- H5-Dooring(頁(yè)面可視化搭建平臺(tái))
- Flowmix/Docx 多模態(tài)文檔編輯器
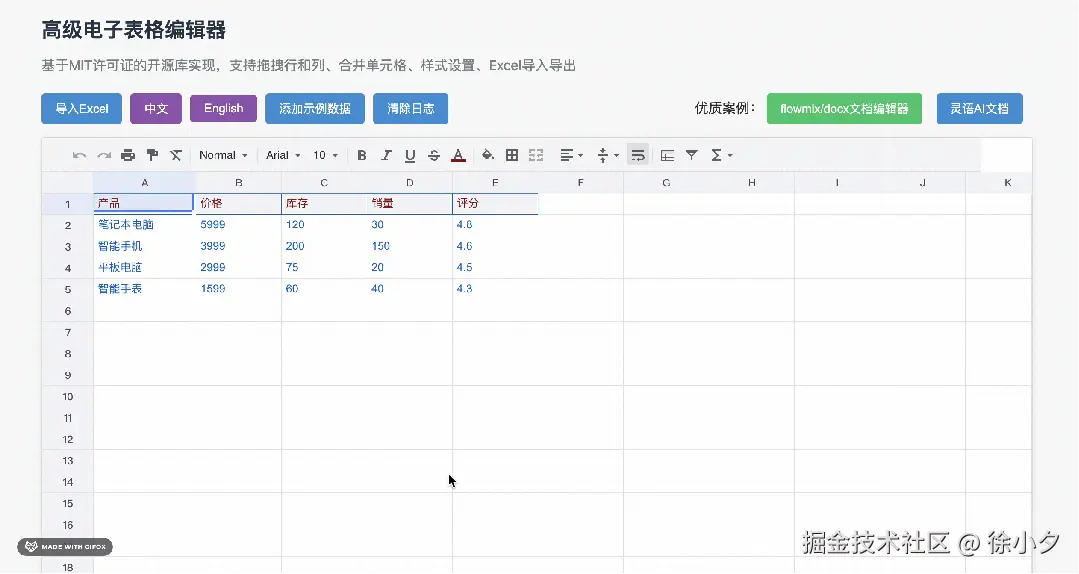
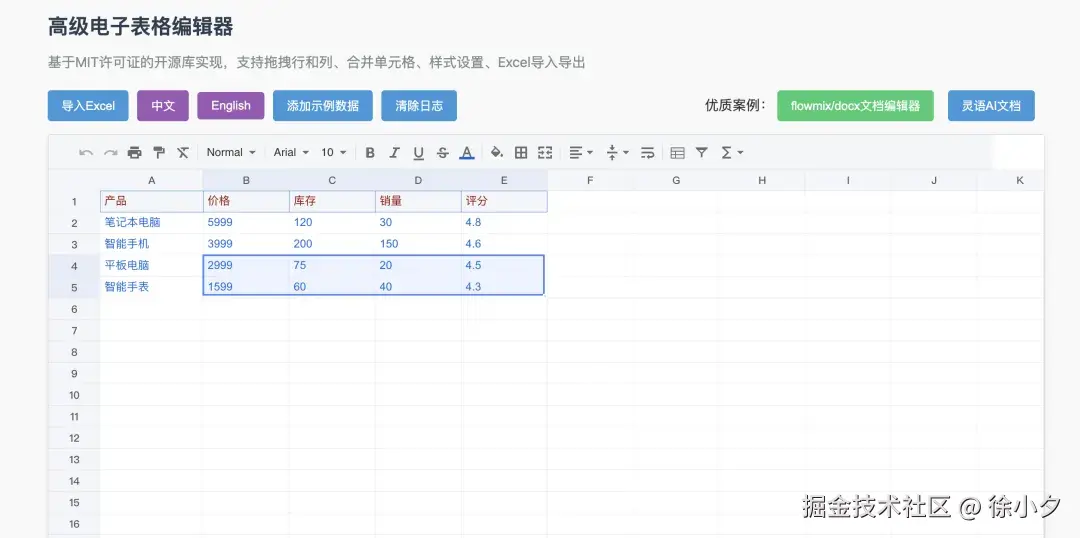
最近在研發(fā)和設(shè)計(jì)在線辦公產(chǎn)品時(shí),研究了一下在線電子表格的實(shí)現(xiàn)方案,花了半天時(shí)間寫(xiě)了一個(gè)在線電子表格的js插件,方便大家輕松集成到自己的項(xiàng)目中,demo如下:

我已經(jīng)把完整實(shí)現(xiàn)代碼開(kāi)源,如果大家對(duì)這個(gè)項(xiàng)目感興趣,可以在文末參考github地址。
下面我就來(lái)介紹一下我開(kāi)源的這款在線電子表格插件。
 其實(shí)在線電子表格在國(guó)內(nèi)外有一些開(kāi)源的項(xiàng)目,但是使用成本上相對(duì)較高,所以我目前實(shí)現(xiàn)的方案就是基于 x-spreadsheet,封裝成了一個(gè)開(kāi)箱即用的js插件,方便大家輕松集成到vue和react項(xiàng)目中,使用方式如下:
其實(shí)在線電子表格在國(guó)內(nèi)外有一些開(kāi)源的項(xiàng)目,但是使用成本上相對(duì)較高,所以我目前實(shí)現(xiàn)的方案就是基于 x-spreadsheet,封裝成了一個(gè)開(kāi)箱即用的js插件,方便大家輕松集成到vue和react項(xiàng)目中,使用方式如下:
js
代碼解讀
復(fù)制代碼// 初始化電子表格編輯器
const editor = new SpreadsheetEditor('#spreadsheet', {
showToolbar: true,
showGrid: true,
showContextmenu: true
});
// 注冊(cè)事件監(jiān)聽(tīng)
editor.on('ready', () => {
addLog('ready', '電子表格編輯器已準(zhǔn)備就緒');
});
editor.on('change', (data) => {
addLog('change', '數(shù)據(jù)已更改');
});
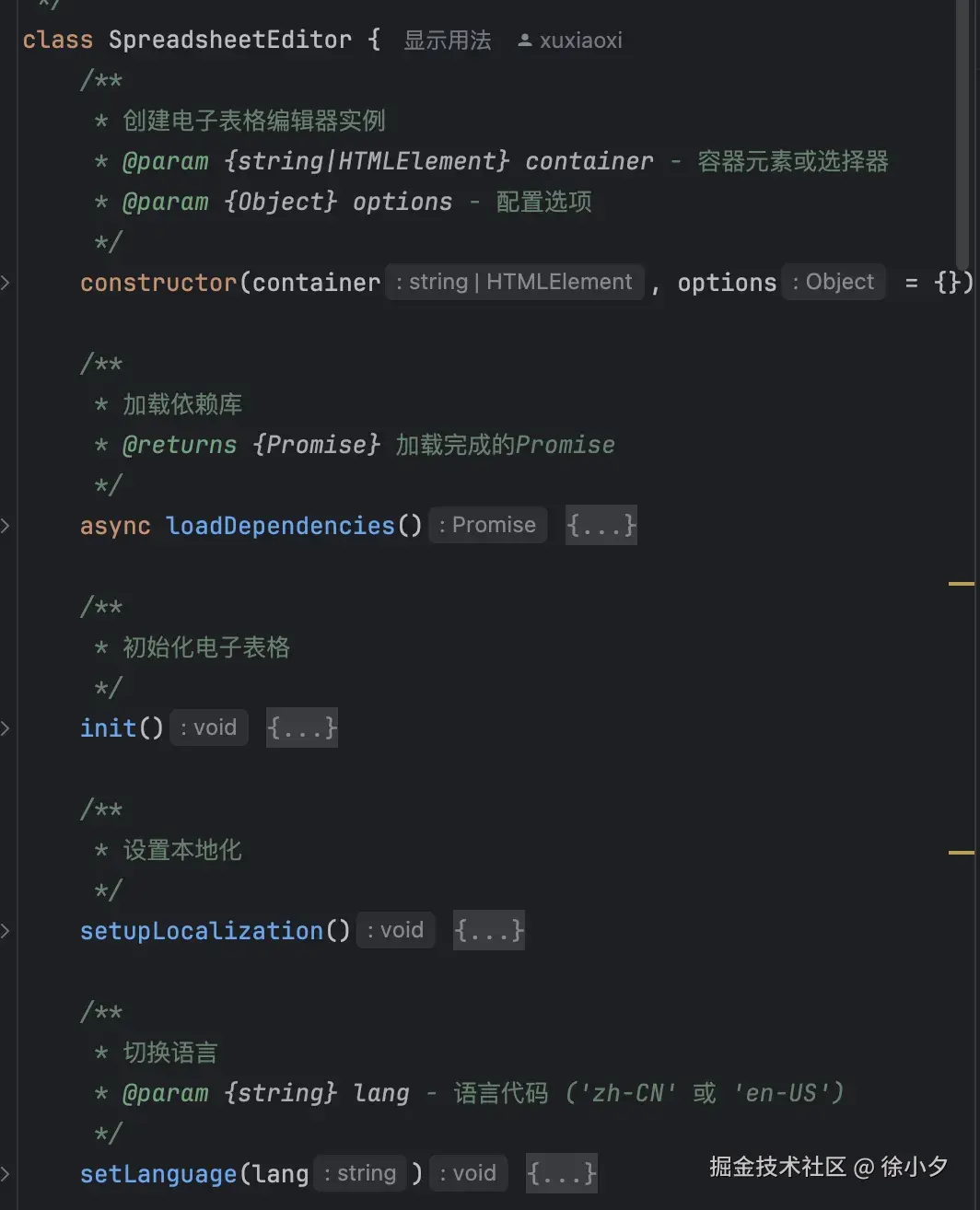
