來表達(dá)含義。有目的的使用命名方式、大小寫、下劃線等。比如用全大寫下劃線命(MY_CONSTANT_NAME)方式表達(dá)常亮。
使用行業(yè)/團(tuán)隊(duì)范式命名。加上像is、has、can 或should這樣的詞,讓布爾值變得更明確。類或者構(gòu)造函數(shù)首字母大寫。
以下列舉的不規(guī)范的命名方式,在任何情況下,你都不應(yīng)該考慮使用它們:
單詞拼寫錯(cuò)誤
提交表單中,把 Form 寫成了 From,如submitFrom
中英文混用
let chanpinList;這個(gè)變量名混用中英文,很不容易理解。除非是一些被創(chuàng)造出來但已經(jīng)被廣泛接受了的名詞,如淘寶-taobao,微博-weibo,其他的情況都建議用英文;
中文詞匯縮寫
比如表達(dá)服務(wù)市場時(shí),直接使用fwsc,對(duì)于第一次接觸的人完全不理解含義
以1-9或a-z命名
比如頁面上有幾個(gè)按鈕,直接命名成 btn1,btn2,btn3,...或者 btnA,btnB,btnC,...,這樣看似簡單,實(shí)際上從這些命名里面讀取不到任何信息,時(shí)間久了就加無法與業(yè)務(wù)對(duì)應(yīng)
混用命名格式
比如表示評(píng)論列表,有地方叫 comments,另一個(gè)地方叫 comment-list,還有的地方叫 commentList,幾種規(guī)范混在一起,就感覺很不規(guī)范
單復(fù)數(shù)不分
比如有兩個(gè)操作,一個(gè)是下載全部訂單數(shù)據(jù),一個(gè)是下載當(dāng)前訂單數(shù)據(jù),結(jié)果分別命名為 downloadOrderData 與 downloadOrder,如果沒有單復(fù)數(shù),是不能很好地表達(dá)出業(yè)務(wù)含義的
正反義詞錯(cuò)用
比如有兩個(gè)操作,一個(gè)是顯示彈窗,一個(gè)是關(guān)閉彈窗,結(jié)果分別命名為 showEditDialog 與 closeEditDialog。show 和 close ,一個(gè)是顯示,一個(gè)是關(guān)閉,顯然不是一組正反義詞
容易被過濾的單詞
ad、banner、gg、guanggao 等有機(jī)會(huì)和廣告掛勾的字眠不建議直接用來做ClassName,因?yàn)橛行g覽器插件(Chrome的廣告攔截插件等)會(huì)直接過濾這些類名
2.1.3 團(tuán)隊(duì)規(guī)范
變量命名規(guī)范
變量名【應(yīng)該】使用小駝峰式命名法,且前綴應(yīng)當(dāng)是名詞,盡量在名字中體現(xiàn)類型,如 length、count 表示數(shù)字,而name、title表示字符串;
函數(shù)命名規(guī)范
函數(shù)名【應(yīng)該】使用小駝峰式命名法,且前綴應(yīng)當(dāng)是動(dòng)詞,常用的動(dòng)詞前綴如下表所示;
動(dòng)詞 | 含義 | 返回值 |
can | 判斷是否可執(zhí)行某個(gè)動(dòng)作 | 函數(shù)返回一個(gè)布爾值。true:可執(zhí)行;false:不可執(zhí)行 |
has | 判斷是否含有某個(gè)值 | 函數(shù)返回一個(gè)布爾值。true:含有此值;false:不含有此值 |
get | 獲取某個(gè)值 | 函數(shù)返回一個(gè)非布爾值 |
set | 設(shè)置某個(gè)值 | 無返回值、返回是否設(shè)置成功或者返回鏈?zhǔn)綄?duì)象 |
load/query | 加載某些數(shù)據(jù) | 無返回值或者返回是否加載完成的結(jié)果 |
save/update | 保存或修改某些數(shù)據(jù) | 無返回值或者返回是否操作成功的結(jié)果 |
常量命名規(guī)范
常量名【應(yīng)該】使用全部使用大寫字母和下劃線來組合來命名,下劃線用以分割單詞;
類或構(gòu)造函數(shù)命名規(guī)范
類名或構(gòu)造函數(shù)【應(yīng)該】使用大駝峰式命名法,即首字母大寫。類的成員屬性和方法的命名跟變量和函數(shù)保持一致,只是私有屬性和方法名應(yīng)該以下劃線開頭;
2.2 恰如其分的注釋
