說起 HTML 很多同學都會認為,這不就是小菜一碟嗎?這玩意有啥難度?你也太瞧不起我了吧!
不過看似越簡單的東西,我們越會忽略,同時它們還可以提供出令人驚艷的效果!
01:使用 Popover 屬性構建可訪問的原生彈出框元素
過去,我們經常使用本機瀏覽器窗口作為彈出框元素來顯示頂層內容(例如:常見的 dialog)。
可是這些默認的彈窗并不友好。所以后來,我們使用外部庫(Element、AntD 等)構建了頁面內的、經過CSS樣式化的彈出框,以好看的UI方式方式顯示此類內容。
不過現在,你可以使用純HTML創建彈出框,而無需編寫任何JavaScript代碼。現代Web標準通過Popover API提供了內置的彈出框支持。
看下面的源代碼:
<style>
div[popover]::backdrop {
background-color: rgba(0, 0, 0, 0.4);
}
div[popover] {
padding: 14px;
border: none;
}
</style>
<div id="pop" popover>
我是彈出的內容
</div>
<button popovertarget="pop">展示 popover</button>
上述HTML使用了 popover 屬性來實現一個簡單的彈出框元素。
它使用 popovertarget 屬性來在不使用JavaScript的情況下顯示彈出框元素。此外,我們使用了 ::backdrop 偽元素來樣式化彈出框的背景:

你可以使用 @starting-style 為原生彈出框添加動畫,正如 MDN 文檔(https://developer.mozilla.org/en-US/docs/Web/CSS/@starting-style)中所解釋的那樣。
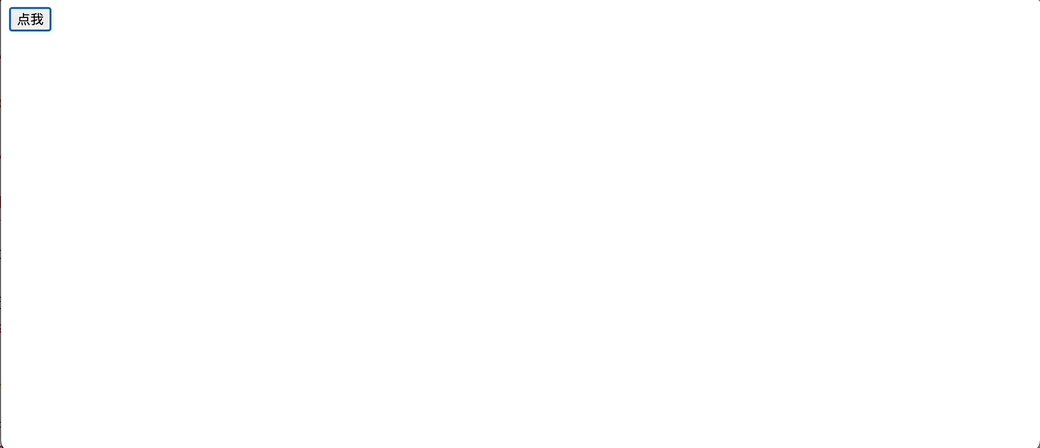
02:在對話框和頁面中使用 autofocus 屬性
HTML標準提供了 autofocus 屬性,用于在頁面加載和對話框/彈出框顯示狀態下自動聚焦表單元素。
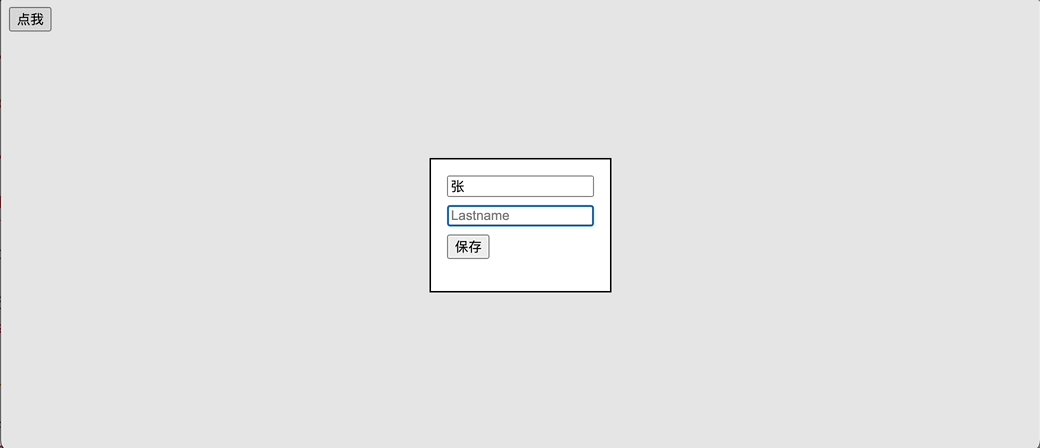
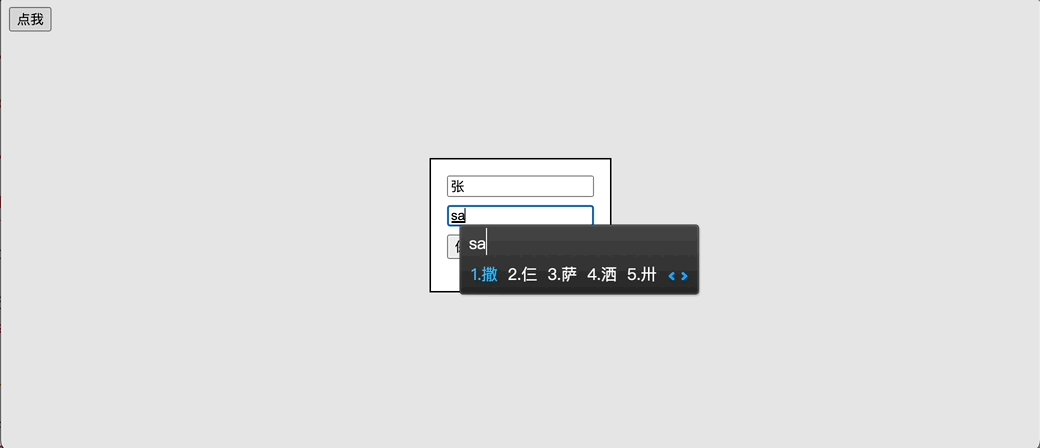
看下面的示例模態框,它在第一個輸入已經預填充的情況下自動將焦點設置到第二個文本輸入框上:
<dialog id="dlg">
<form method="dialog">
<input type="text" placeholder="Firstname" value="張" />
<div style="height: 8px"></div>
<input type="text" placeholder="Lastname" autofocus />
<div style="height: 8px"></div>
<button>保存</button>
</form>
</dialog>
<button onclick="document.getElementById('dlg').showModal()" autofocus>點我</button>
上面的HTML在兩個地方使用了 autofocus 屬性:
- 在顯示模態框的按鈕元素中,在頁面加載事件后聚焦它。
- 在第二個文本輸入框中,自動將焦點設置到它,因為第一個文本輸入框已經預填充。
此外,我們還使用了 method="dialog" 屬性來設置關閉對話框而無需使用JavaScript代碼。

