 :120行代碼教你如何在視頻中替換人臉
:120行代碼教你如何在視頻中替換人臉這篇文章介紹了使用純前端技術在視頻中替換人臉的方法,包括技術棧、實現步驟、運行程序等。技術棧有 HTML5 等,實現步驟涵蓋設置項目結構、HTML 結構、核心邏輯等,還提到了面臨的內存和計算方面的挑戰。
關聯問題:如何優化內存泄漏能否用其他模型怎樣提高檢測精度一、簡介
人臉替換是一項有趣且具有挑戰性的計算機視覺任務。隨著前端技術的進步,我們可以使用純前端的方法實現視頻中的人臉替換,而無需依賴后端服務。本文將手把手教你如何使用 OpenCV.js,實現視頻中人臉的替換效果。
實現很簡單,只需要120行代碼即可實現,一起來看看吧。
二、技術棧
- HTML5:用于創建用戶界面
- OpenCV.js:一個強大的計算機視覺庫,可以在瀏覽器中使用。
- haarcascade_frontalface_default.xml:人臉識別模型。
三、實現步驟
1. 設置項目結構
創建一個基本的 HTML 文件結構:
plaintext代碼解讀復制代碼/public ├── face.html ├── haarcascade_frontalface_default.xml └── avatar.png (替換用的人臉圖像)
haarcascade_frontalface_default.xml 是一個用于人臉檢測的預訓練模型文件,基于 Haar 特征分類器算法。它的主要作用是人臉檢測、實時處理、特征提取。
你可以從 OpenCV 的 GitHub 倉庫下載 haarcascade_frontalface_default.xml 文件。下載地址:
haarcascade_frontalface_default.xml
2. HTML 結構
在 index.html 文件中,設置基本的 HTML 結構和視頻標簽:
html代碼解讀復制代碼 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>人臉替換示例</title> <script src="https://docs.opencv.org/4.5.3/opencv.js" async></script> </head> <body> <h1>人臉替換演示</h1> <div> <label>替換頭像:</label> <img id="avatar" src="轉存失敗,建議直接上傳圖片文件 avatar.png" alt="轉存失敗,建議直接上傳圖片文件"> <!-- 替換的頭像 --> </div> <input type="file" id="videoUpload" accept="video/*"> <video id="videoPlayer" width="600" controls></video> <canvas id="canvas" width="600" height="400"></canvas> </body> </html>

3. 人臉替換核心邏輯
使用 OpenCV.js 進行人臉檢測和替換,實現核心步驟如下:
- 加載分類器
注意,直接通過classifier.load('haarcascade_frontalface_default.xml')加載會失敗哦,因此需要使用fetch轉換成二進制,從虛擬文件系統加載。
- 視頻幀處理
逐幀讀取視頻,以便進行人臉檢測和替換
- 使用
ctx.drawImage(video, ...) 將當前視頻幀繪制到畫布上。 - 使用
cv.imread(canvas) 將畫布內容讀取到 OpenCV 的矩陣中。 - 轉換為灰度圖像,以提高檢測效率。
- 人臉檢測
識別當前幀中的所有人臉,這也是最核心的邏輯
- 使用
classifier.detectMultiScale(gray, faces, ...) 方法進行人臉檢測,將檢測結果存儲在 faces 中。 - 遍歷
faces,獲取每個檢測到的人臉矩形區域。
- 人臉替換
資源管理
