C#.NET使用客戶端緩存提高API性能
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
摘要在現(xiàn)代應用程序中,性能始終是一個關鍵的考慮因素。無論是提高響應速度,降低延遲,還是減輕服務器負載,開發(fā)者都在尋找各種方法來優(yōu)化他們的API。在Web開發(fā)中,利用客戶端緩存是一種有效的方法,可以顯著提高API的性能。本文將結合Replicant和Delta,深入探討如何在.NET中使用客戶端緩存,巧妙地提升API的響應速度。 問題概述盡管數(shù)據(jù)庫已經(jīng)過優(yōu)化,但在實際應用中,我們?nèi)匀粫龅揭恍┬阅芷款i。例如,當數(shù)據(jù)庫中有數(shù)百萬條記錄時,即使添加了索引,某些查詢(如對用戶名的部分匹配搜索)仍可能導致響應延遲。在API集成中,每次請求都需要花費較長的時間,這不僅影響用戶體驗,還會增加服務器的負載。 解決方案概述為了應對這些性能挑戰(zhàn),我們可以采用以下策略:
接下來,我們將詳細探討如何在.NET中實現(xiàn)上述策略,并提供具體的代碼示例。 客戶端緩存概述什么是HTTP緩存頭?HTTP提供了一系列頭信息,用于管理緩存行為。這些頭信息包括:
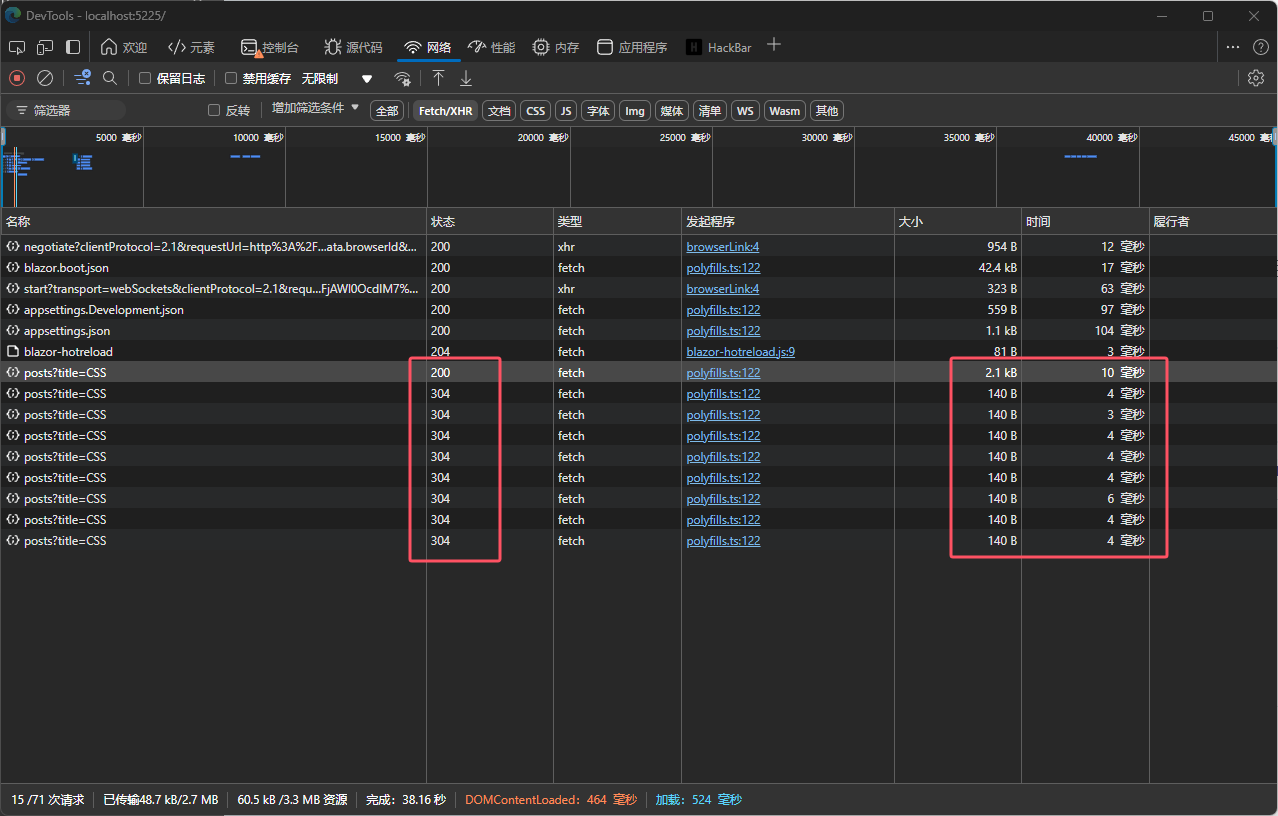
通過合理地設置這些頭信息,客戶端和服務器可以協(xié)同工作,實現(xiàn)高效的緩存機制。 瀏覽器中的緩存機制當瀏覽器發(fā)送請求時,如果服務器返回了 在HTTP客戶端中實現(xiàn)緩存在非瀏覽器環(huán)境(如使用 使用Delta優(yōu)化服務器端緩存什么是Delta?Delta是一個開源的.NET庫,通過在數(shù)據(jù)庫中添加一個版本列(如 如何使用Delta?