03:使用 pattern 屬性在文本輸入框中進行原生驗證
表單校驗是日常開發的常見需求。不過當我們脫離了 Element、AntD 這些組件庫之后,你還知道如何實現表單校驗嗎?
其實對于 HTML的 input 元素來說,它是有 pattern 屬性的
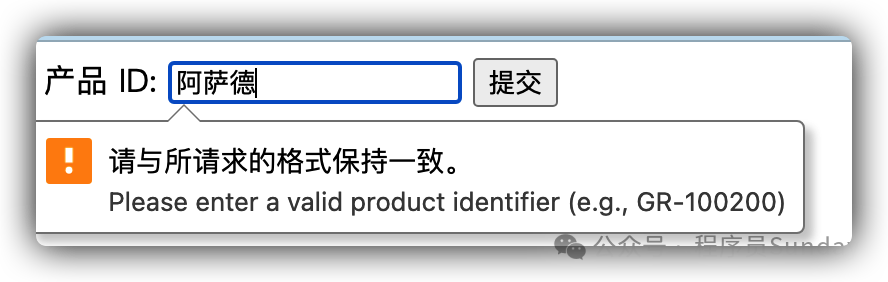
假設我們需要驗證一個產品標識符,它包含兩個英文字母和六個數字,用連字符連接,即 GR-100200。
以下HTML片段實現了上述要求的驗證功能的文本輸入框:
<form>
<label for="productID"> ID:</label>
<input type="text" id="productID" name="productID" pattern="[A-Za-z]{2}-\d{6}" title="Please enter a valid product identifier (e.g., GR-100200)" required>
<button type="submit">Submit</button>
</form>
在上面的示例中,我們使用 pattern 屬性設置了一個正則表達式,用于驗證產品標識符。此正則表達式要求兩個英文字母(不區分大小寫)后跟一個連字符,然后是六個數字。另外,我們還添加了 title 屬性,以提供關于輸入格式的說明。最后,我們將 required 屬性添加到輸入元素上,以確保用戶輸入有效的產品標識符。

