10年WEB前端的一些開發(fā)經(jīng)驗總結
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
今天帶來一位10年老前端的一些思考,看看10年的經(jīng)驗總結下來,有哪些是我們可以學習和借鑒的。作者的觀點也不一定適合每個團隊或者每個場景,大家還是要結合實際情況來具體分析哈。 下面是正文部分。 開發(fā)注意事項
代碼越短就越好嗎?實際的業(yè)務書寫中,如果減少10%的代碼換來的是可讀性變差,那并不推薦這么做。我們推薦的是,在保證可讀性的前提下,盡可能讓代碼變少。 魔法值的問題魔法值,也叫做魔法數(shù)值、魔法數(shù)字,通常是指在代碼編寫時莫名出現(xiàn)的數(shù)字, 無法直接判斷數(shù)值代表的含義,必須通過聯(lián)系代碼上下文分析才可以明白, 嚴重降低了代碼的可讀性。除數(shù)字之外,代碼中作為key值的常量字符串也被認為是魔法值, 盡管其表示含義比數(shù)值較為清晰,但是仍然會產(chǎn)生不規(guī)范問題。 通常會采用枚舉類型來解決魔法值問題,由于JS中沒有枚舉類型,可以使用對象字面量的方式來模擬枚舉,如下: 采用枚舉的另外一個好處,當某個值因為需求迭代需求變更時,我們只需要在枚舉中將該值替換,并不需要在全局搜素替換。 程序中的電車難題
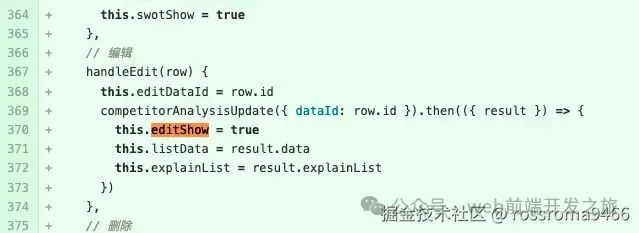
如圖,當一輛電車快速駛來,無論圖上的人采取哪種選擇,似乎都是錯誤的。 但是,在程序中出現(xiàn)預期之外的錯誤必須要導致一個負面結果時,一定要選擇代價最小的。 舉個例子: 某同學開發(fā)了一個新手引導彈窗功能,該功能有個透明的全屏遮罩,只有當新手引導結束時,遮罩才會消失。由于程序中存在一處邏輯判斷不嚴謹,導致在特定情況下全屏遮罩不能被關閉,然后整個系統(tǒng)都不能被點擊了。一個簡單的新手引導功能卻引發(fā)了系統(tǒng)不可用的嚴重故障,這是非常大的代價。 通過上述例子去分析,系統(tǒng)不可用的負面影響遠大于新手引導不可用。因此,我們應該修改邏輯判斷方案,當程序脫離預期執(zhí)行時,直接去關閉新手引導。 我們無法保證自己寫的代碼沒有任何差錯,但是我們可以提前考慮,萬一發(fā)生預期之外的錯誤,我們要如何處理來讓損失最低。 不要讓用戶等待由用戶觸發(fā)的交互操作,應立即給予響應。立即響應不等于立即呈現(xiàn)數(shù)據(jù),有些異步操作,無法立即呈現(xiàn)數(shù)據(jù)給用戶,但應馬上給予loading提示,告知用戶數(shù)據(jù)正在處理中。 下面的代碼中,用戶點擊編輯按鈕時,會先發(fā)起一個異步請求,拿到數(shù)據(jù)結果后再顯示彈窗。這個短暫且沒有任何提示的等待,會讓用戶認為是程序卡頓,體驗不暢,間接誘導用戶重復點擊按鈕。 正確的做法應該是先展示彈窗,再去請求數(shù)據(jù)。  三元和if該怎么選?while和for該怎么選?for循環(huán)往往是用來遍歷一個固定長度的可迭代對象,遍歷的次數(shù)一定是<=可迭代對象的長度,如數(shù)組遍歷、對象遍歷等等;for和while在絕大部分場景下都可以互換,只是部分場景下,使用while會更符合我們的直覺。while循環(huán)往往用于不定次數(shù)的條件執(zhí)行,即達到目標條件就終止,但我們事先并不知道達到這個目標條件需要進行多少次執(zhí)行。舉個例子,我們希望從1開始,取前10個能整除3或5的數(shù)字,參考如下代碼: while在某些場景下,可以代替遞歸函數(shù)。比如我們希望得到100以內(nèi)的斐波那契數(shù)列: 上面的例子很難用for循環(huán)去實現(xiàn),因為我們并不知道100以內(nèi)存在多少個斐波那契數(shù)字,但知道終止條件是數(shù)字必須小于100,因此更適合用while循環(huán)來實現(xiàn)。再來說說遞歸和while,遞歸往往在代碼量上來看是簡潔的,但本質上它是一個N層的函數(shù)嵌套,所以直覺上不易理解,且耗性能(不考慮尾遞歸優(yōu)化的前提下);while循環(huán)只有一層嵌套,所以直覺上更容易理解,且性能更優(yōu)。這里并不是說遞歸不好,不推薦大家使用,一來性能并不是大家首先要考慮的問題,二來while只能在部分場景中來代替遞歸。 該文章在 2024/12/25 9:22:48 編輯過 |
關鍵字查詢
相關文章
|