注釋是對(duì)于代碼中巧妙的、 晦澀的或重要的地方加以解釋。
2.2.1 基本要求
優(yōu)先考慮命名而不是注釋。注釋固然很重要,但最好的文檔其實(shí)就是代碼本身。優(yōu)先考慮使用有意義的類型名和變量名,不要為了注釋而注釋,某種程度上,因?yàn)樾枰⑨尦3R驗(yàn)樗皇呛芎米x,這個(gè)時(shí)候應(yīng)該先考慮你的函數(shù)名和變量名是不是應(yīng)該改改。
不要給不好的名字加注釋
// 不好的// 刪除表格中指定id的訂單數(shù)據(jù)delete(id)
應(yīng)該把名字改好
// 好的deleteOrderItemById(id)
聲明高層次的意圖而非細(xì)節(jié)。不要描述顯而易見的現(xiàn)象,永遠(yuǎn)不要用自然語言翻譯代碼,而應(yīng)當(dāng)解釋代碼為什么要這么做,或者是為了讓代碼文檔化。比如 為接口提供功能說明,為復(fù)雜的實(shí)現(xiàn)提供邏輯說明,以闡述為什么是這樣而不是那樣,標(biāo)注代碼中的缺陷,解釋讀者意料之外的行為等。
對(duì)代碼的翻譯,是沒有價(jià)值的注釋
說明背后為什么是它,而不是其他寫法
公布可能得陷阱,提供總結(jié)性注釋。難免在實(shí)現(xiàn)中引入hack代碼或考慮但未處理的邊界場景,此時(shí)應(yīng)為后來者顯示標(biāo)注,以便后續(xù)回溯和修復(fù)。在大塊長函數(shù)前,總結(jié)其用途和用法。
2.2.2 團(tuán)隊(duì)規(guī)范
JS支持兩種不同類型的注釋:單行注釋和多行注釋。
使用 // 作為單行注釋,【應(yīng)該】在注釋前插入一個(gè)空行且使 // 與注釋文字之間保留一個(gè)空格。
// 不推薦var active = true; // is current tab// 推薦// is current tabvar active = true;// 不推薦function getType() {console.log('fetching type...');// set the default type to 'no type'var type = this.type || 'no type';return type;}// 推薦function getType() {console.log('fetching type...');// set the default type to 'no type'var type = this.type || 'no type';return type;}
使用 /** ... */ 作為多行注釋,包含描述、指定所有參數(shù)和返回值的類型和值。若開始 /* 和結(jié)束 */ 都在一行,【應(yīng)該】采用單行注釋。若至少三行注釋時(shí),【應(yīng)該】第一行為 /*,最后行為 */,其他行以 * 開始,并且注釋文字與 * 保留一個(gè)空格。
函數(shù)(方法)注釋也是多行注釋的一種,但是包含了特殊的注釋要求,常見的注釋關(guān)鍵字有@param、@return、@author、@version、@example,更多用法參照J(rèn)SDoc
// 不推薦// make() returns a new element// based on the passed in tag name//// @param {String} tag// @return {Element} elementfunction make(tag) {// ...stuff...return element;}// 推薦/** * make() returns a new element * based on the passed in tag name * * @param {String} tag * @return {Element} element */function make(tag) {// ...stuff...return element;}// 推薦/** * merge cells * @param grid {Ext.Grid.Panel} Grid that needs to be merged * @param cols {Array} Index array that need to be merged; counting from 0. * @return void * @author ben 2021/11/11 * @example * _________________ _________________ * | age | name | | age | name | * ----------------- mergeCells(grid,[0]) ----------------- * | 18 | jack | => | | jack | * ----------------- - 18 --------- * | 18 | tony | | | tony | * ----------------- ----------------- */function mergeCells(grid: Ext.Grid.Panel, cols: Number[]) {// Do Something}
使用 // @TODO 標(biāo)注問題及問題的解決方式;
function Calculator() {
2.3 合理地組織代碼
把流程控制變得易讀
條件語句中變化的值放左邊,穩(wěn)定的值放右邊
優(yōu)先處理?xiàng)l件為true的邏輯、簡單的情況、有趣和可疑的情況
fs.readFile('/file-does-not-exist', (err, data) => {if (err) {// 優(yōu)先處理error} else {// 其次處理data}})
通過提早返回來減少嵌套
if (user_result == 'SUCCESS') {if (permission_result != 'SUCCESS') {// 成功且有權(quán)限時(shí),邏輯處理return}// 成功且無權(quán)限時(shí),邏輯處理}else{// 用戶操作失敗時(shí),邏輯處理}if (user_result != 'SUCCESS') {// 用戶操作失敗時(shí),邏輯處理return}if (permission_result != 'SUCCESS') {// 成功且無權(quán)限時(shí),邏輯處理return}// 成功且有權(quán)限時(shí),邏輯處理
拆分過長的表達(dá)式
三目運(yùn)算符只在最簡單的情況下使用,優(yōu)先用if/else;不要濫用短路邏輯,部分判斷邏輯可以交由后端處理。
// 嵌套過深的運(yùn)算符mode === 'multi' ? hasSelectedAll ? '已選中所有項(xiàng)' : '未選中所有項(xiàng)' : mode === 'single' ? '僅可單選' : nullif (state === 'INIT' && sign_state === ''|| state === 'CHECKING' && sign_state === 'NOT_SIGNABLE'|| state === 'AUDITING' && sign_state === 'SIGNED') {return '此狀態(tài)下返回的文案'}
使用易懂的臨時(shí)變量,或封裝成函數(shù)
if (request.user.id == document.owner_id){
別引入無謂的變量,減小變量的作用域
變量當(dāng)然是越少越好,太多則難以跟蹤它們的動(dòng)向,要去掉那些臨時(shí)變量、中間結(jié)果、控制流變量。
const now = Data.now()const isCurrent = timestamp === now
縮小變量的作用域,讓你的變量對(duì)盡量少的代碼可見,防止命名空間污染。
const name = 'foo'function getUserName () {const name = 'bar'return name}
只寫一次的變量更好,不斷變化的值讓人難以理解,跟蹤這種變量的值很有難度,善用typescript與const。
通用邏輯提取與封裝
對(duì)于多次重復(fù)使用的值,可以提取為定義為變量/常量。
