項(xiàng)目介紹
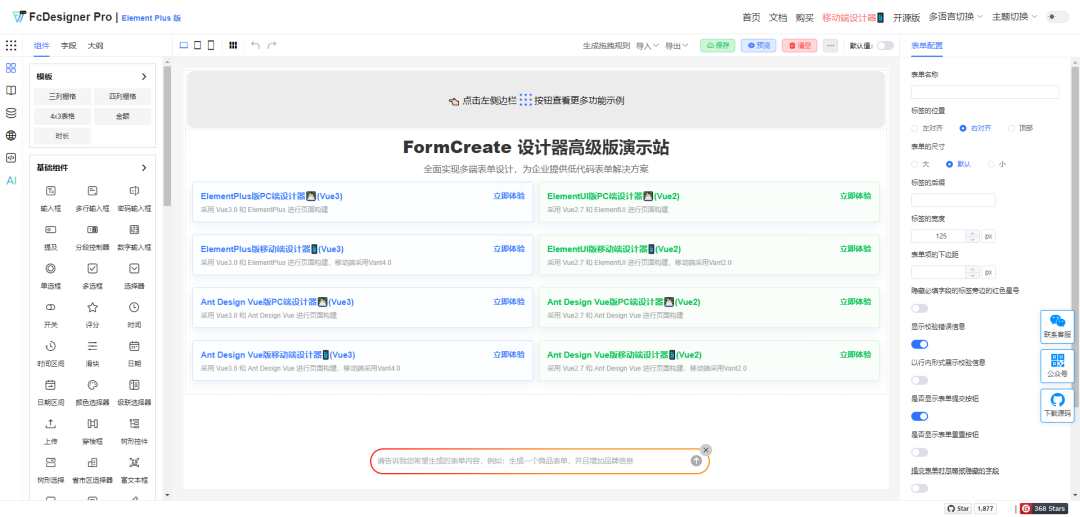
FormCreate 是一個(gè)功能強(qiáng)大的低代碼表單生成組件,它允許開發(fā)者通過 JSON 數(shù)據(jù)快速生成具有動(dòng)態(tài)渲染、數(shù)據(jù)收集、驗(yàn)證和提交功能的表單。該組件支持多種 UI 框架,適配移動(dòng)端,并且內(nèi)置了豐富的常用表單組件和自定義組件,使得構(gòu)建復(fù)雜表單變得簡(jiǎn)單而高效。

應(yīng)用場(chǎng)景
- 企業(yè)應(yīng)用開發(fā):在企業(yè)級(jí)應(yīng)用中,F(xiàn)ormCreate 可以幫助開發(fā)者快速構(gòu)建各種復(fù)雜的表單頁面,如用戶注冊(cè)、信息填寫、訂單提交等,提高開發(fā)效率。
- 后臺(tái)管理系統(tǒng):在后臺(tái)管理系統(tǒng)中,F(xiàn)ormCreate 可以用于生成各種配置表單,方便管理員進(jìn)行系統(tǒng)設(shè)置和操作。
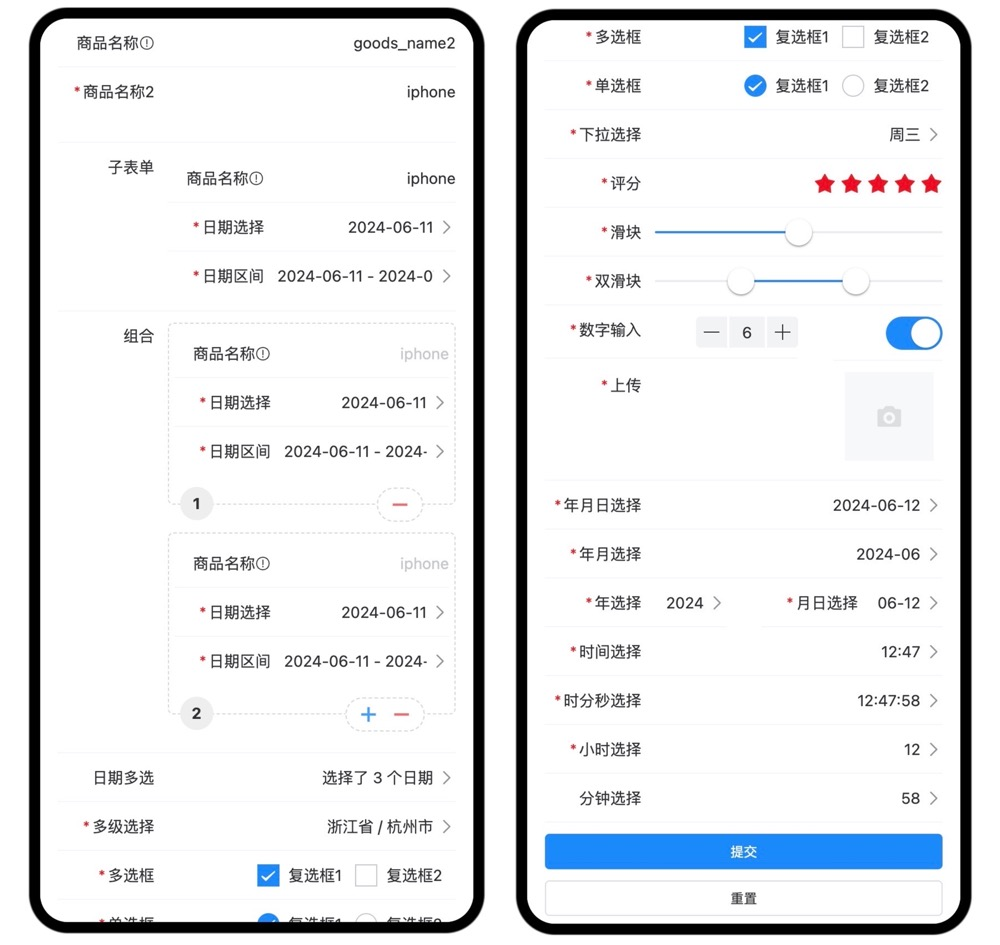
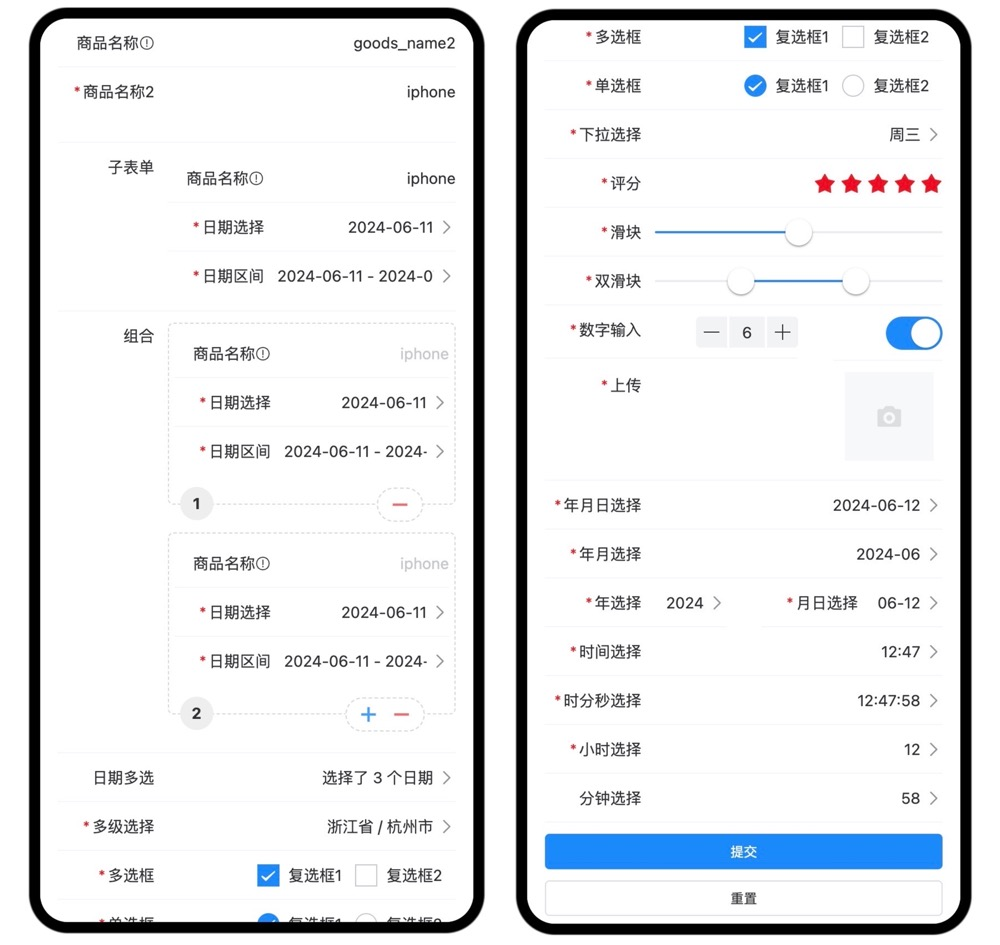
