16 款基于jQuery的圖片縮放效果插件推薦
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
jQuery很強大,你可以使用它來實現任何你想要實現的效果。今天為大家推薦一些圖像縮放效果插件。
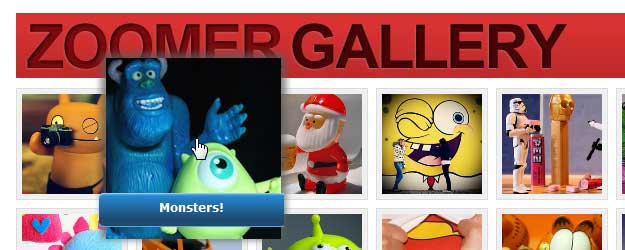
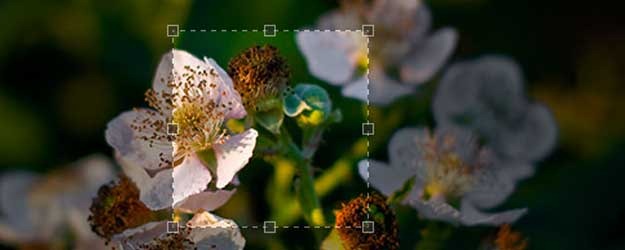
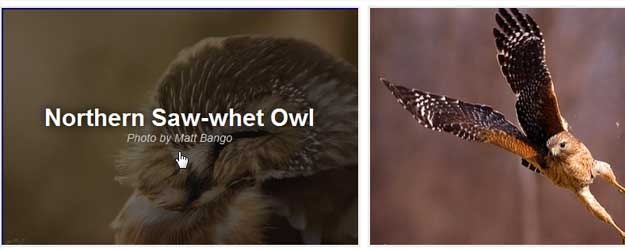
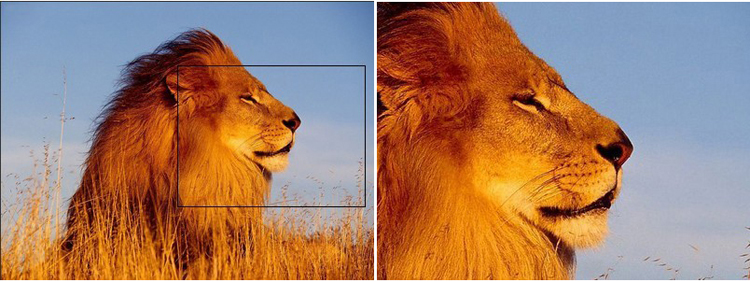
1. Zoomer Gallery 該插件可以將你的圖片列表轉換成漂亮的畫廊,這個畫廊帶有像Flash一樣縮放圖片的效果。Zoomer Gallery 插件令你的界面看起來簡單美觀。它的大小為2KB,使用起來非常方便。  2. Jcrop 使用Jcrop可以輕松為Web應用程序添加截圖功能,Jcrop結合了輕便的jQuery插件和強大的跨平臺DHTML裁剪工具。  3. jQuery gzoom 插件 該插件是一個很好用的圖像縮放插件,有很多縮放功能的實現方式:點擊“+”“-”按鈕、拖動滑塊、滾動鼠標滾輪、鼠標懸停改變鏡頭、點擊圖片即在燈箱模式下顯示,等等。  4. 懸停縮放 該插件可用于創建懸停縮放效果,將鼠標停在圖片上時,圖片縮放的同時會顯示標簽。這是一個非常時尚的效果,令縮略圖更加精美。  5. 使用jQuery創建一個圖像放大和裁剪效果 這個視頻教程是關于怎樣創建一個圖片縮放效果的。在圖中選擇一個區域,則會自動按比例將選中部分放大顯示。  6. AnythingZoomer jQuery 插件 這是一個很棒的插件,適用于小范圍查看圖片。當你的鼠標停在圖片上方時,會彈出一個框呈現放大后的圖像。  7. JQZoom 這是一個JavaScript圖片放大鏡,基于jQuery/JavaScript,這個簡單的腳本可以讓你放大任何想查看內容。  