if (response.data.user.status === 1) {// 邏輯處理} else if (response.data.user.status === 2) {// 邏輯處理} else if (response.data.user.status === 3) {// 邏輯處理} else {// 邏輯處理}const status = response.data.user.status;enum STATUS_MAP {PROCESSING = 1,ACTICATED = 2,DISABLED = 3}switch (status) {case STATUS_MAP.PROCESSING:// 邏輯處理break;case STATUS_MAP.ACTICATED:// 邏輯處理break;case STATUS_MAP.DISABLED:// 邏輯處理break;default:// 邏輯處理break;}
提取重復(fù)且通用的函數(shù),以提供更好的可讀性、可維護(hù)性、及復(fù)用的可能。一段代碼一次只做一件事,可以通過拆分為段落/函數(shù)/類,讓其更清晰。
function errorHandler(error) {alert('服務(wù)器繁忙,請(qǐng)稍后再試')log('axios response err', error)}async function getUser() {try {const response = await axios.get('/user?ID=12345')console.log(response)} catch (error) {errorHandler(error)}}
組件的封裝,遵循物料規(guī)范封裝。
2.4 前端技能提升
對(duì)于前端基礎(chǔ)與框架,經(jīng)常通讀其整個(gè)API,主動(dòng)了解其原理,保持對(duì)他們的熟悉程度。熟知其能力邊界,并在編碼過程中加以應(yīng)用和實(shí)踐。
善用已有的類庫/物料庫,比如用浮點(diǎn)數(shù)運(yùn)算的decimal.js、時(shí)間和日期計(jì)算的day.js,以及團(tuán)隊(duì)的工程模板、函數(shù)庫、物料庫。
一方面已封裝的類庫有較完備的建設(shè),如使用文檔、測試用例、符合團(tuán)隊(duì)規(guī)范等。另一方面,也通過廣泛應(yīng)用完成踩坑,有更好的穩(wěn)定性。一個(gè)好的類庫,也是我們學(xué)習(xí)的對(duì)象,可以多問幾個(gè)為什么,它為什么產(chǎn)生?它能做什么?它的代碼組織形式有什么優(yōu)點(diǎn)?它存在什么潛在風(fēng)險(xiǎn)?等等。
2.5 前端安全與用戶體驗(yàn)
安全無小事,前端是Web安全的第一道屏障。
用戶輸入驗(yàn)證和清理:需要驗(yàn)證和清理用戶輸入的數(shù)據(jù),以防止SQL注入和其他形式的攻擊。不要信任用戶輸入的任何數(shù)據(jù)。服務(wù)端返回的HTML不要直接渲染在頁面中。
跨站腳本攻擊(XSS):這是最常見的前端安全問題之一。攻擊者通過在網(wǎng)站上注入惡意腳本,當(dāng)其他用戶訪問該網(wǎng)站時(shí),這些腳本會(huì)在他們的瀏覽器上運(yùn)行。為了防止XSS攻擊,需要確保你的應(yīng)用不會(huì)接受或執(zhí)行用戶提供的未經(jīng)驗(yàn)證和清理的HTML代碼。
跨站請(qǐng)求偽造(CSRF):在這種攻擊中,攻擊者會(huì)誘導(dǎo)用戶去點(diǎn)擊一個(gè)鏈接或者加載一個(gè)頁面,這個(gè)鏈接或頁面會(huì)包含一個(gè)請(qǐng)求,這個(gè)請(qǐng)求會(huì)在用戶的瀏覽器中向另一個(gè)網(wǎng)站發(fā)送。為了防止CSRF攻擊,你可以使用一些防護(hù)措施,例如使用同步的防偽令牌(anti-forgery token)。
HTTPS和HTTP嚴(yán)格傳輸安全(HSTS):HTTPS通過加密你的網(wǎng)站的流量來提供安全,而HSTS則確保瀏覽器只通過HTTPS與你的網(wǎng)站通信,即使用戶嘗試通過HTTP訪問。
內(nèi)容安全策略(CSP):CSP是一個(gè)額外的安全層,它幫助檢測和緩解某些類型的攻擊,包括XSS和數(shù)據(jù)注入攻擊。CSP允許網(wǎng)頁開發(fā)者聲明頁面的內(nèi)容來源,瀏覽器只會(huì)執(zhí)行或渲染從這些來源加載的代碼。
前端用戶體驗(yàn)是指用戶在使用網(wǎng)站或應(yīng)用時(shí)的感受。包括了網(wǎng)站的性能、頁面布局、頁面交互、錯(cuò)誤處理等多個(gè)方面。
