對于在小程序中寫Echarts,其實不少人存在「矛盾點」。最經典的比如,你又想用Uniapp開發小程序,又想在原生里看效果,可各種Echarts庫,「試來試去,時常報錯+視圖消失,找來找去,各種包瘋狂安裝,還是用不起來,所以就讓人很苦悶。」
因此從一開始,在寫小程序的時候,就要后續會出現的問題,通通考慮清楚,在極大程度上會「減輕你的開發負荷」。
因此,這一次,咱們聊聊——「《基于uniapp小程序的Echarts使用問題》」,vue2 or vue3到底如何選型?如何安裝并順利使用?后續一系列會出現的bug,也會統統羅列,并給出解決方案。
「拜托拜托」:大家的點贊是我更新的最大動力!!!

一.對于Vue2+uniapp+Echarts庫的選擇方案
寫這篇攻略的目的很簡單,那就是網上關于小程序Echarts部分,信息過于細碎,每個人的解決方案都不同,給一部分繞暈,耽誤兩天時間......所以這次一把給你講個夠!
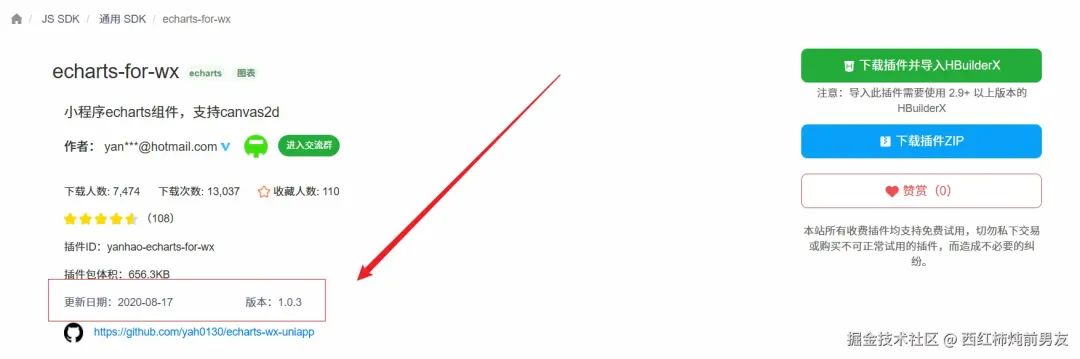
首先需要講的是,vue2+uniapp開發小程序的話,你的首選可以定為「echarts-for-wx」,前幾年Echarts專門為了適配小程序,而開發出的「工具包」。
「盡管更新日期維持在2020年,但放在今天,同樣可以便捷使用在實際項目中,表現同樣炸裂!」


