:AI神助攻】用"v0",自然語(yǔ)言秒變網(wǎng)站
:AI神助攻】用"v0",自然語(yǔ)言秒變網(wǎng)站引言
毫無(wú)疑問,我們正處于一個(gè)AI技術(shù)蓬勃發(fā)展的時(shí)代。無(wú)論是被動(dòng)體驗(yàn)還是主動(dòng)探索,AI產(chǎn)品已經(jīng)滲透到我們生活的方方面面。接下來(lái),我將為大家介紹一款AI工具v0,它能夠通過(guò)自然語(yǔ)言自動(dòng)生成前端代碼,大大提升開發(fā)效率。
1. v0是什么?
v0是由Vercel推出的開發(fā)工具,專為快速和高效的用戶界面(UI)創(chuàng)建而設(shè)計(jì)。通過(guò)AI模型技術(shù)生成交互頁(yè)面,當(dāng)前官網(wǎng)的交互是基于shadcn/ui和Tailwind CSS,最終生成基于React、HTML的代碼(后續(xù)還會(huì)支持Vue),可以直接復(fù)制到項(xiàng)目中使用。
2. 對(duì)比
為了使大家能夠迅速了解v0的特性,將通過(guò)與大家熟悉的前端工具進(jìn)行比較,來(lái)直觀展示其優(yōu)勢(shì)和功能:
| 藍(lán)湖 | ChatGpt | v0 |
|---|
| 優(yōu)點(diǎn) | 1. 對(duì)ui頁(yè)面有100%的還原度,能夠快速生成代碼 | 1. 一張圖片也可以生成代碼
2.可以連續(xù)的修改頁(yè)面 | 1. 一張圖片也可以生成代碼
2.可以連續(xù)修改頁(yè)面
3.可以對(duì)頁(yè)面細(xì)節(jié)進(jìn)行修改
4.有豐富的組件模板可以使用 |
| 缺點(diǎn) | 1. 需要了解ui工具的使用,或者需要和設(shè)計(jì)師配合 | 1. 還原度不夠高
2. 多次對(duì)話后生成的代碼改動(dòng)較大 | 1.需要科學(xué)上網(wǎng)
2.圖片生成代碼功能需要付費(fèi) |
3.如何使用v0
接下來(lái),我們將分三個(gè)階段進(jìn)行詳細(xì)介紹:首先是創(chuàng)建頁(yè)面,其次是編輯頁(yè)面,最后是導(dǎo)出代碼。
3.1 創(chuàng)建頁(yè)面
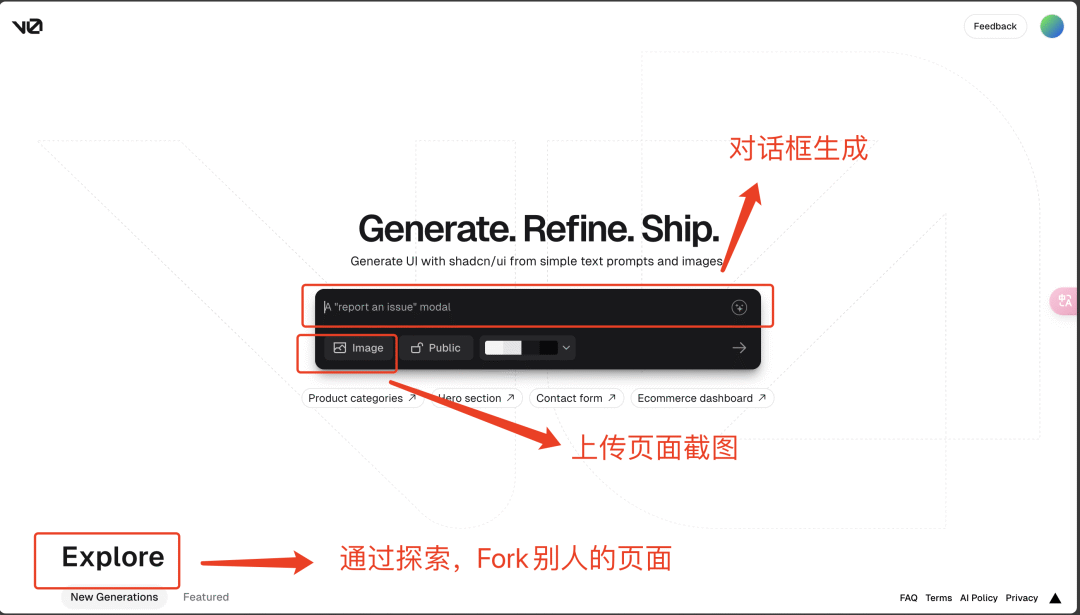
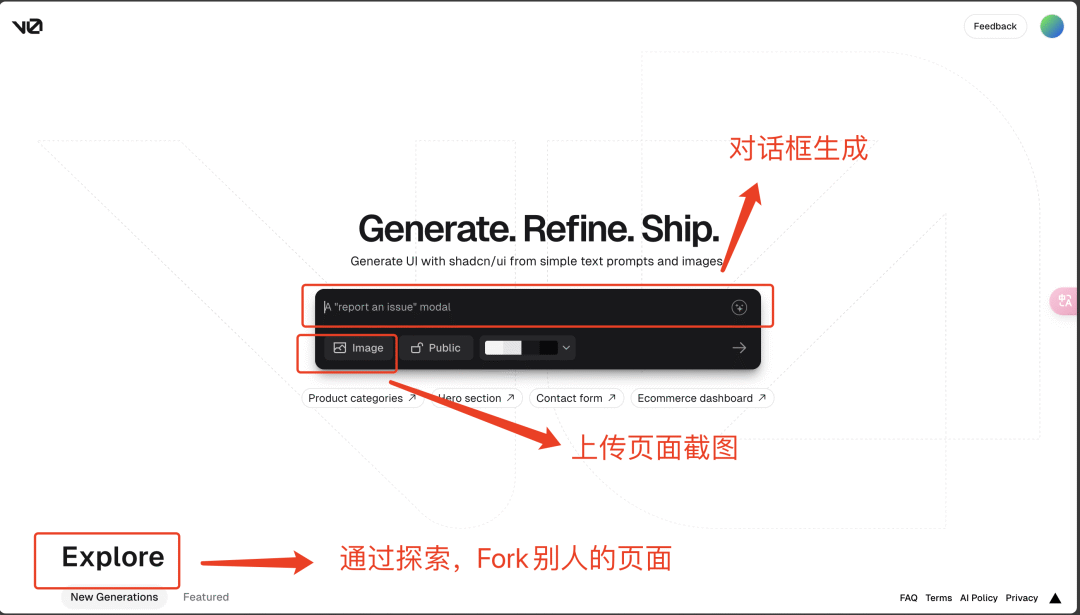
首先訪問v0的官方網(wǎng)站:v0.dev(https://v0.dev/)。在那里,將看到如下所示的界面:

v0提供了三種便捷的方式來(lái)幫助你創(chuàng)建首個(gè)頁(yè)面:
上傳頁(yè)面截圖:直接將設(shè)計(jì)的頁(yè)面截圖上傳至平臺(tái)。
對(duì)話框生成:通過(guò)對(duì)話框引導(dǎo),一步步構(gòu)建你的頁(yè)面。
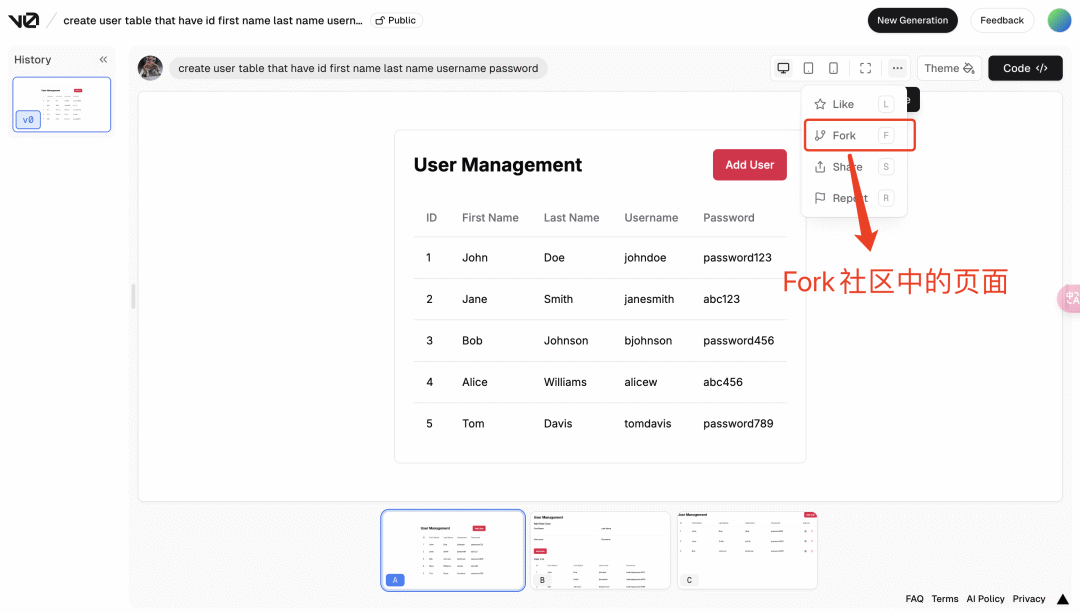
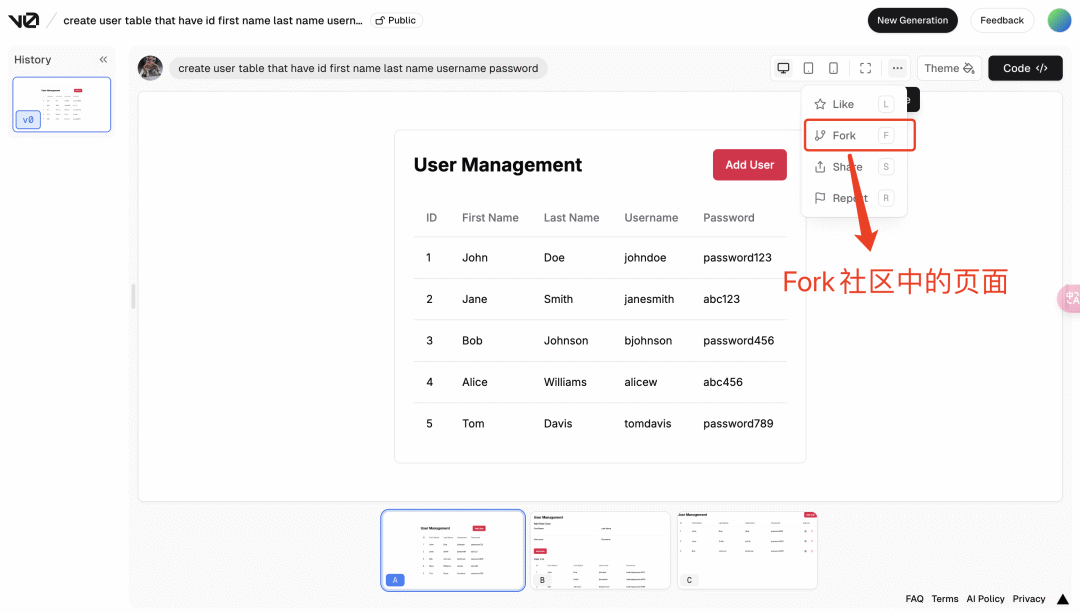
Fork別人的頁(yè)面:在Explore模塊中瀏覽社區(qū)中其他用戶的頁(yè)面,并fork它們以作為起點(diǎn),進(jìn)行個(gè)性化定制。

3.2 編輯頁(yè)面
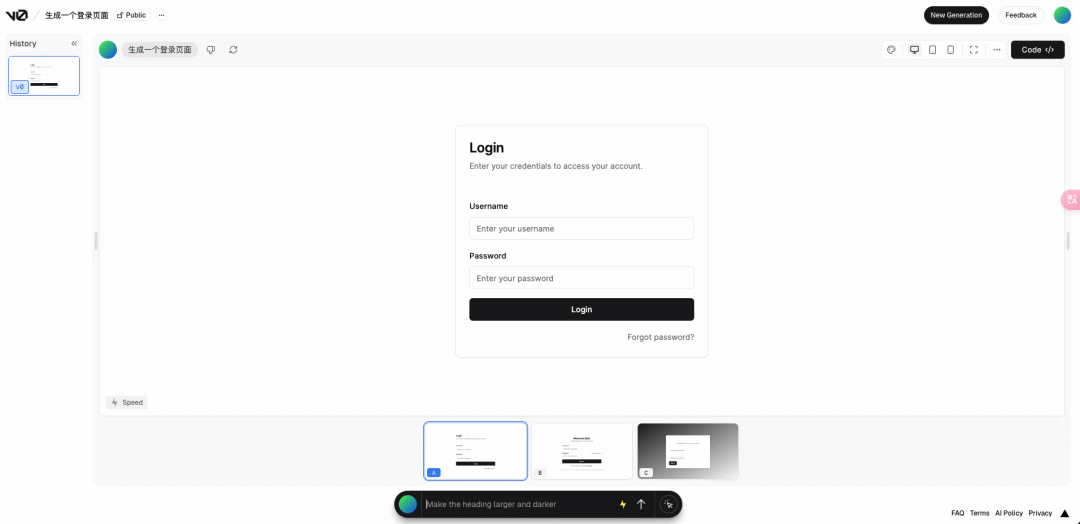