避免內存泄漏,確保程序高效運行。在每次視頻幀處理后,調用 delete() 方法釋放 OpenCV 的矩陣和人臉矩形向量,這個方法還有待改善~
html代碼解讀復制代碼<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>人臉替換示例</title> <script src="https://docs.opencv.org/4.5.3/opencv.js" async></script> </head> <h1>人臉替換演示</h1> <div> <label>替換頭像:</label> <img id="avatar" src="轉存失敗,建議直接上傳圖片文件 avatar.png" alt="轉存失敗,建議直接上傳圖片文件"> <!-- 替換的頭像 --> </div> <input type="file" id="videoUpload" accept="video/*"> <video id="videoPlayer" width="600" controls></video> <canvas id="canvas" width="600" height="400"></canvas> <script> let video = document.getElementById('videoPlayer'); let canvas = document.getElementById('canvas'); let ctx = canvas.getContext('2d', { willReadFrequently: true }); let classifier; window.onload = () => { cv.onRuntimeInitialized = () => { loadClassifier(); // 加載分類器 video.addEventListener('play', () => { requestAnimationFrame(processVideo); }); }; }; function loadClassifier() { try { console.log('嘗試加載分類器...'); classifier = new cv.CascadeClassifier(); fetch('haarcascade_frontalface_default.xml') .then(response => { if (!response.ok) { throw new Error('網絡響應不正常'); } return response.arrayBuffer(); }) .then(data => { console.log('文件加載成功,開始加載分類器...'); // 將 XML 數據直接傳給分類器 const byteArray = new Uint8Array(data); // 將文件寫入 OpenCV 的虛擬文件系統 cv.FS_createDataFile('/', 'haarcascade_frontalface_default.xml', byteArray, true, false); // 創建分類器并加載 classifier = new cv.CascadeClassifier(); classifier.load('haarcascade_frontalface_default.xml'); // 從虛擬文件系統加載 console.log('分類器加載成功'); }) .catch(error => { console.error('分類器加載失敗:', error); }); } catch (error) { console.error('loadClassifier', error); } } function processVideo() { try { if (video.paused || video.ended) { return; } ctx.drawImage(video, 0, 0, canvas.width, canvas.height); let