Delta的工作原理
使用Delta的優(yōu)勢
使用Replicant實現(xiàn)HTTP客戶端緩存什么是Replicant?Replicant是由Simon Cropp開發(fā)的一個開源.NET庫,用于實現(xiàn)HTTP客戶端的緩存機制。它利用了與瀏覽器相同的HTTP緩存頭(如 使用Replicant的步驟
Replicant的工作原理
綜合示例:提升API集成請求性能下面,我們將結合Replicant和Delta,提供一個完整的示例,展示如何利用客戶端和服務器端緩存,提高API的性能。 后端代碼示例以下是使用Delta庫的后端代碼示例。該示例中,我們構建了一個簡單的博客應用,包含了博客(Blog)和帖子(Post)兩個實體。 1. 配置 |
| using Delta; | |
| using Microsoft.EntityFrameworkCore; | |
| using System.Text.Json; | |
| using System.Text.Json.Serialization; | |
| using TutorialClientCache.Components; | |
| var builder = WebApplication.CreateBuilder(args); | |
| builder.AddNpgsqlDbContext<BloggingContext>("mydb"); | |
| // 添加服務到容器 | |
| builder.Services.AddRazorComponents() | |
| .AddInteractiveWebAssemblyComponents(); | |
| builder.Services.AddBootstrapBlazor(); | |
| var app = builder.Build(); | |
| // 使用Delta中間件 | |
| app.UseDelta<BloggingContext>(); | |
| // 定義API端點 | |
| app.MapGet("/posts", async (string? title, BloggingContext db) => | |
| { | |
| var query = db.Posts | |
| .Where(p => title == null || p.Title.Contains(title)) | |
| .OrderByDescending(p => p.Title) | |
| .ThenBy(p => p.Content) | |
| .Take(10); | |
| return await query.ToListAsync(); | |
| }); | |
| // 配置HTTP請求管道 | |
| if (app.Environment.IsDevelopment()) | |
| { | |
| app.UseWebAssemblyDebugging(); | |
| } | |
| else | |
| { | |
| app.UseExceptionHandler("/Error", createScopeForErrors: true); | |
| } | |
| app.UseAntiforgery(); | |
| app.MapStaticAssets(); | |
| app.MapRazorComponents<App>() | |
| .AddInteractiveWebAssemblyRenderMode() | |
| .AddAdditionalAssemblies(typeof(TutorialClientCache.Client._Imports).Assembly); | |
| app.Run(); |
數(shù)據(jù)上下文 BloggingContext
public class BloggingContext : DbContext
{
public BloggingContext(DbContextOptions<BloggingContext> options)
: base(options)
{
}
public DbSet<Blog> Blogs { get; set; }
public DbSet<Post> Posts { get; set; }
}
實體類 Blog 和 Post
public class Blog
{
public int BlogId { get; set; }
public string Url { get; set; }
public List<Post> Posts { get; } = new List<Post>();
}
public class Post
{
public int PostId { get; set; }
public string Title { get; set; }
public string Content { get; set; }
public int BlogId { get; set; }
public Blog Blog { get; set; }
}
由于瀏覽器HttpClient已經(jīng)內(nèi)置客戶端緩存邏輯,這里提供一個可以在其他Runtime環(huán)境內(nèi)使用緩存的例子:
// See https://aka.ms/new-console-template for more information
using Replicant;
using System.Diagnostics;
Console.WriteLine("Hello, World!");
string url = "http://localhost:5225/posts?title=CSS";
//warm up
await MeasureHttpClientPerformance(url);
await MeasureHttpCachePerformance(url);
for (int i = 0; i < 5; i++)
{
var httpClientTime = await MeasureHttpClientPerformance(url);
Console.WriteLine($"HttpClient Time: {httpClientTime} ms");
}
for (int i = 0; i < 5; i++)
{
var httpCacheTime = await MeasureHttpCachePerformance(url);
Console.WriteLine($"HttpCache Time: {httpCacheTime} ms");
}
static async Task<long> MeasureHttpClientPerformance(string url)
{
using var httpClient = new HttpClient();
var stopwatch = Stopwatch.StartNew();
var response = await httpClient.GetAsync(url);
response.EnsureSuccessStatusCode();
var content = await response.Content.ReadAsStringAsync();
stopwatch.Stop();
return stopwatch.ElapsedMilliseconds;
}
static async Task<long> MeasureHttpCachePerformance(string url)
{
HttpCache cachedClient = HttpCache.Default;
var stopwatch = Stopwatch.StartNew();
var response = await cachedClient.ResponseAsync(url);
response.EnsureSuccessStatusCode();
var content = await response.Content.ReadAsStringAsync();
stopwatch.Stop();
return stopwatch.ElapsedMilliseconds;
}



通過結合使用Delta和Replicant,我們可以在.NET應用程序中有效地利用客戶端緩存機制,顯著提升API的性能。利用ETag和304 Not Modified等HTTP特性,我們能夠減少不必要的網(wǎng)絡請求和數(shù)據(jù)傳輸,提高應用的響應速度和用戶體驗。
?轉自https://www.cnblogs.com/madtom/p/18664378