前一陣做需求時,有個小功能實現起來廢了點腦細胞,覺得可以記錄一下。
產品的具體訴求是:用戶點擊按鈕進入詳情頁面,詳情頁內的卡片標題內容過長時,標題的前后兩端正常展示,中間用省略號...表示,并且鼠標懸浮后,展示全部內容。
關于鼠標懸浮展示全部內容的代碼就不放在這里了,本文主要寫關于實現中間省略號...的代碼。
實現思路
- 獲取標題盒子的真實寬度, 我這里用的是clientWidth;
- 通過文字所占的寬度累加之和與標題盒子的寬度做對比,計算出要截取位置的索引;
- 同理,文本尾部的內容需要翻轉一下,然后計算索引,截取完之后再翻轉回來;
代碼
html代碼
<div class="title" id="test">近日,銀行紛紛下調大額存單利率,但銀行定期存款仍被瘋搶。銀行理財經理表示:有意向購買定期存款要盡快,不確定利率是否會再降。</div>
css代碼: 設置文本不換行,同時設置overflow:hidden讓文本溢出盒子隱藏
.title { width: 640px; height: 40px; line-height: 40px; color: #00b388; border: 1px solid #ddd; overflow: hidden; /* text-overflow: ellipsis; */ white-space: nowrap; /* box-sizing: border-box; */ padding: 0 10px;}
javascript代碼:
獲取標題盒子的寬度時要注意,如果在css樣式代碼中設置了padding, 就需要獲取標題盒子的左右padding值。通過getComputedStyle屬性獲取到所有的css樣式屬性對應的值, 由于獲取的padding值都是帶具體像素單位的,比如: px,可以用parseInt特殊處理一下。
獲取盒子的寬度的代碼,我當時開發時是用canvas計算的,但計算的效果不太理想,后來逛社區,發現了嘉琪coder大佬分享的文章,我這里就直接把代碼搬過來用吧, 想了解的掘友可以直接滑到文章末尾查看。
判斷文本內容是否超出標題盒子
// 標題盒子domconst dom = document.getElementById('test');
// 獲取dom元素的padding值function getPadding(el) { const domCss = window.getComputedStyle(el, null); const pl = Number.parseInt(domCss.paddingLeft, 10) || 0; const pr = Number.parseInt(domCss.paddingRight, 10) || 0; console.log('padding-left:', pl, 'padding-right:', pr); return { left: pl, right: pr }}// 檢測dom元素的寬度,function checkLength(dom) { // 創建一個 Range 對象 const range = document.createRange(); // 設置選中文本的起始和結束位置 range.setStart(dom, 0), range.setEnd(dom, dom.childNodes.length); // 獲取元素在文檔中的位置和大小信息,這里直接獲取的元素的寬度 let rangeWidth = range.getBoundingClientRect().width; // 獲取的寬度一般都會有多位小數點,判斷如果小于0.001的就直接舍掉 const offsetWidth = rangeWidth - Math.floor(rangeWidth); if (offsetWidth < 0.001) { rangeWidth = Math.floor(rangeWidth); } // 獲取元素padding值 const { left, right } = getPadding(dom); const paddingWidth = left + right; // status:文本內容是否超出標題盒子; // width: 標題盒子真實能夠容納文本內容的寬度 return { status: paddingWidth + rangeWidth > dom.clientWidth, width: dom.clientWidth - paddingWidth };}
通過charCodeAt返回指定位置的字符的Unicode編碼, 返回的值對應ASCII碼表對應的值,0-127包含了常用的英文、數字、符號等,這些都是占一個字節長度的字符,而大于127的為占兩個字節長度的字符。
截取和計算文本長度
// 計算文本長度,當長度之和大于等于dom元素的寬度后,返回當前文字所在的索引,截取時會用到。function calcTextLength(text, width) { let realLength = 0; let index = 0; for (let i = 0; i < text.length; i++) { charCode = text.charCodeAt(i); if (charCode >= 0 && charCode <= 128) { realLength += 1; } else { realLength += 2 * 14; // 14是字體大小 } // 判斷長度,為true時終止循環,記錄索引并返回 if (realLength >= width) { index = i; break; } } return index;}
// 設置文本內容function setTextContent(text) { const { status, width } = checkLength(dom); let str = ''; if (status) { // 翻轉文本 let reverseStr = text.split('').reverse().join(''); // 計算左右兩邊文本要截取的字符索引 const leftTextIndex = calcTextLength(text, width); const rightTextIndex = calcTextLength(reverseStr, width); // 將右側字符先截取,后翻轉 reverseStr = reverseStr.substring(0, rightTextIndex); reverseStr = reverseStr.split('').reverse().join(''); // 字符拼接 str = `${text.substring(0, leftTextIndex)}...${reverseStr}`; } else { str = text; } dom.innerHTML = str;}