src = cv.imread(canvas); let gray = new cv.Mat(); cv.cvtColor(src, gray, cv.COLOR_RGBA2GRAY); let faces = new cv.RectVector(); classifier.detectMultiScale(gray, faces, 1.1, 3, 0, new cv.Size()); // console.log('faces', faces.size()); // 替換人臉 for (let i = 0; i < faces.size(); i++) { let face = faces.get(i); let avatar = document.getElementById('avatar'); let scale = face.width / avatar.width; let x = face.x; let y = face.y; let width = avatar.width * scale; let height = avatar.height * scale; ctx.drawImage(avatar, x, y, width, height); } src.delete(); gray.delete(); faces.delete(); } catch (error) { console.error('處理視頻時出錯:', error); } requestAnimationFrame(processVideo); } document.getElementById('videoUpload').addEventListener('change', (event) => { const file = event.target.files[0]; const url = URL.createObjectURL(file); video.src = url; video.play(); }); </script> </body> </html>
4. 運行程序
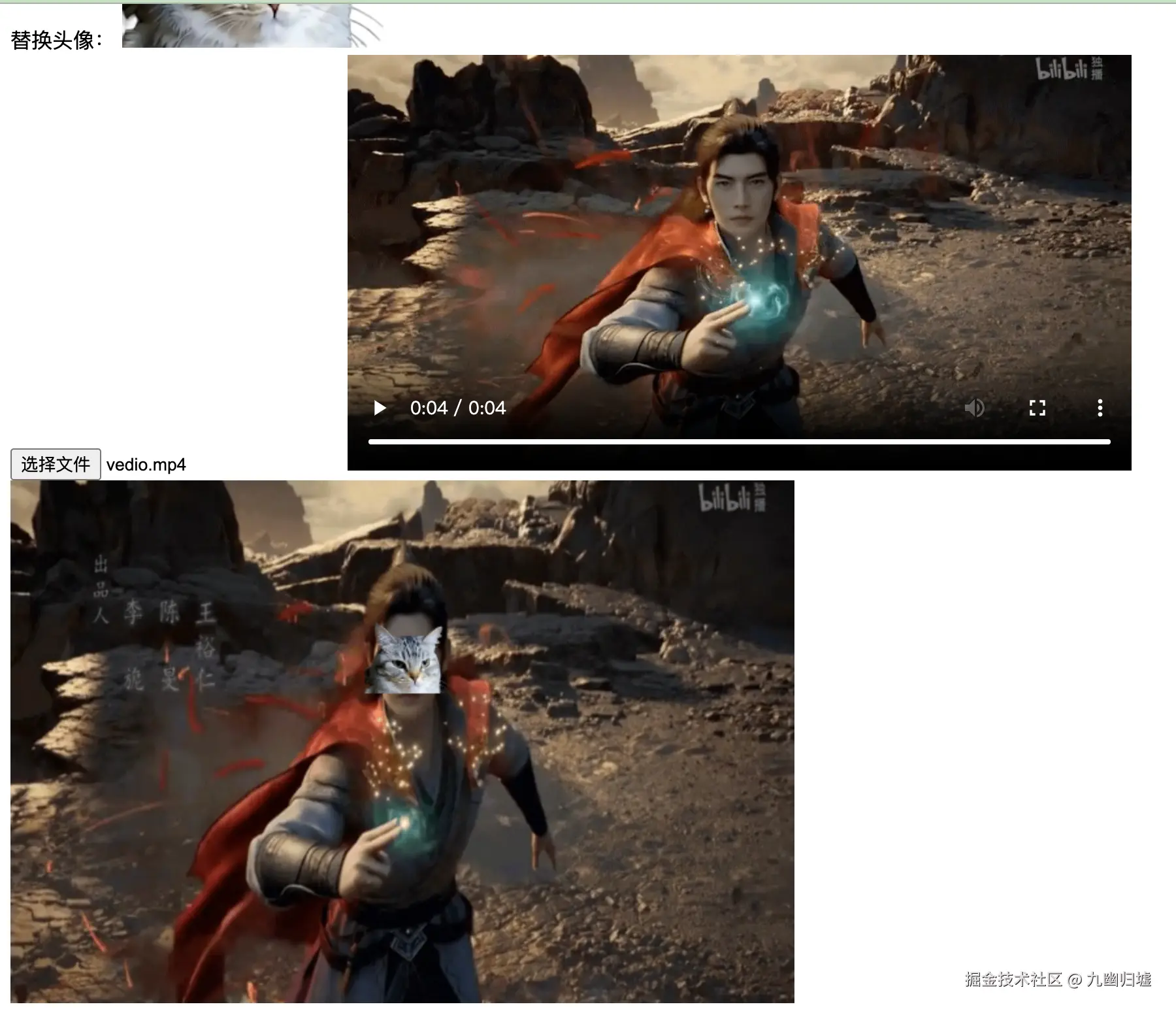
使用本地服務器運行項目,例如使用 VS Code 的 Live Server 插件,直接運行上述代碼。訪問 http://127.0.0.1:5500/public/face.html,你應該能夠看到視頻中的人臉被替換成指定的圖像,效果如下:

代碼和資源的完整地址:github.com/ctq123/vide… (完整資源在public目錄下)
四、面臨的挑戰
本文介紹了如何使用純前端技術實現視頻中的人臉替換。通過結合 HTML5、JavaScript 和 OpenCV.js,我們可以輕松地在瀏覽器中實現這一復雜的計算機視覺任務。這種方法不僅提高了用戶體驗,還能夠避免繁瑣的后端配置,展示了前端技術的強大潛力,未來前端技術支持肯定會越來越好~
當然,在實現視頻中的人臉替換功能時,也會面臨一些挑戰,主要包括兩個方面,分別為內存和計算:
內存方面
- 大數據量:處理高分辨率視頻幀會生成大量圖像數據,消耗大量內存。
- 內存泄漏:頻繁創建和刪除 OpenCV 矩陣和對象可能導致內存未及時釋放,造成內存泄漏。
- 資源管理:需要手動管理 OpenCV 的內存,確保不使用的對象被刪除,以防止內存溢出。
計算方面
- 實時處理需求:實時視頻處理要求在短時間內完成復雜的計算,增加了計算負擔。
- 人臉檢測算法復雜性:Haar 分類器等算法的計算復雜度高,尤其在處理多個目標時,可能導致性能下降。
- 多幀處理:每一幀都需要進行人臉檢測和替換,增加了處理時間,可能影響視頻流暢性。
處理內存和大量數據的計算一直是前端渲染復雜頁面的通病,解決這兩個方面的問題,基本就能觸類旁通同時解決很多其他的問題。如果有任何問題,也歡迎一起討論~
?
該文章在 2024/11/29 10:20:41 編輯過
 :120行代碼教你如何在視頻中替換人臉
:120行代碼教你如何在視頻中替換人臉