在處理需求時(shí),需要多站在用戶角度思考,針對(duì)不同手機(jī)(小屏幕/折疊屏)是怎樣的體驗(yàn);對(duì)于按鈕點(diǎn)擊/數(shù)據(jù)請(qǐng)求時(shí),會(huì)不會(huì)產(chǎn)生頁面無響應(yīng)、無UI反饋、多次請(qǐng)求等異常CASE;操作流暢性、學(xué)習(xí)和認(rèn)知成本會(huì)不會(huì)過高等等。
3.電商前端研發(fā)規(guī)范
3.1 語言框架與物料
基于團(tuán)隊(duì)共識(shí),約定Web開發(fā)中心所有增量工程均采用 React 技術(shù)棧
PC端中后臺(tái)項(xiàng)目基礎(chǔ)組件庫默認(rèn)為 MUI
移動(dòng)端增量頁面首選一碼多投解決方案 :RTX文檔,組件庫:KproM、Kid-ui-plus
注:MUI、RTX、KproM、Kid-ui-plus等為快手自研技術(shù)產(chǎn)品,后續(xù)會(huì)一一為大家介紹。
3.2 工程編碼規(guī)范
代碼風(fēng)格上的一致性,借助于Lint工具和類型檢查器,既約束了代碼風(fēng)格,有規(guī)避了語法錯(cuò)誤。
編碼風(fēng)格
ESLint 負(fù)責(zé)JavaScript 的語法檢測
StyleLint 負(fù)責(zé) CSS 的語法檢查及排版優(yōu)化
Prettier 負(fù)責(zé)所有文件的格式化
在團(tuán)隊(duì)的工程體系下,可以使用 Jia 命令來觸發(fā)代碼進(jìn)行檢查和自動(dòng)修復(fù)。其背后使用code-spec-unid,他將ESLint、Stylelint、Prettier 三者結(jié)合使用,Prettier 的配置為基礎(chǔ),去覆蓋 ESLint 與 Stylelint 的配置中關(guān)于代碼格式化的部分,讓 ESLint 與 Stylelint 專注于做 JS 與 CSS的語法檢查, 而所有的代碼格式化工作交由 Prettier 完成。
jia check
注:jia命令為快手電商前端自研開發(fā)工具,后續(xù)會(huì)為大家介紹。
提交規(guī)范
Husky 結(jié)合 Lint-staged 與 CommitLint 規(guī)范代碼提交
提交消息時(shí)須遵循約定格式 <type>: <subject>,type 是 提交的類別,subject 是對(duì)提交的簡短描述。注意冒號(hào)后有空格,比如:git commit -m 'feat: 增加國際化功能'。以下是 type 的枚舉:
1. upd:更新某功能(不是 feat, 不是 fix)2. feat:新功能(feature)3. fix:修補(bǔ)bug4. docs:文檔(documentation)5. style:格式(不影響代碼運(yùn)行的變動(dòng))6. refactor:重構(gòu)(即不是新增功能,也不是修改bug的代碼變動(dòng))7. chore:構(gòu)建過程或輔助工具的變動(dòng)8. revert:回滾某個(gè)更早之前的提交
兼容性處理
Browserslist 提供瀏覽器兼容性個(gè)性化配置
Babel 轉(zhuǎn)譯高版本 JavaScript 以向后兼容
Postcss 結(jié)合其插件 Autoprefixer 為 CSS進(jìn)行預(yù)處理以向后兼容
在實(shí)際開發(fā)過程中,絕大部分情況無需感知其配置,通過 Jia 命令生成的項(xiàng)目已實(shí)現(xiàn)相關(guān)配置。
3.4 代碼靜態(tài)檢查
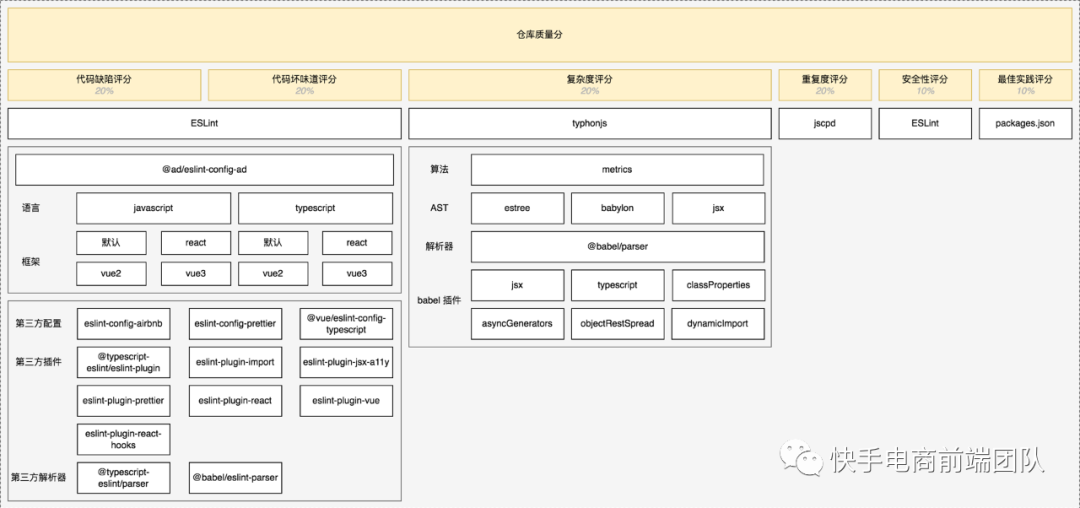
1. kdev 代碼掃描(代碼分)

天穹
源碼檢查:對(duì)倉庫源碼進(jìn)行敏感詞、代碼規(guī)范、內(nèi)外部域名、License等檢查,打造符合規(guī)范的倉庫源碼
產(chǎn)物檢查:檢查構(gòu)建產(chǎn)物類型、大小,是否含有sourcemap文件等, 保障線上產(chǎn)物安全穩(wěn)定
動(dòng)態(tài)檢查:檢查頁面代碼覆蓋率、LCP、FMP等指標(biāo),提供性能優(yōu)化建議,帶您全面感知頁面性能
注:kdev、天穹為快手自研技術(shù)產(chǎn)品,后續(xù)為大家介紹詳細(xì)功能。
該文章在 2024/11/21 17:28:28 編輯過