- 移動(dòng)應(yīng)用:由于 FormCreate 支持移動(dòng)端適配,因此它也適用于移動(dòng)應(yīng)用開發(fā)中需要表單功能的場(chǎng)景。
功能模塊
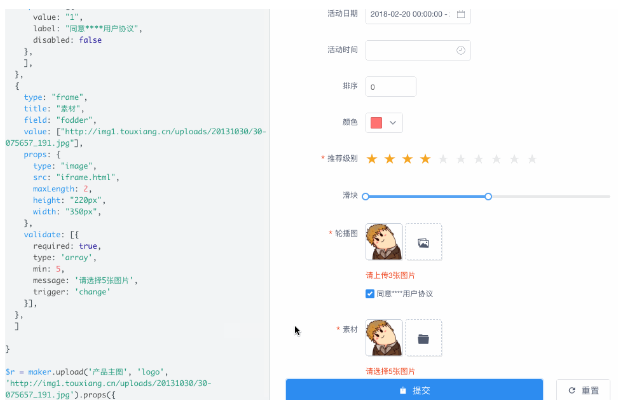
- JSON 數(shù)據(jù)生成表單:通過傳入 JSON 數(shù)據(jù),F(xiàn)ormCreate 可以自動(dòng)生成對(duì)應(yīng)的表單結(jié)構(gòu)和內(nèi)容。
- 組件擴(kuò)展:支持?jǐn)U展生成任何 Vue 組件和 HTML 標(biāo)簽,滿足個(gè)性化需求。
- UI 框架支持:支持多種 UI 框架,包括 Element UI、Vant 等,提供多樣化的界面風(fēng)格選擇。
- 組件聯(lián)動(dòng):支持組件之間的聯(lián)動(dòng)邏輯,如選擇框選項(xiàng)變化時(shí)觸發(fā)其他組件的更新。
- 表單操作 API:提供豐富的表單操作 API,方便開發(fā)者對(duì)表單進(jìn)行各種操作。
- 子表單和分組:支持子表單和表單分組,方便對(duì)表單進(jìn)行模塊化管理和展示。
支持的UI框架