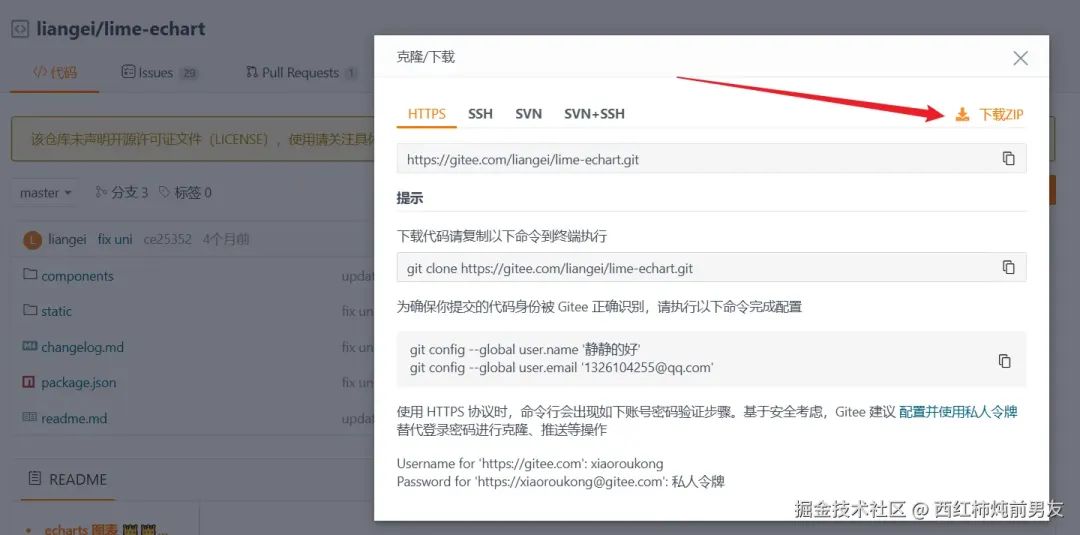
對于Echarts-for-wx的安裝,我的建議是,直接「下載ZIP源碼」,然后挪到自己的項目里,再配置各種引用地址這種,是最穩妥的。(所以你也別再走彎路了,看完你就拿下它了)
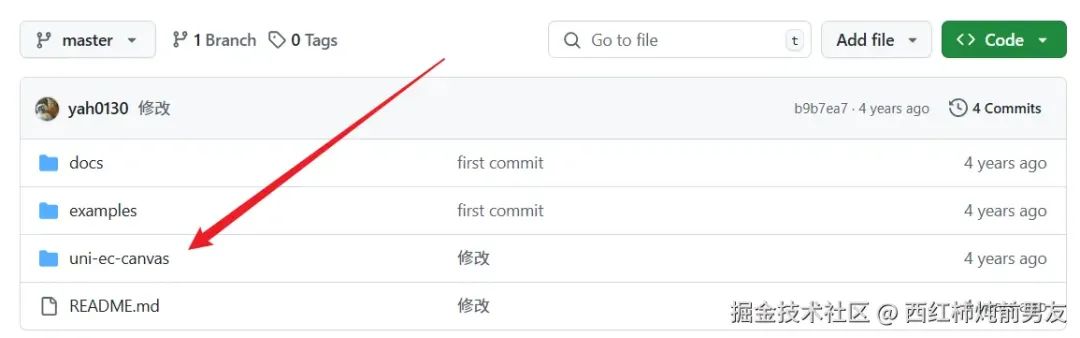
「源碼地址放在這里,大家直接用即可」:https://github.com/yah0130/echarts-wx-uniapp
把里面這個uni-ec-canvas文件夾下載下來,放在你的項目中

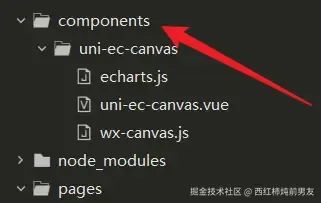
但是這里要注意一點,先建一個components文件夾,再把uni-ec-canvas放進去,具體情況你可以看下圖:

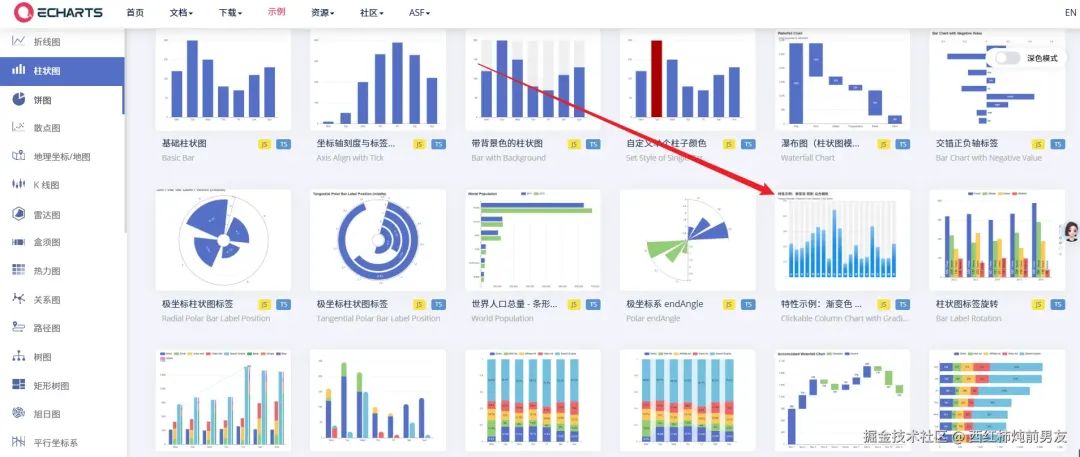
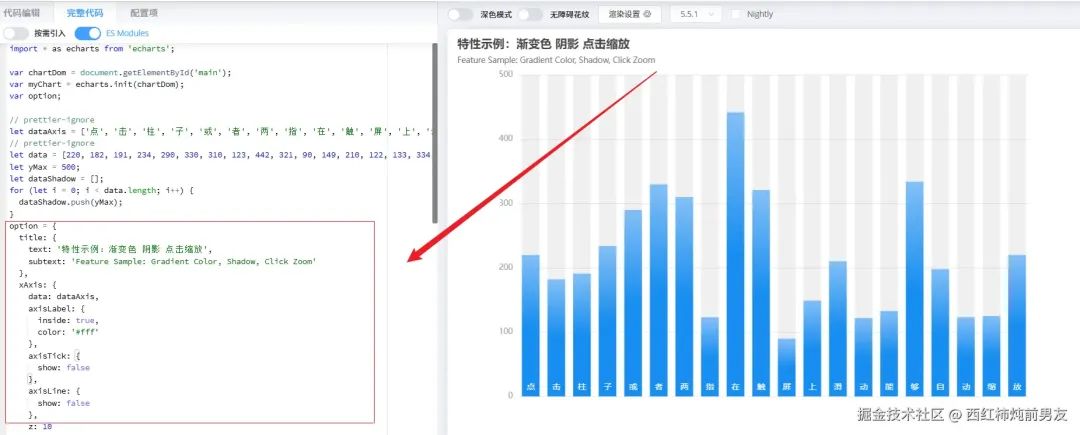
然后咱們去Echarts官網,我挑一個圖表,用來演示一下:(挑一個好看的)

<view> <uni-ec-canvas class="uni-ec-canvas" id="line-chart" canvas-id="multi-charts-line" :ec="ec" ref="canvas"></uni-ec-canvas> </view>

然后把數據項ec定義一下:(放在data里)

接著你要在script標簽里,導入如下兩個依賴:
import uniEcCanvas from '@/components/uni-ec-canvas/uni-ec-canvas';import * as echarts from '@/components/uni-ec-canvas/echarts.js';

導入之后要注冊組件:
components: { uniEcCanvas },

然后咱們把數據option,從Echarts官網,給粘貼過來,當然你也可以在Echarts官網修改成自己想要的樣子,然后再移植,同理。

這里需要講的是,小程序的寫法,會有一點“「花招」”,從獲取容器,再到掛載數據等等,你都可以在方法中定義好,然后在“鉤子函數”里進行相應的“初始化操作”。(所以這里我的option,沒有寫在data里)
「代碼奉上」:
initChart(canvas, width, height, canvasDpr) { let chart = echarts.init(canvas, null, { width: width, height: height, devicePixelRatio: canvasDpr }); canvas.setChart(chart); let option = { xAxis: { data: ['點', '擊', '柱', '子', '或', '者', '兩', '指', '在', '觸', '屏', '上', '滑', '動', '能', '夠', '自', '動', '縮', '放'], axisLabel: { inside: true, color: '#fff' }, axisTick: { show: false }, axisLine: { show: false }, z: 10 }, yAxis: { axisLine: { show: false }, axisTick: { show: false }, axisLabel: { color: '#999' } }, dataZoom: [ { type: 'inside' } ], series: [ { type: 'bar', itemStyle: { color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [ { offset: 0, color: '#83bff6' }, { offset: 0.5, color: '#188df0' }, { offset: 1, color: '#188df0' } ]) }, emphasis: { itemStyle: { color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [ { offset: 0, color: '#2378f7' }, { offset: 0.7, color: '#2378f7' }, { offset: 1, color: '#83bff6' } ]) } }, data: [220, 182, 191, 234, 290, 330, 310, 123, 442, 321, 90, 149, 210, 122, 133, 334, 198, 123, 125, 220] } ] }; chart.setOption(option); console.log('chart', chart.getOption()); const dataAxis = chart.getOption().xAxis[0].data; const zoomSize = 6; let data = [220, 182, 191, 234, 290, 330, 310, 123, 442, 321, 90, 149, 210, 122, 133, 334, 198, 123, 125, 220]; chart.on('click', function (params) { chart.dispatchAction({ type: 'dataZoom', startValue: dataAxis[Math.max(params.dataIndex - zoomSize / 2, 0)], endValue: dataAxis[Math.min(params.dataIndex + zoomSize / 2, data.length - 1)] }); }); return chart;
你在用的時候,可以直接用我這一套,寫在methods里,從上到下,依次做了以下幾步操作:
「1」. 初始化實例,并且綁定到canvas上
「2」. 定義option數據(注意不要寫成options!!!)
「3」. 通過setOption進行掛載
「4」. 對具體圖表,進行定制化操作
當然你要注意一點的是,在小程序中,如何往Echarts綁定事件?比如經典的click、mouse等等,其實和PC還是很類似的。
上述代碼中,chart.on就是很好的例子,你可以看一看,一眼就懂。
「咱們定義完initChart之后,接下來要做的當然是使用它:(在鉤子里進行調用)」
mounted() { this.$refs.canvas.init(this.initChart); },

