WebView2 是 Microsoft 提供的一個控件,允許開發者在其應用程序中嵌入 Web 內容。它基于 Microsoft Edge (Chromium) 引擎,提供了現代 Web 技術的支持。WebView2 的處理模型是理解其如何與主機應用程序交互的關鍵。
處理模型概述
WebView2 的處理模型主要包括以下幾個方面:
- 進程模型
- WebView2 使用多進程架構,主機應用程序和 Web 內容在不同的進程中運行。這種設計提高了安全性和穩定性,因為 Web 內容的崩潰不會影響主機應用程序。
- WebView2 創建了一個或多個渲染進程來處理 Web 內容,這些進程與主機進程通過 IPC(進程間通信)進行通信。
- 主機進程
- 主機進程是運行 WebView2 控件的應用程序。它負責管理 WebView2 控件的生命周期、處理用戶輸入和與 Web 內容的交互。
- 渲染進程
- 渲染進程負責呈現 Web 內容。每個 WebView2 控件可以有一個或多個渲染進程,這取決于應用程序的需求和配置。
- 通信機制
- 主機進程和渲染進程之間的通信通過 `PostMessage` 和 `ExecuteScriptAsync` 等方法實現。這使得主機應用程序能夠向 Web 內容發送消息,并接收來自 Web 內容的響應。
示例代碼
以下是一個簡單的 C# 示例,展示如何在 WinForms 應用程序中使用 WebView2 控件,并實現基本的進程間通信。
安裝 WebView2 SDK
首先,確保在項目中安裝了 WebView2 SDK。可以通過 NuGet 包管理器安裝:
Install-Package Microsoft.Web.WebView2
創建 WinForms 應用程序
創建一個新的 WinForms 應用程序,并在主窗體中添加 WebView2 控件。
示例代碼
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using Microsoft.Web.WebView2.WinForms;
namespace AppWebView2
{
public partial class Form6 : Form
{
private WebView2 webView;
public Form6()
{
InitializeComponent();
InitializeWebView();
}
private async void InitializeWebView()
{
webView = new WebView2
{
Dock = DockStyle.Fill
};
this.panel1.Controls.Add(webView);
// 初始化 WebView2 控件
await webView.EnsureCoreWebView2Async(null);
string htmlPath = Path.Combine(AppDomain.CurrentDomain.BaseDirectory, "test.html");
webView.Source = new Uri("file://" + htmlPath);
// 處理來自 Web 內容的消息
webView.CoreWebView2.WebMessageReceived += CoreWebView2_WebMessageReceived;
}
private void CoreWebView2_WebMessageReceived(object sender, Microsoft.Web.WebView2.Core.CoreWebView2WebMessageReceivedEventArgs e)
{
string message = e.TryGetWebMessageAsString();
MessageBox.Show($"Received message from web: {message}");
}
private void btnSendToWeb_Click(object sender, EventArgs e)
{
// 向 Web 內容發送消息
webView.CoreWebView2.PostWebMessageAsString("Hello from the host application!");
}
}
}
test.html
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div id="divMsg"></div>
<input type="button" value="Send Message" onclick="sendMessage()"/>
<script>
function sendMessage() {
window.chrome.webview.postMessage('Hello from web content');
}
// Web 內容監聽主機消息
window.chrome.webview.addEventListener('message', (event) => {
console.log('Received message:', event.data);
document.getElementById("divMsg").innerHTML = event.data;
});
</script>
</body>
</html>
 ?
?
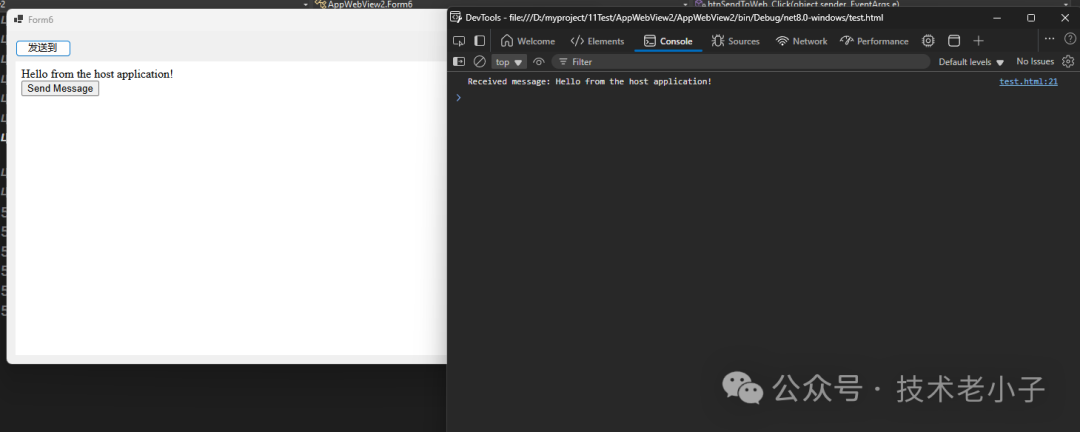
運行示例
在運行應用程序后,WebView2 控件將加載指定的 URL。您可以通過調用 SendMessageToWeb 方法向 Web 內容發送消息,并在 Web 內容中使用 JavaScript 代碼接收該消息。
結論
WebView2 的處理模型為開發者提供了強大的功能,使得在桌面應用程序中嵌入 Web 內容變得簡單而高效。通過理解其進程和通信機制,開發者可以創建更安全、更穩定的應用程序。
閱讀原文:原文鏈接
該文章在 2025/4/3 18:23:07 編輯過