功能特點(diǎn)
- 高性能:FormCreate 采用優(yōu)化的渲染算法和數(shù)據(jù)處理機(jī)制,確保表單在處理大量數(shù)據(jù)時(shí)依然保持流暢。
- 適配移動(dòng)端:支持移動(dòng)端適配,確保在不同設(shè)備上都能有良好的用戶體驗(yàn)。
- 多語言支持:支持多語言切換,方便國(guó)際化項(xiàng)目的開發(fā)。
- 易用性:提供詳細(xì)的文檔和示例,幫助開發(fā)者快速上手和使用。
項(xiàng)目技術(shù)棧
- 前端技術(shù):基于 Vue.js 框架開發(fā),支持 Vue 2.0 和 Vue 3.0 版本。
- UI 框架:支持多種 UI 框架,如 Element UI、Vant 等。
- 數(shù)據(jù)處理:使用 JSON 數(shù)據(jù)進(jìn)行表單配置和數(shù)據(jù)處理。
- 編程語言:主要使用 JavaScript 和 HTML/CSS 進(jìn)行開發(fā)。
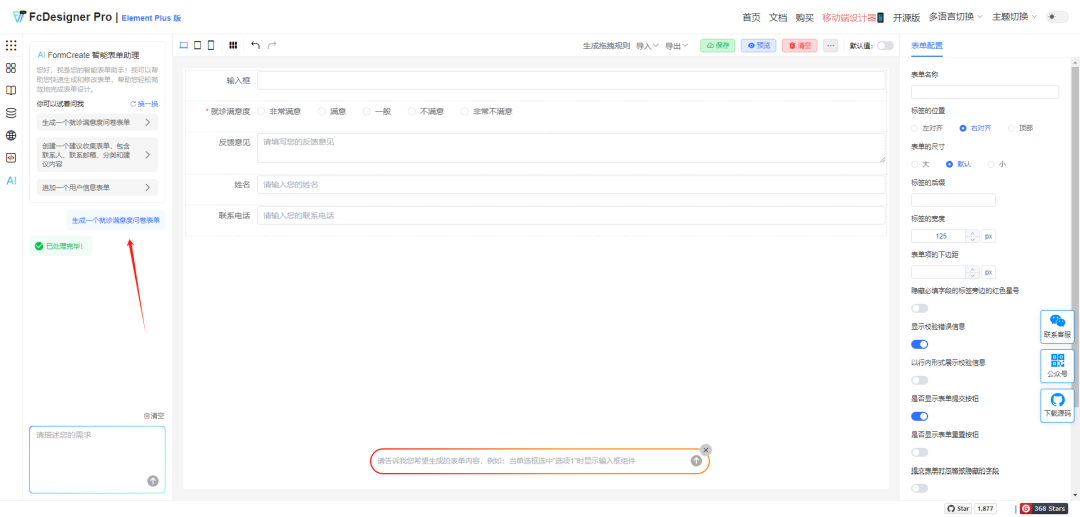
功能演示




開源地址
https://github.com/xaboy/form-create?
該文章在 2025/4/8 9:26:42 編輯過