這里,pattern 屬性通過顯示瀏覽器特定的驗證消息來阻止表單提交無效輸入。但是他必須要在點擊了 提交 按鈕之后才可以進行校驗。
如果我們想要進行實時校驗(根據輸入內容實時校驗)怎么辦呢?
04:使用 :valid 和 :invalid CSS 偽類來實現 pattern 的實時驗證
我們可以使用 :valid 和 :invalid CSS 偽類來實現 pattern 的實時驗證,如下所示的 HTML 代碼片段所示:
<style>
input[type=text] {
border: #000 1px solid;
border-radius: 4px;
outline: none;
padding: 6px;
}
input[type=text]:invalid {
border: red 1px solid;
+span::before {
content: '?';
display: inline;
color: red;
}
}
input[type=text]:valid {
border: green 1px solid;
+span::before {
content: '?';
display: inline;
color: green;
}
}
</style>
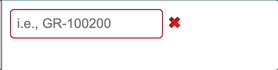
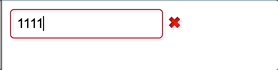
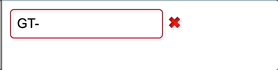
<input type="text" placeholder="i.e., GR-100200" pattern="[A-Z]{2}-[0-9]{6}" required />
<span></span>
上面的HTML片段使用CSS代碼根據驗證狀態設置樣式。無效輸入會將輸入框邊框設置為紅色,并顯示紅色的叉號。與此同時,有效輸入會呈現綠色邊框和綠色的勾號符號:

05:處理移動虛擬鍵盤模式的 inputmode 屬性
手機通過虛擬鍵盤進行輸入,這個鍵盤有幾種模式。
例如,它可能僅顯示數字鍵用于數字輸入元素,對于一般的字符串輸入則顯示完整的鍵盤界面。移動瀏覽器會根據輸入類型自動更改虛擬鍵盤模式,但開發人員也可以使用 input 元素的 inputmode 屬性進行自定義。
<input type="text" pattern="[0-9]{6}" inputmode="numeric" maxlength="6">
在上面的示例中,我們使用了 inputmode 屬性來指定虛擬鍵盤的模式為 numeric,以便在移動設備上只顯示數字鍵盤。同時,我們還使用了 pattern 屬性來限制輸入只能是六位數字。maxlength 屬性限制輸入的最大長度為六位。
06:使用 loading 屬性實現瀏覽器級別的圖片懶加載
圖片懶加載是日常開發中的常見需求。我們在實現懶加載時大多數會使用一些現成的庫或者基于 Intersection Observer API 進行處理
不過很多同學不知道的是:img 標簽的 loading 屬性可以讓你在不編寫JavaScript代碼或使用第三方庫的情況下啟用瀏覽器級別的圖片懶加載。
看下面的源代碼:
<div style="height: 2000px"></div>
<img src="https://gips3.baidu.com/it/u=45328832,131546734&fm=3039&app=3039&f=JPEG?w=1024&h=1024
" loading="lazy" />
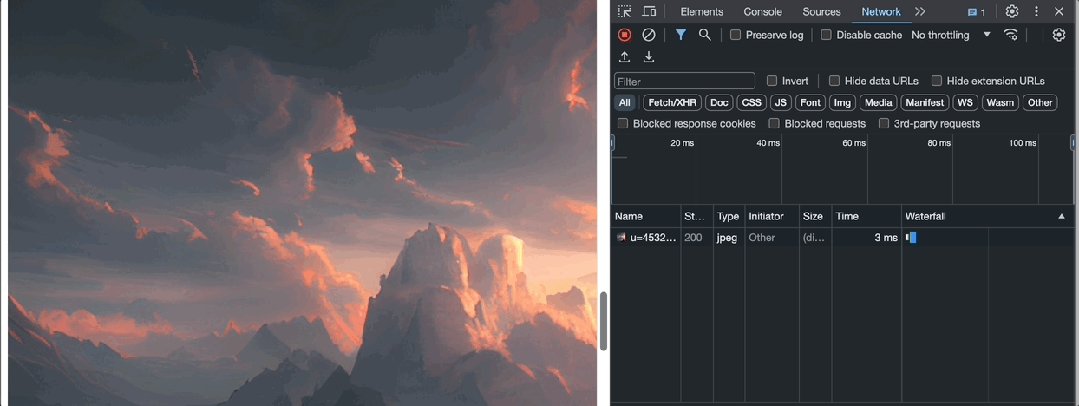
以這種方式實現圖片懶加載的功能,當頁面往下滾動的時候,圖片動態加載:

該文章在 2025/1/3 16:47:43 編輯過