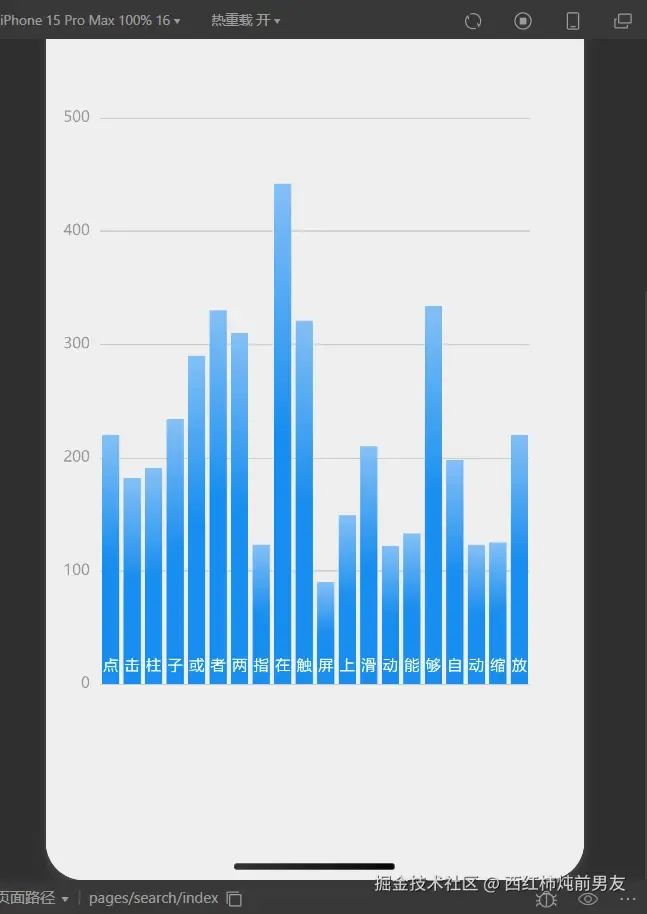
上述內容做完之后,咱們預覽一下:


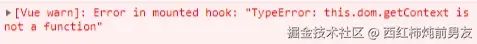
當然這里要注意,很多人會在原生里碰到諸多bug,因此這里給一些解決方案。

比如如果你碰到這個問題,那么第一時間,要去看canvas,看你掛載的option,是否存在,是否正常。
舉個例子,如果你的data中的ec沒寫option,那么也會出現這種問題。(后面我會把我所有代碼奉上,只要參考對了,就會規避這個bug)

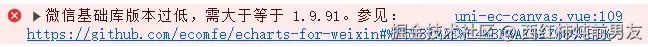
還有的問題比較常見,比如以下這個問題:

這個你就要去找“容器”的問題,如何獲取的?ref還是id還是......,打印輸出一下,看看有沒有獲取到。
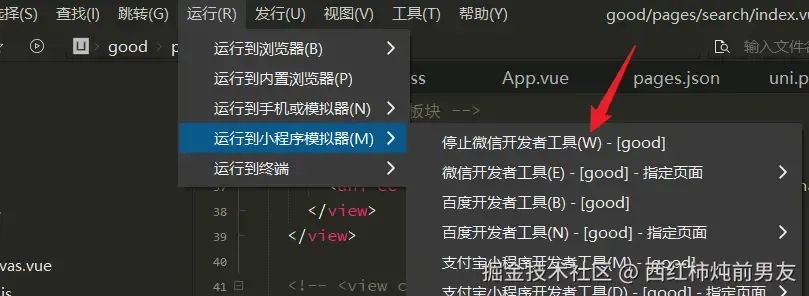
另外就是在Hbuild里面,打開谷歌瀏覽器,看不到內容,可是在真機里,又能看到內容,怎么辦?(對方已經很清晰告訴你了,改正即可)

最后代碼一五一十,全部奉上,上手Echarts就不是什么難題了!(因為我這里有一些業務代碼,已經自行刪除了部分,所以這個版本,你可以直接用,但會有一些沒用的變量,你自己刪除就好,提前告知一下)
<template>
<view class="container">
<!-- echarts板塊 -->
<view>
<view>
<uni-ec-canvas class="uni-ec-canvas" id="line-chart" canvas-id="multi-charts-line" :ec="ec" ref="canvas"></uni-ec-canvas>
</view>
</view>
</template>
<script>
import uniEcCanvas from '@/components/uni-ec-canvas/uni-ec-canvas';
import * as echarts from '@/components/uni-ec-canvas/echarts.js';
export default {
data() {
return {
data: [220, 182, 191, 234, 290, 330, 310, 123, 442, 321, 90, 149, 210, 122, 133, 334, 198, 123, 125, 220],
yMax: 500,
zoomSize: 6,
dataShadow: [],
ec: {
option:{}
},
dataAxis: ['點', '擊', '柱', '子', '或', '者', '兩', '指', '在', '觸', '屏', '上', '滑', '動', '能', '夠', '自', '動', '縮', '放']
};
},
mounted() {
this.$refs.canvas.init(this.initChart);
},
components: {
uniEcCanvas
},
methods: {
initChart(canvas, width, height, canvasDpr) {
let chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: canvasDpr
});
canvas.setChart(chart);
let option = {
xAxis: {
data: ['點', '擊', '柱', '子', '或', '者', '兩', '指', '在', '觸', '屏', '上', '滑', '動', '能', '夠', '自', '動', '縮', '放'],
axisLabel: {
inside: true,
color: '#fff'
},
axisTick: {
show: false
},
axisLine: {
show: false
},
z: 10
},
yAxis: {
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
color: '#999'
}
},
dataZoom: [
{
type: 'inside'
}
],
series: [
{
type: 'bar',
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#83bff6' },
{ offset: 0.5, color: '#188df0' },
{ offset: 1, color: '#188df0' }
])
},
emphasis: {
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#2378f7' },
{ offset: 0.7, color: '#2378f7' },
{ offset: 1, color: '#83bff6' }
])
}
},
data: [220, 182, 191, 234, 290, 330, 310, 123, 442, 321, 90, 149, 210, 122, 133, 334, 198, 123, 125, 220]
}
]
};
chart.setOption(option);
console.log('chart', chart.getOption());
const dataAxis = chart.getOption().xAxis[0].data;
const zoomSize = 6;
let data = [220, 182, 191, 234, 290, 330, 310, 123, 442, 321, 90, 149, 210, 122, 133, 334, 198, 123, 125, 220];
chart.on('click', function (params) {
// console.log(this.dataAxis[Math.max(params.dataIndex - zoomSize / 2, 0)]);
chart.dispatchAction({
type: 'dataZoom',
startValue: dataAxis[Math.max(params.dataIndex - zoomSize / 2, 0)],
endValue: dataAxis[Math.min(params.dataIndex + zoomSize / 2, data.length - 1)]
});
});
return chart;
},
};
</script>
<style scoped>
.container {
background-color: rgb(238, 238, 239);
display: flex;
flex-direction: column;
/* justify-content: center; */
align-items: center;
height: 100vh; /* 設置容器高度為視口高度,使其占滿整個屏幕 */
}
</style>
二.對于Vue3+uniapp+Echarts庫的選擇方案
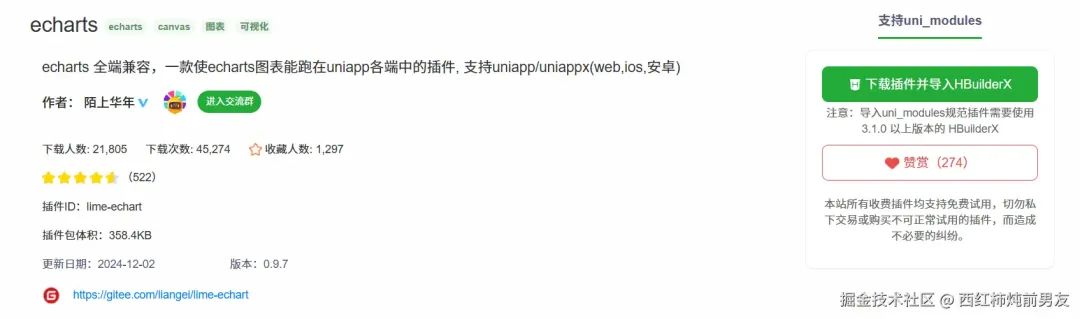
vue3生態相對來講,加入echarts就很簡單了,咱們直接用這一款。有的人叫它“「lime-echart」",其實就是咱們PC的echarts。