第一次生成的頁(yè)面不一定是你需要的,所以還需要調(diào)整。可以通過(guò)對(duì)話框不斷地調(diào)整,在對(duì)話框輸入:
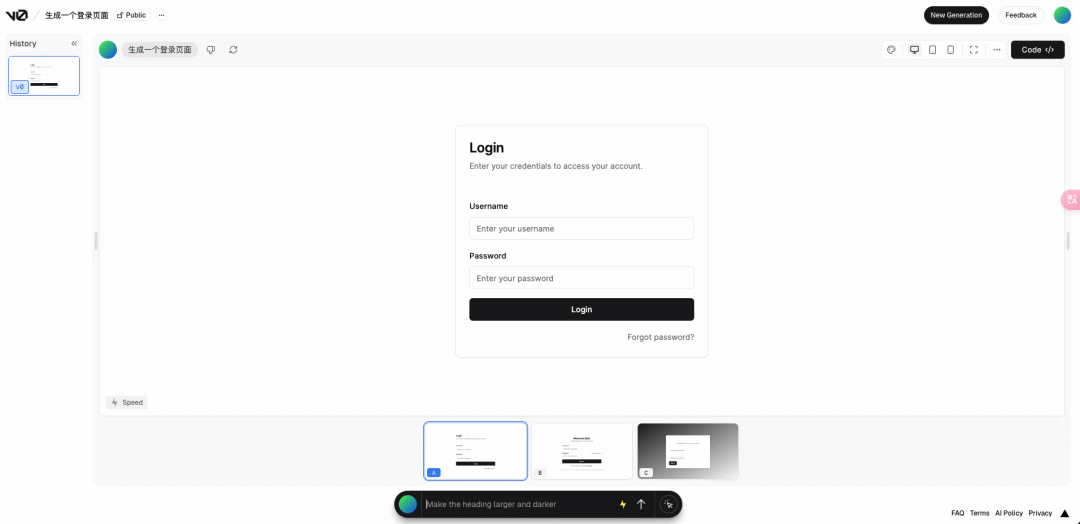
生成一個(gè)登錄頁(yè)面

但是我想要一個(gè)中文界面,可以在對(duì)話框輸入你的要求:
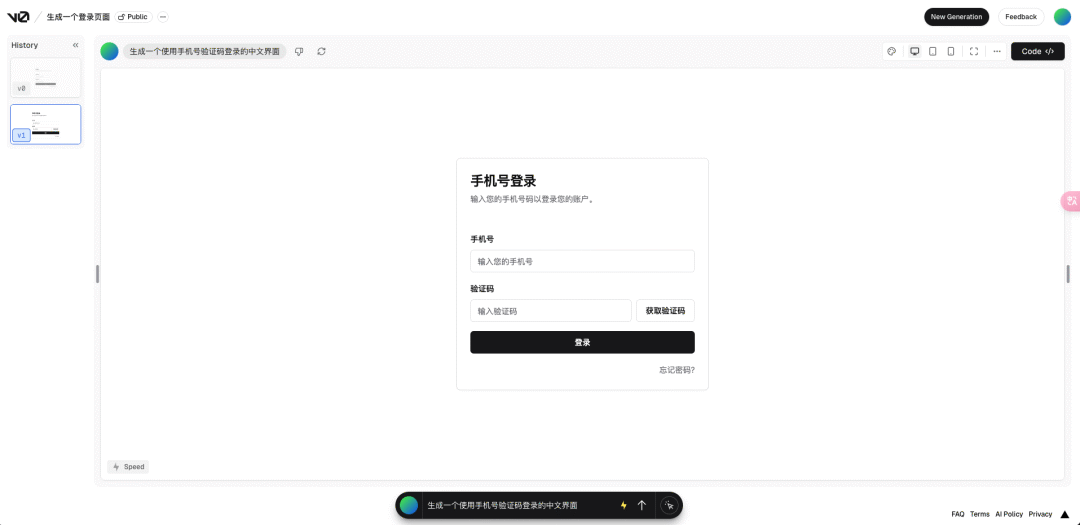
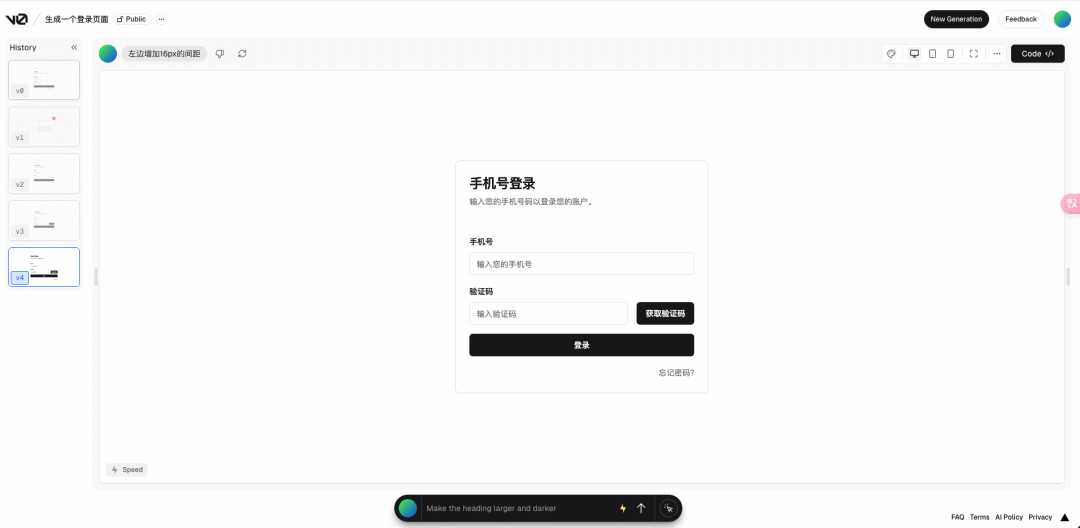
生成一個(gè)使用手機(jī)號(hào)驗(yàn)證登錄的中文界面

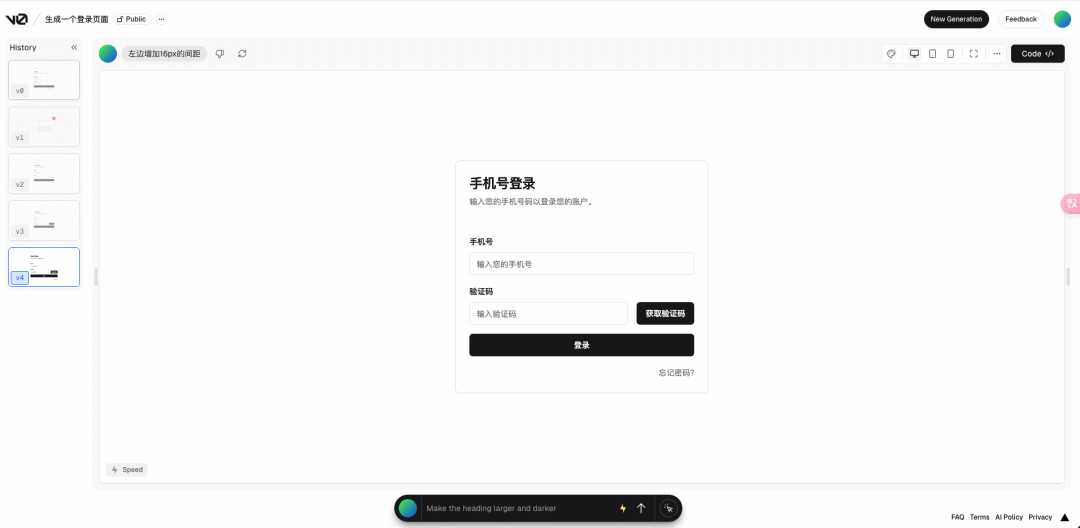
于是就得到了新的頁(yè)面:
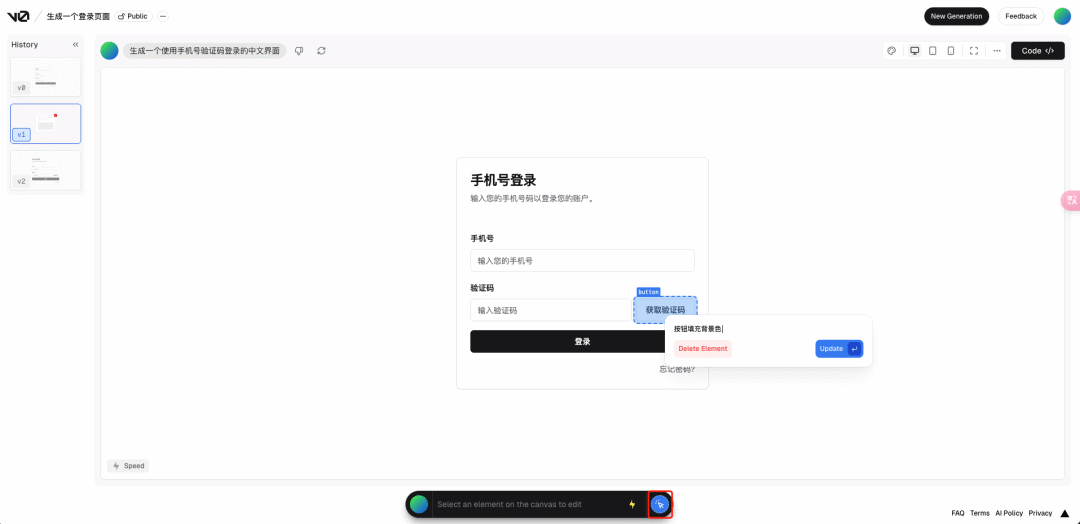
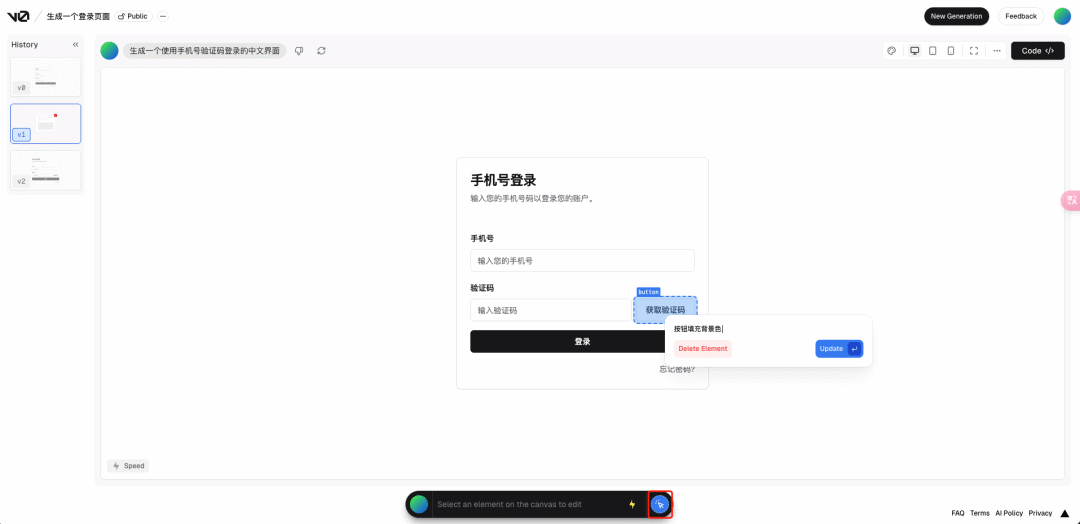
如果想要修改更細(xì)節(jié)的地方,該如何呢?點(diǎn)擊紅框處的圖標(biāo),再框選想要修改的地方,提出要求:
按鈕填充背景色

最后得到了一張滿意的界面

3.3 導(dǎo)出代碼