8. jQuery Cycle插件 該插件支持許多不同的切換效果,比如鼠標懸停暫停、自動停止、自動調整、開始和結束事件調用、點擊觸發等等,簡單又神奇!  9. Crop、labelOver和pluck插件 通過Crop插件,可以讓網站訪問者進行自定義截圖,另外兩個插件labelOver和pluck也支持這項功能。  10. ImgAreaSelect 這個jQuery插件可以讓你在圖片上選擇一個矩形區域。  11. PHP & jQuery 圖像上傳與裁剪插件 該插件允許用戶上傳和截取你網站上的圖片。  12. PANVIEW 該插件能讓用戶查看大圖的細節部分,還可用鼠標移動圖片。  13. Image Zoom 2.0 該插件允許將鏈接指向圖片,點擊鏈接或圖片時,圖片會放大成為目標圖片,點擊該圖片的任意地方或關閉按鈕即可恢復圖片。  14. jQuery拍照效果插件 該插件可以實現模擬拍照的效果。使用取景器選擇需要拍照的圖片區域并點擊,即可在下方顯示此“照片”。  15. jQuery iviewer 該插件可用于加載和查看容器中的圖片,還可對圖片進行縮放以及用鼠標拖動。  16. 平滑縮放插件 該插件創建的縮放效果就像Mac電腦中的效果一樣平滑,也有些類似于Safari的網頁縮放效果。  英文原文:http://smashinghub.com/16-best-image-zoom-effects-with-jquery-plugins.htm 該文章在 2012/3/12 14:18:02 編輯過 |
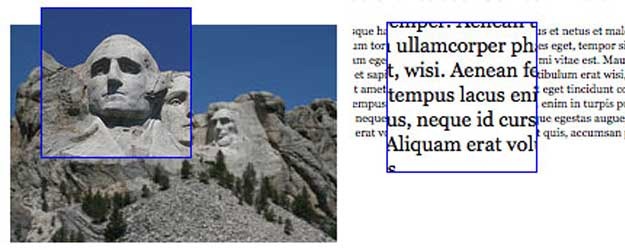
關鍵字查詢
相關文章
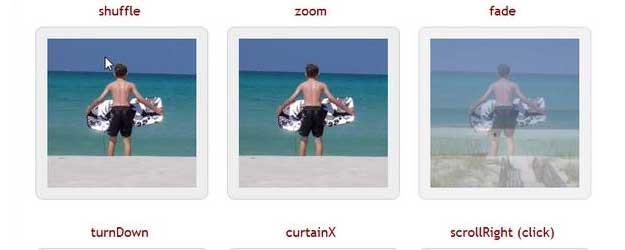
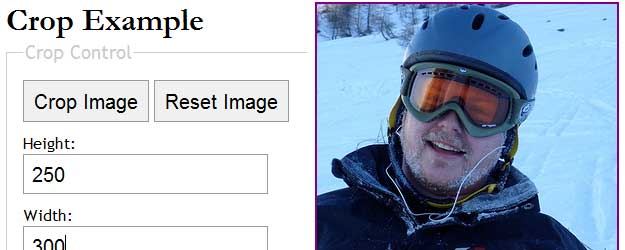
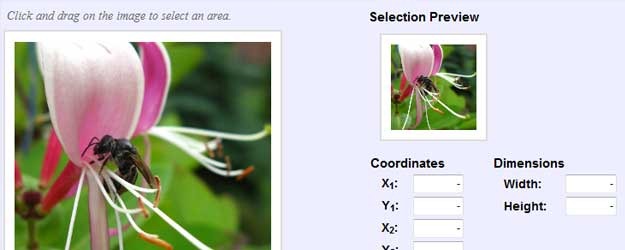
正在查詢... |