目前各端兼容性還不錯,也在一直更新

安裝的時候,咱們還是下載源碼,然后往項目中引入
vue3 echarts地址:https://gitee.com/liangei/lime-echart

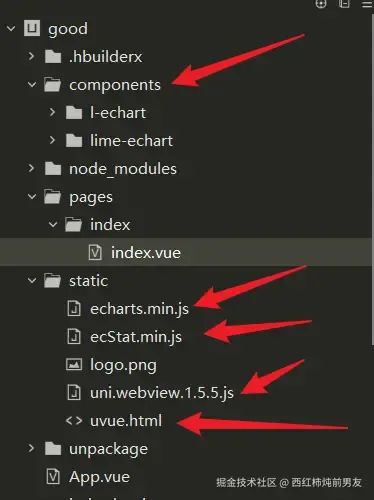
整體下載完之后,咱們把components文件夾,直接放在項目中。
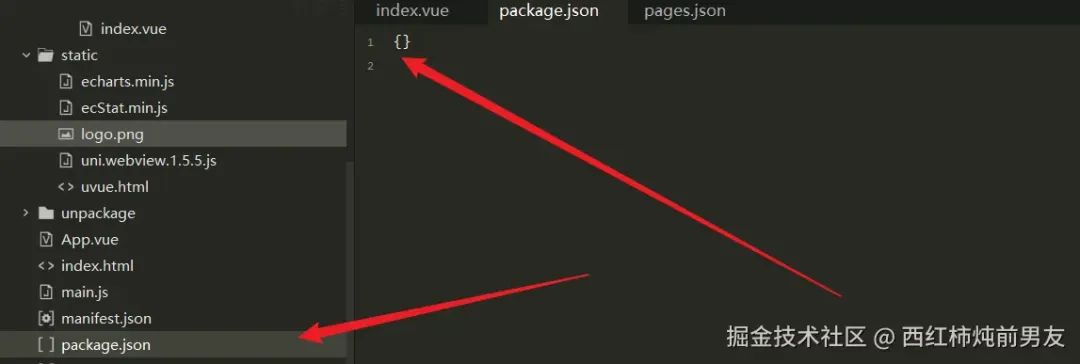
然后把static文件夾的內容,全部放在項目的static文件中,我把項目圖放一下,大家一看便知:

接下來,把我這段代碼放上,里面其實無非還是引入依賴,然后把例子放上,你可以感受一下,直接出圖:
<template>
<view>
<view class="title">我的主頁</view>
<view>
<LEchart class="echart" ref="chart" @finished="init"></LEchart>
</view>
</view>
</template>
<script setup>
import LEchart from '@/components/l-echart/l-echart.vue';
// lime-echart是一個demo的組件,用于測試組件
// import LEchart from '@/components/lime-echart/lime-echart.vue'
import { onMounted, reactive, ref } from 'vue';
// 由于vue3 使用vite 不支持umd格式的包,小程序依然可以使用,但需要使用require
const echarts = require('../../static/echarts.min');
let chart = ref(); // 獲取dom
const state = reactive({
option: {}
});
state.option = {
legend: {
show: true,
data: []
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
grid: {
left: '3%',
right: '8%',
top: '15%',
bottom: '5%',
containLabel: true
},
xAxis: {
type: 'category',
data: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 1, 4, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24],
axisLabel: {
// inside: true,
// color: '#fff'
},
axisTick: {
show: false
},
axisLine: {
show: true,
lineStyle: {
color: '#83bff6'
}
},
z: 10
},
yAxis: {
type: 'value',
axisLine: {
show: true,
lineStyle: {
color: '#83bff6'
}
},
axisTick: {
show: false
},
// axisLabel: {
// color: '#999'
// },
splitLine: {
show: true,
lineStyle: {
type: 'dashed',
color: '#83bff6'
}
}
},
series: [
{
data: [100, 110, 113, 126, 143, 158, 165, 167, 152, 102, ,],
type: 'bar',
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#83bff6' },
{ offset: 0.5, color: '#188df0' },
{ offset: 1, color: '#188df0' }
])
},
emphasis: {
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#2378f7' },
{ offset: 0.7, color: '#2378f7' },
{ offset: 1, color: '#83bff6' }
])
}
},
areaStyle: {
show: true,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: '#188df0'
},
{
offset: 1,
color: '#fff'
}
])
}
}
],
color: ['#83bff6']
};
// 組件能被調用必須是組件的節點已經被渲染到頁面上
onMounted(() => {
chart.value.init(echarts, (chart) => {
chart.setOption(state.option);
});
});
// 渲染完成
const init = () => {
console.log('渲染完成');
};
</script>
<style scopedlang="scss" scoped>
.echart {
width: 100%;
height: 300px;
}
.title {
text-align: center;
}
</style>
需要注意的是,目前部分人給出的安裝方案,一是要挪安裝包,一個是npm下載,事實證明,選其一即可,我選的是前者,也很穩妥,照做即可。

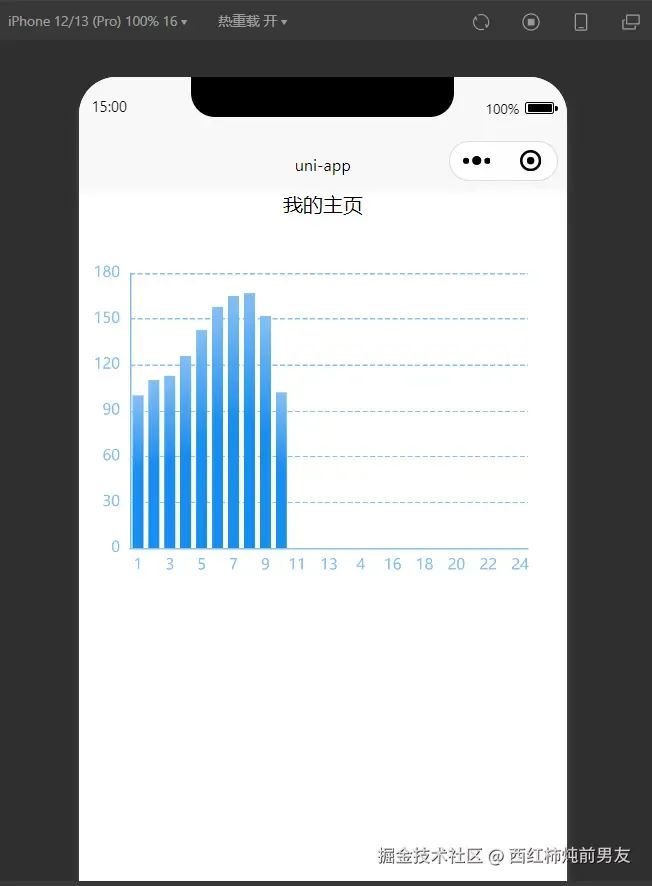
最后放上效果圖:

完結撒花!
?
閱讀原文:原文鏈接
該文章在 2024/12/30 15:54:44 編輯過