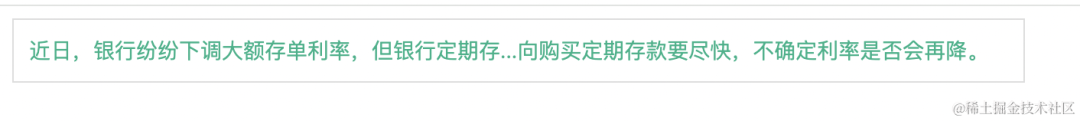
最終實現的效果如下:
 image.png
image.png
上面就是此功能的所有代碼了,如果想要在本地試驗的話,可以在本地新建一個html文件,復制上面代碼就可以了。
下面記錄下從社區內學到的相關知識:
- JS獲取字符串長度的幾種常用方法,漢字算兩個字節;
1、 js判斷文字被溢出隱藏的幾種方法
1. Element-plus這個UI框架中的表格組件實現的方案。
通過document.createRange和document.getBoundingClientRect()這兩個方法實現的。也就是我上面代碼中實現的checkLength方法。
2. 創建一個隱藏的div模擬實際寬度
通過創建一個不會在頁面顯示出來的dom元素,然后把文本內容設置進去,真實的文本長度與標題盒子比較寬度,判斷是否被溢出隱藏了。
function getDomDivWidth(dom) { const elementWidth = dom.clientWidth; const tempElement = document.createElement('div'); const style = window.getComputedStyle(dom, null) const { left, right } = getPadding(dom); // 這里我寫的有點重復了,可以優化 tempElement.style.cssText = ` position: absolute; top: -9999px; left: -9999px; white-space: nowrap; padding-left:${style.paddingLeft}; padding-right:${style.paddingRight}; font-size: ${style.fontSize}; font-family: ${style.fontFamily}; font-weight: ${style.fontWeight}; letter-spacing: ${style.letterSpacing}; `; tempElement.textContent = dom.textContent; document.body.appendChild(tempElement); const obj = { status: tempElement.clientWidth + right + left > elementWidth, width: elementWidth - left - right } document.body.removeChild(tempElement); return obj;}
3. 創建一個block元素來包裹inline元素
這種方法是在UI框架acro design vue中實現的。外層套一個塊級(block)元素,內部是一個行內(inline)元素。給外層元素設置溢出隱藏的樣式屬性,不對內層元素做處理,這樣內層元素的寬度是不變的。因此,通過獲取內層元素的寬度和外層元素的寬度作比較,就可以判斷出文本是否被溢出隱藏了。
// html代碼<div class="title" id="test"> <span class="content">近日,銀行紛紛下調大額存單利率,但銀行定期存款仍被瘋搶。銀行理財經理表示:有意向購買定期存款要盡快,不確定利率是否會再降。</span></div>
// 創建一個block元素來包裹inline元素const content = document.querySelector('.content');function getBlockDomWidth(dom) { const { left, right } = getPadding(dom); console.log(dom.clientWidth, content.clientWidth) const obj = { status: dom.clientWidth < content.clientWidth + left + right, width: dom.clientWidth - left - right } return obj;}
4. 使用canvas中的measureText方法和TextMetrics對象來獲取元素的寬度
通過Canvas 2D渲染上下文(context)可以調用measureText方法,此方法會返回TextMetrics對象,該對象的width屬性值就是字符占據的寬度,由此也能獲取到文本的真實寬度,此方法有弊端,比如說兼容性,精確度等等。
// 獲取文本長度function getTextWidth(text, font = 14) { const canvas = document.createElement("canvas"); const context = canvas.getContext("2d") context.font = font const metrics = context.measureText(text); return metrics.width}
5. 使用css實現
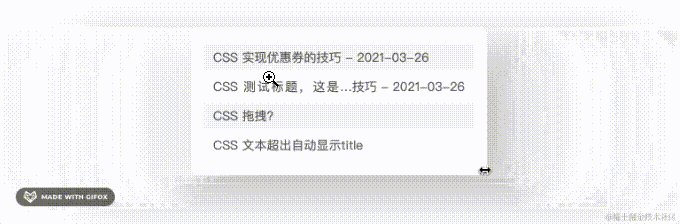
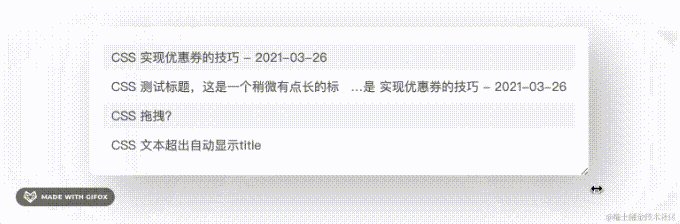
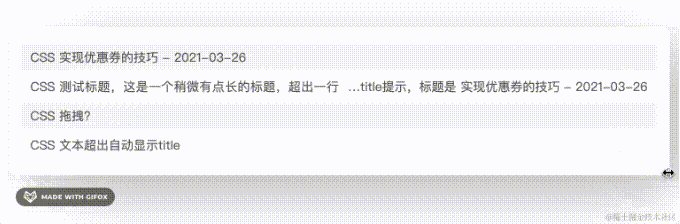
這種方式來自評論區的掘友@S_mosar提供的思路。先來看下效果:

代碼如下:css部分