其中 SpreadsheetEditor 就是我設(shè)計(jì)的js類,我采用了大量的設(shè)計(jì)模式和js類繼承的方式來(lái)設(shè)計(jì)和封裝 SOP,保證用戶側(cè)以最少的心智負(fù)擔(dān)實(shí)現(xiàn)復(fù)雜的在線電子表格編輯,源碼結(jié)構(gòu)如下:

目前這個(gè)在線電子表格我已經(jīng)實(shí)現(xiàn)的功能有:
- 導(dǎo)入excel文件
- 支持國(guó)際化文案配置
- 支持事件監(jiān)聽(tīng)
- 支持操作日志
操作日志效果如下: 完整的功能特性如下:
完整的功能特性如下:
同時(shí)我也上傳到gitee上了一份,大家感興趣的可以參考體驗(yàn)一下:
最后
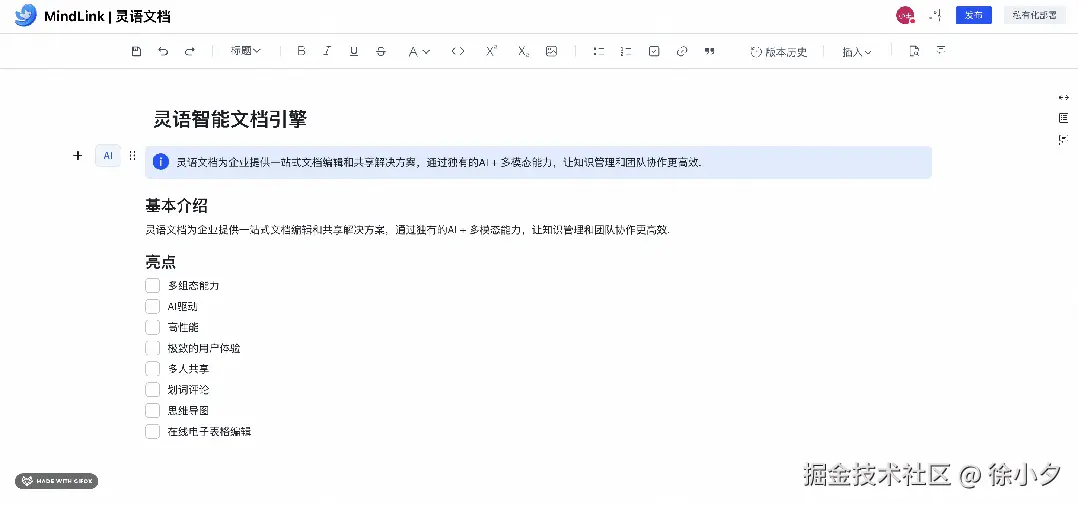
最近我們基于flowmix/docx文檔編輯器做了一款智能文檔引擎, 叫靈語(yǔ)文檔, 這里簡(jiǎn)單和大家分享一下:

大家可以基于它輕松打造類似飛書(shū)文檔和釘釘文檔的專業(yè)級(jí)文檔管理系統(tǒng).
文檔演示地址: mindlink.turntip.cn
如果大家有好的想法和問(wèn)題,也歡迎留言區(qū)反饋~


 400 186 1886
400 186 1886