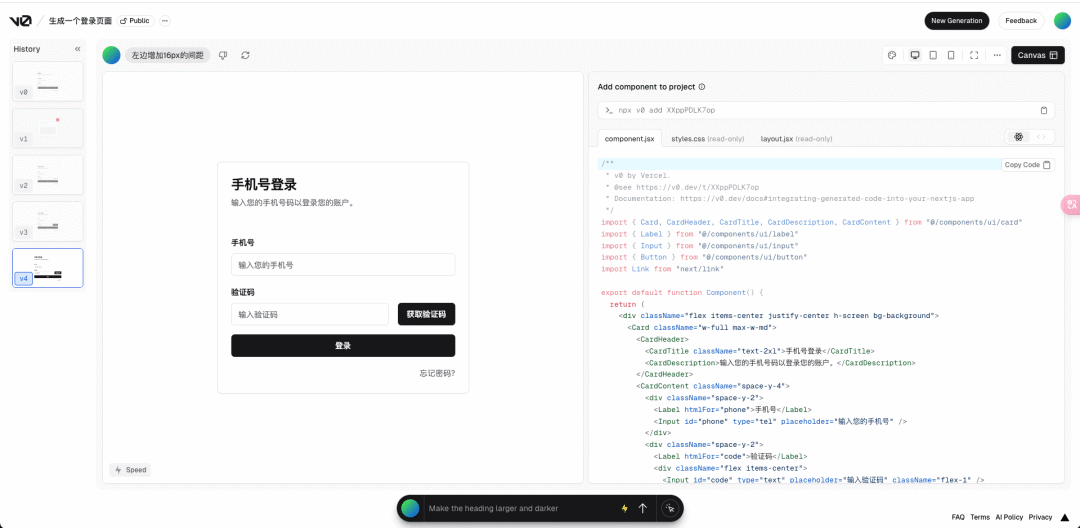
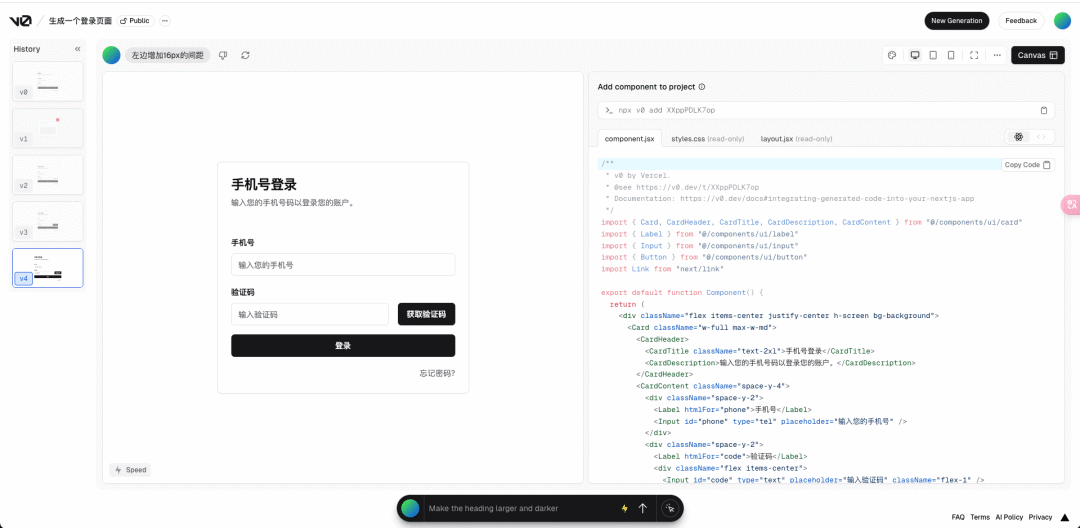
v0提供了兩種不同的方式,把代碼導(dǎo)入到項(xiàng)目中。最常見的方式是點(diǎn)擊右上角的code按鈕打開代碼界面,然后右側(cè)將代碼復(fù)制到項(xiàng)目中。

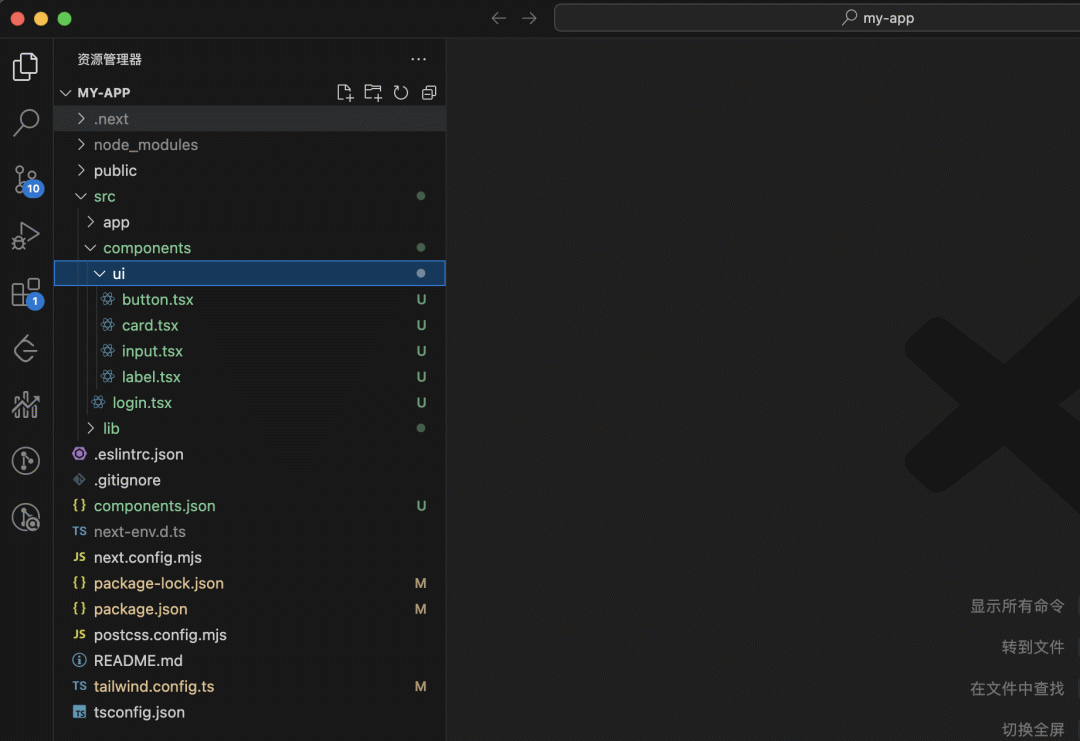
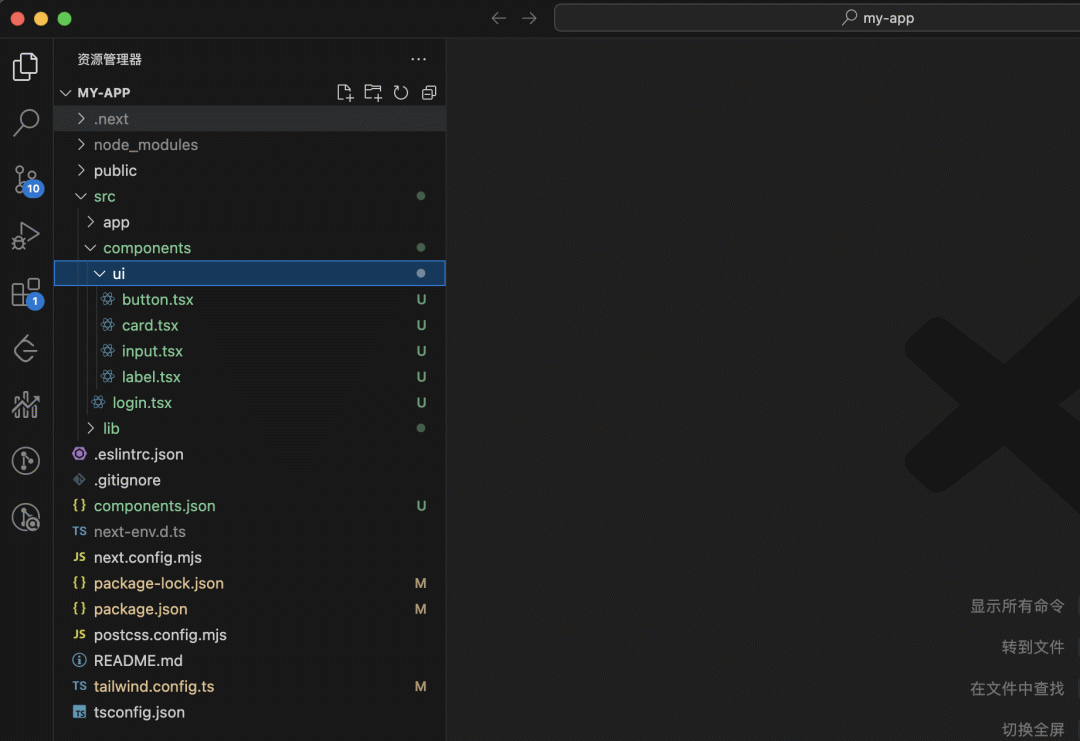
如果你的項(xiàng)目的技術(shù)棧是React+Next+TypeScript+Tailwind CSS,那么更方便的方式來(lái)了,首先使用npx v0@latest init 在你的項(xiàng)目中初始化v0,然后在v0的代碼導(dǎo)出頁(yè)面,找到該組件的id,例如XXppPDLK7op。接著在你的項(xiàng)目中,執(zhí)行npx v0 add XXppPDLK7op命令,于是就將代碼加入到你的項(xiàng)目中。下圖是導(dǎo)入項(xiàng)目中的文件結(jié)構(gòu)圖:

我們可以看到組件的封裝結(jié)構(gòu),是符合我們的習(xí)慣,而且可讀性很強(qiáng)。
4. v0的生態(tài)
通過(guò)之前的介紹,你應(yīng)該已經(jīng)掌握了v0的基本使用方法。可能你會(huì)覺得它有些讓人眼前一亮,但又似乎沒那么震撼,畢竟市面上類似的產(chǎn)品你或許已經(jīng)見過(guò)一些。不過(guò),v0真正厲害的地方在于它的生態(tài)系統(tǒng)。開始時(shí)我們提到,v0是基于shadcn/ui和Tailwind CSS生成代碼的,接下來(lái)給大家介紹一下它們。
4.1 shadcn/ui
shadcn/ui從2023年誕生以來(lái),迅速在前端開發(fā)社區(qū)中嶄露頭角。在大約一年半的時(shí)間里,它不僅贏得了開發(fā)者的廣泛認(rèn)可,還在GitHub上獲得了令人矚目的61.5K star,成為2023年前端領(lǐng)域的明星開源庫(kù)。
shadcn/ui的組件庫(kù)不僅表現(xiàn)出色,而且非常豐富。用戶可以輕松地一鍵導(dǎo)入這些組件到v0中,隨后根據(jù)項(xiàng)目需求進(jìn)行個(gè)性化編輯,這一過(guò)程已經(jīng)成為v0生態(tài)系統(tǒng)中不可或缺的一部分。這種能力不僅極大地提升了開發(fā)效率,而且確保了設(shè)計(jì)的一致性和靈活性,讓v0成為一個(gè)強(qiáng)大的開發(fā)平臺(tái),為構(gòu)建多樣化的網(wǎng)頁(yè)提供了堅(jiān)實(shí)的基礎(chǔ)。
4.2 Tailwind CSS
Tailwind CSS最大的特點(diǎn)就是原子化,原子化指的是一種設(shè)計(jì)和實(shí)現(xiàn) CSS 框架的方法,它基于原子設(shè)計(jì)原理,將界面設(shè)計(jì)分解為最小的組成部分,即"原子"。它的主要特點(diǎn)有:標(biāo)準(zhǔn)化和一致性、易于維護(hù)和迭代、提高開發(fā)效率等等,這些特點(diǎn)對(duì)于人類來(lái)講麻麻的,但是對(duì)機(jī)器來(lái)說(shuō),那不是正正好!使得原子化CSS框架成為AI工具在自動(dòng)生成前端代碼時(shí)的理想選擇。
5. 總結(jié)
目前而言,我認(rèn)為v0雖然還無(wú)法完全取代人類的創(chuàng)造力和復(fù)雜邏輯的處理能力,但它在開發(fā)過(guò)程中已經(jīng)展現(xiàn)出了對(duì)開發(fā)人員的實(shí)質(zhì)性幫助。它通過(guò)自然語(yǔ)言快速地生成頁(yè)面代碼,提高了工作效率,讓開發(fā)人員能夠?qū)W⒂谔幚磉壿媶栴}。
同時(shí),我們也能從v0的設(shè)計(jì)理念和生態(tài)中感受到它的雄心壯志——旨在成為一個(gè)更為高效的開發(fā)工具。隨著技術(shù)不斷進(jìn)步,我們有理由相信,v0的潛力將得到進(jìn)一步挖掘和實(shí)現(xiàn)。未來(lái)某一天,它或許真的能夠在某些領(lǐng)域?qū)崿F(xiàn)對(duì)人類工作的替代
?
該文章在 2024/11/29 10:33:14 編輯過(guò)
 :AI神助攻】用"v0",自然語(yǔ)言秒變網(wǎng)站
:AI神助攻】用"v0",自然語(yǔ)言秒變網(wǎng)站