?? 這篇文章將分享 21 個(gè) HTML 小技巧,并附帶代碼片段,幫助你提升編碼技能。
創(chuàng)建聯(lián)系鏈接
使用 HTML 創(chuàng)建可點(diǎn)擊的電子郵件、電話和短信鏈接:
xml
代碼解讀
復(fù)制代碼<!-- 電子郵件鏈接 -->
<a href="mailto:name@example.com"> 發(fā)送電子郵件 </a>
<!-- 電話鏈接 -->
<a href="tel:+1234567890"> 聯(lián)系我們 </a>
<!-- 短信鏈接 -->
<a href="sms:+1234567890"> 發(fā)送短信 </a>
創(chuàng)建可折疊內(nèi)容
當(dāng)你想在網(wǎng)頁(yè)上包含可折疊內(nèi)容時(shí),可以使用 <details> 和 <summary> 標(biāo)簽。
<details> 標(biāo)簽創(chuàng)建了一個(gè)隱藏內(nèi)容的容器,而 <summary> 標(biāo)簽提供了一個(gè)可點(diǎn)擊的標(biāo)簽來切換該內(nèi)容的可見性。
css
代碼解讀
復(fù)制代碼<details>
<summary>點(diǎn)擊展開</summary>
<p>此內(nèi)容可以展開或折疊。</p>
</details>
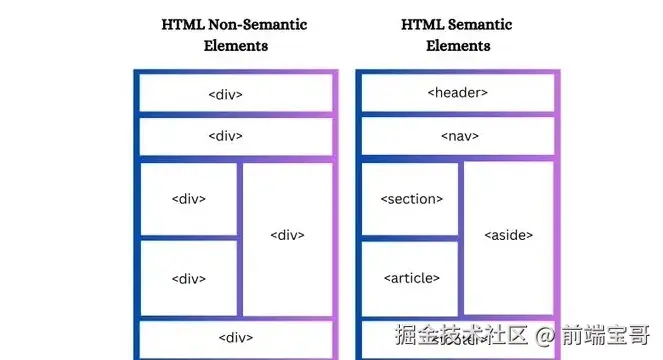
使用語(yǔ)義化元素
為你的網(wǎng)站選擇語(yǔ)義化元素而不是非語(yǔ)義化元素。它們使你的代碼更有意義,并改進(jìn)結(jié)構(gòu)、可訪問性和 SEO。

分組表單元素
使用 <fieldset> 標(biāo)簽將表單中的相關(guān)元素分組,并使用 <legend> 標(biāo)簽與 <fieldset> 一起為 <fieldset> 標(biāo)簽定義標(biāo)題。
這對(duì)于創(chuàng)建更高效和更易訪問的表單非常有用。
xml
代碼解讀
復(fù)制代碼<form>
<fieldset>
<legend>個(gè)人信息</legend>
<label for="firstname">名字:</label>
<input type="text" id="firstname" name="firstname" />
<label for="email">電子郵件:</label>
<input type="email" id="email" name="email" />
<label for="contact">聯(lián)系方式:</label>
<input type="text" id="contact" name="contact" />
<input type="button" value="提交" />
</fieldset>
</form>
增強(qiáng)下拉菜單
可以使用 <optgroup> 標(biāo)簽在 <select> HTML 標(biāo)簽中對(duì)相關(guān)選項(xiàng)進(jìn)行分組。
這可以在你處理大型下拉菜單或很長(zhǎng)的選項(xiàng)列表時(shí)使用。
xml
代碼解讀
復(fù)制代碼<select>
<optgroup label="水果">
<option>蘋果</option>
<option>香蕉</option>
<option>芒果</option>
</optgroup>
<optgroup label="蔬菜">
<option>番茄</option>
<option>西蘭花</option>
<option>胡蘿卜</option>
</optgroup>
</select>
改進(jìn)視頻展示
poster 屬性可以與 <video> 元素一起使用,以便在用戶播放視頻之前顯示圖片。
css
代碼解讀
復(fù)制代碼<video controls poster="image.png" width="500">
<source src="video.mp4" type="video/mp4 />
</video>
支持多選
可以使用 <input> 和 <select> 元素的 multiple 屬性,允許用戶一次選擇/輸入多個(gè)值。
typescript
代碼解讀
復(fù)制代碼<input type="file" multiple />
<select multiple>
<option value="java">Java</option>
<option value="javascript">JavaScript</option>
<option value="typescript">TypeScript</option>
<option value="rust">Rust</option>
</select>
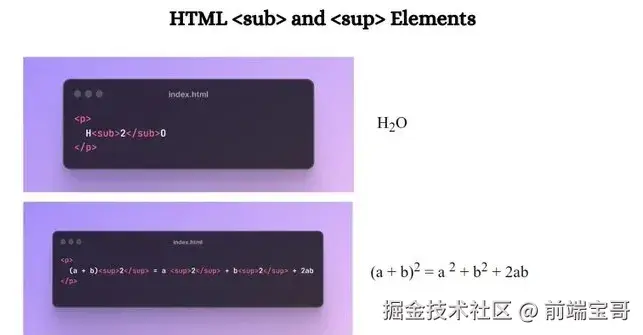
將文本顯示為下標(biāo)和上標(biāo)
<sub> 和 <sup> 元素可以分別用來將文本顯示為下標(biāo)和上標(biāo)。