.con { color: #666; width: 600px; margin: 50px auto; border-radius: 8px; padding: 15px; overflow: hidden; resize: horizontal; box-shadow: 20px 20px 60px #bebebe, -20px -20px 60px #ffffff;}
.wrap { position: relative; line-height: 2; height: 2em; padding: 0 10px; overflow: hidden; background: #fff; margin: 5px 0;}
.wrap:nth-child(odd) { background: #f5f5f5;}
.title { display: block; position: relative; background: inherit; text-align: justify; height: 2em; overflow: hidden; top: -4em;}
.txt { display: block; max-height: 4em;}.title::before{ content: attr(title); width: 50%; float: right; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; direction: rtl;}
html部分
<ul class="con"> <li class="wrap"> <span class="txt">CSS 實現優惠券的技巧 - 2021-03-26</span> <span class="title" title="CSS 實現優惠券的技巧 - 2021-03-26">CSS 實現優惠券的技巧 - 2021-03-26</span> </li> <li class="wrap"> <span class="txt">CSS 測試標題,這是一個稍微有點長的標題,超出一行以后才會有title提示,標題是 實現優惠券的技巧 - 2021-03-26</span> <span class="title" title="CSS 測試標題,這是一個稍微有點長的標題,超出一行以后才會有title提示,標題是 實現優惠券的技巧 - 2021-03-26">CSS 測試標題,這是一個稍微有點長的標題,超出一行以后才會有title提示,標題是 實現優惠券的技巧 - 2021-03-26</span> </li> <li class="wrap"> <span class="txt">CSS 拖拽?</span> <span class="title" title="CSS 拖拽?">CSS 拖拽?</span> </li> <li class="wrap"> <span class="txt">CSS 文本超出自動顯示title</span> <span class="title" title="CSS 文本超出自動顯示title">CSS 文本超出自動顯示title</span> </li></ul>
思路解析:
文字內容的父級標簽li設置line-height: 2;、overflow: hidden;、height: 2em;,因此 li 標簽的高度是當前元素字體大小的2倍,行高也是當前字體大小的2倍,同時內容若溢出則隱藏。
li 標簽內部有兩個 span 標簽,二者的作用分別是:類名為.txt的標簽用來展示不需要省略號時的文本,類名為.title用來展示需要省略號時的文本,具體是如何實現的請看第五步。
給.title設置偽類before,將偽類寬度設置為50%,搭配浮動float: right;,使得偽類文本內容靠右,這樣設置后,.title和偽類就會各占父級寬度的一半了。
.title標簽設置text-align: justify;,用來將文本內容和偽類的內容兩端對齊。
給偽類before設置文字對齊方式direction: rtl;,將偽類內的文本從右向左流動,即right to left,再設置溢出省略的css樣式就可以了。
.title標簽設置了top: -4em,.txt標簽設置max-height: 4em;這樣保證.title永遠都在.txt上面,當內容足夠長,.txt文本內容會換行,導致高度從默認2em變為4em,而.title位置是-4em,此時正好將.txt覆蓋掉,此時顯示的就是.title標簽的內容了。
知識點:text-align: justify;
- 為了實現這種對齊,瀏覽器會在單詞之間添加額外的空間。這通常意味著某些單詞之間的間距會比其他單詞之間的間距稍大一些。
- 如果最后一行只有一個單詞或少數幾個單詞,那么這些單詞通常不會展開以填充整行,而是保持左對齊。
★需要注意的是,text-align: justify; 主要用于多行文本。對于單行文本,這個值的效果與 text-align: left; 相同,因為單行文本無法兩端對齊。
”
2、JS獲取字符串長度的幾種常用方法
1. 通過charCodeAt判斷字符編碼
通過charCodeAt獲取指定位置字符的Unicode編碼,返回的值對應ASCII碼表對應的值,0-127包含了常用的英文、數字、符號等,這些都是占一個字節長度的字符,而大于127的為占兩個字節長度的字符。
function calcTextLength(text) { let realLength = 0; for (let i = 0; i < text.length; i++) { charCode = text.charCodeAt(i); if (charCode >= 0 && charCode <= 128) { realLength += 1; } else { realLength += 2; } } return realLength;}
2. 采取將雙字節字符替換成"aa"的做法,取長度
function getTextWidth(text) { return text.replace(/[^\x00-\xff]/g,"aa").length;};
參考文章
1. JS如何判斷文字被ellipsis了?
2. Canvas API 中文網
3. JS獲取字符串長度的常用方法,漢字算兩個字節
4. canvas繪制字體偏上不居中問題、文字垂直居中后偏上問題、measureText方法和TextMetrics對象
閱讀原文:原文鏈接
該文章在 2024/12/30 15:55:37 編輯過