創(chuàng)建下載鏈接
可以使用 <a> 元素的 download 屬性來指定,當(dāng)用戶點(diǎn)擊鏈接時(shí),鏈接的資源應(yīng)該被下載而不是被導(dǎo)航。
ini
代碼解讀
復(fù)制代碼<a href="document.pdf" download="document.pdf"> 下載 PDF </a>
為相對(duì)鏈接定義基本 URL
可以使用 <base> 標(biāo)簽為網(wǎng)頁(yè)中所有相對(duì) URL 定義基本 URL。
當(dāng)你想為網(wǎng)頁(yè)上的所有相對(duì) URL 創(chuàng)建一個(gè)共享的起點(diǎn)時(shí),這很有用,它可以更容易地導(dǎo)航和加載資源。
xml
代碼解讀
復(fù)制代碼<head>
<base href="https://shefali.dev" target="_blank" />
</head>
<body>
<a href="/blog">博客</a>
<a href="/get-in-touch">聯(lián)系我們</a>
</body>
控制圖片加載
<img> 元素的 loading 屬性可以用來控制瀏覽器如何加載圖片。它有三個(gè)值:“eager”、“l(fā)azy” 和 “auto”。
ini
代碼解讀
復(fù)制代碼<img src="picture.jpg" loading="lazy">
管理翻譯功能
可以使用 translate 屬性來指定元素的內(nèi)容是否應(yīng)該被瀏覽器的翻譯功能翻譯。
ini
代碼解讀
復(fù)制代碼<p translate="no">
這段文本不應(yīng)該被翻譯。
</p>
設(shè)置最大輸入長(zhǎng)度
使用 maxlength 屬性,可以設(shè)置用戶在輸入字段中輸入的最大字符數(shù)。
ini
代碼解讀
復(fù)制代碼<input type="text" maxlength="4">
設(shè)置最小輸入長(zhǎng)度
使用 minlength 屬性,可以設(shè)置用戶在輸入字段中輸入的最小字符數(shù)。
ini
代碼解讀
復(fù)制代碼<input type="text" minlength="3">
啟用內(nèi)容編輯
使用 contenteditable 屬性來指定元素的內(nèi)容是否可編輯。
它允許用戶修改元素中的內(nèi)容。
ini
代碼解讀
復(fù)制代碼<div contenteditable="true">
你可以編輯此內(nèi)容。
</div>
控制拼寫檢查
可以使用 <input> 元素、可編輯內(nèi)容元素和 <textarea> 元素的 spellcheck 屬性來啟用或禁用瀏覽器對(duì)它們的拼寫檢查。
ini
代碼解讀
復(fù)制代碼<input type="text" spellcheck="true"/>
確保可訪問性
alt 屬性指定了當(dāng)圖片無法顯示時(shí)圖片的備用文本。
始終為圖片包含描述性的 alt 屬性,以改善可訪問性和 SEO。
ini
代碼解讀
復(fù)制代碼<img src="picture.jpg" alt="圖片描述">
定義鏈接的目標(biāo)行為
可以使用 target 屬性來指定當(dāng)點(diǎn)擊鏈接時(shí)鏈接的資源將在哪里顯示。
xml
代碼解讀
復(fù)制代碼<!-- 在同一個(gè)框架中打開 -->
<a href="https://shefali.dev" target="_self">打開</a>
<!-- 在一個(gè)新的窗口或標(biāo)簽頁(yè)中打開 -->
<a href="https://shefali.dev" target="_blank">打開</a>
<!-- 在父框架中打開 -->
<a href="https://shefali.dev" target="_parent">打開</a>
<!-- 在窗口的完整主體中打開 -->
<a href="https://shefali.dev" target="_top">打開</a>
<!-- 在命名的框架中打開 -->
<a href="https://shefali.dev" target="framename">打開</a>
提供附加信息
title 屬性可以用來在用戶將鼠標(biāo)懸停在元素上時(shí)提供有關(guān)該元素的附加信息。
ini
代碼解讀
復(fù)制代碼<p title="世界衛(wèi)生組織">WHO</p>
接受特定文件類型
可以使用 accept 屬性來指定服務(wù)器接受的文件類型(僅用于文件類型)。這與 <input> 元素一起使用。
ini
代碼解讀
復(fù)制代碼<input type="file" accept="image/png, image/jpeg" />
優(yōu)化視頻加載
可以使用 <video> 元素的 preload 屬性來使視頻文件加載更快,以便實(shí)現(xiàn)更流暢的播放。
css
代碼解讀
復(fù)制代碼<video src="video.mp4" preload="auto">
你的瀏覽器不支持 video 標(biāo)簽。
</video>
今天的分享就到這里。
希望這些內(nèi)容對(duì)你有幫助。
感謝你的閱讀。


 400 186 1886
400 186 1886