確認(rèn)按鈕在左邊,取消按鈕在右邊?
當(dāng)前位置:點(diǎn)晴教程→知識(shí)管理交流
→『 技術(shù)文檔交流 』
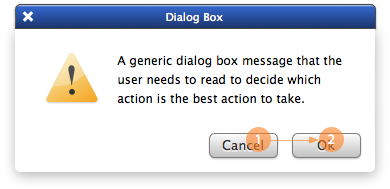
 開篇 一些事 確認(rèn)框,顧名思義,就是對(duì)用戶的關(guān)鍵行為進(jìn)行確認(rèn)。比如在Windows操作系統(tǒng)中,刪除某個(gè)文件的時(shí)候,都會(huì)詢問“確實(shí)要把此文件放入回收站嗎?”,用戶可以選擇“是”或“否”。 大家對(duì)于確認(rèn)框的感覺大抵如此,覺得非常多余,打斷了我的操作。這就像我著急上廁所,卻被告知要先收費(fèi)一樣讓人不爽。不能否認(rèn),確認(rèn)框是一種打斷,有時(shí)甚至是打擾。 所以這里要把握住一個(gè)原則:能不用確認(rèn)框就盡量不要用。除非用戶的操作具有很大的風(fēng)險(xiǎn),一定需要他來確認(rèn)一下。 確認(rèn)在左,取消在右? 一些事 根據(jù)windows多年培養(yǎng)的用戶習(xí)慣,大家都已經(jīng)默認(rèn)一個(gè)原則,就是確認(rèn)在左,取消在右。但是,這樣做是否真的合理呢?我們今天就來探討一下這個(gè)問題。 如果不是誤操作,相信用戶做事情前都是經(jīng)過了一定思考。所以當(dāng)彈出確認(rèn)框的時(shí)候,我們猜測(cè)大部分用戶都會(huì)去選擇“確認(rèn)”/”是”,繼續(xù)之前的操作。之后本文的探討,都講建立在這樣一種假設(shè)的基礎(chǔ)上,即用戶是想去選擇“確認(rèn)”/”是”。 一些事 1.以視覺流的角度分析 如果將“確認(rèn)”放在左邊,“取消”放在右邊。 我們相信大部分用戶在決定采取哪一個(gè)操作之前,都會(huì)把所有可以選擇的操作都看一遍,以免做出錯(cuò)誤的操作(當(dāng)然不排除會(huì)有專家級(jí)用戶 選擇只看自己想進(jìn)行的操作)。根據(jù)從左到右的閱讀習(xí)慣,用戶會(huì)首先看到左側(cè)的“確認(rèn)”,然后看一下在它旁邊的“取消”,了解到所有可以進(jìn)行的操作后,再回到“確認(rèn)”按鈕上,最后點(diǎn)擊。 互聯(lián)網(wǎng)的一些事 用戶的視覺流將會(huì)如下:
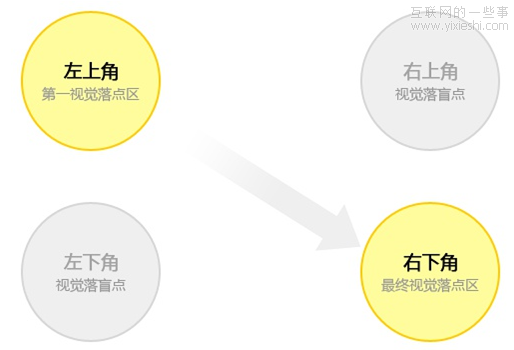
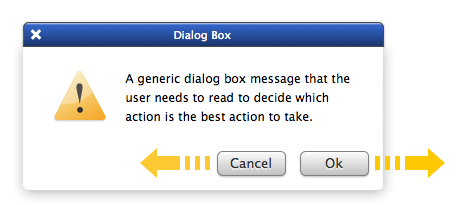
如果將“確認(rèn)”放在右邊,“取消”放在左邊呢? 則用戶會(huì)首先看到“取消”,然后看到“確認(rèn)”,這個(gè)時(shí)候用戶已經(jīng)看到所有的操作,直接點(diǎn)擊“確認(rèn)”,完成操作。 互聯(lián)網(wǎng)的一些事  確認(rèn)按鈕在左,取消按鈕在右的情況,用戶需要三步才可以最后確認(rèn)操作。而確認(rèn)按鈕在右取消按鈕在左的話,用戶則通過二步就可以完成確認(rèn)操作。 這樣來說,“確認(rèn)“在右,“取消”在左,視覺上是不是更順暢、更輕松一些呢? 2.古騰堡法則 yixieshi 古騰堡圖指人們?cè)跒g覽頁面的時(shí)候,視覺都趨向于從上到下,從左到右的眼動(dòng)規(guī)律。左上角是視覺的第一落點(diǎn)區(qū),而右下角是視覺最終落點(diǎn)區(qū)。用戶的視覺中心往往在頁面的左上方,而結(jié)束瀏覽時(shí)視線往往落在右下角,所以合理利用這個(gè)法則可以幫助用戶更好地獲取內(nèi)容并采取行動(dòng)。  既然用戶最終操作行為是“確認(rèn)“,我們是不是就應(yīng)該把“確認(rèn)”按鈕放在最終視覺落點(diǎn)區(qū)呢?這樣用戶既不會(huì)錯(cuò)過“確認(rèn)”這個(gè)重要操作,也保證用戶在這之前都掃描到了所有的操作。 如果把確認(rèn)按鈕放在左邊,那么這個(gè)最重要的操作就一直在視覺的落盲點(diǎn),這樣是不是不合理呢? yixieshi 3.”上一步”與“下一步“的操作習(xí)慣 對(duì)于確認(rèn)與取消這2個(gè)操作來說,確認(rèn)意味著執(zhí)行該操作,即進(jìn)入到下一步;而取消按鈕則是放棄該操作,即返回到上一步。 按鈕的位置,映射到用戶閱讀和瀏覽從左到右的順序,右邊是前進(jìn),左邊是回退。而按照現(xiàn)有一致性的布局,“上一步”一般放在左邊,“下一步”則放在右邊。 yixieshi 那么根據(jù)上一步和下一步按鈕的邏輯來說,確認(rèn)在右邊,取消在左邊,是不是更加符合用戶的心理預(yù)期呢?  總結(jié) 根據(jù)以上3點(diǎn)分析,結(jié)論如下 一些事 1. 根據(jù)視覺流來分析,確認(rèn)在右、取消在左能讓用戶的視覺流更加順暢 一些事 2. 根據(jù)古騰堡法則,確認(rèn)在右邊,取消在左邊能為用戶提供更高效的任務(wù)流程 3. 根據(jù)”上一步”與“下一步“的邏輯,確認(rèn)在右、取消在左能符合用戶的心理預(yù)期 互聯(lián)網(wǎng)的一些事 以上3點(diǎn)均證明確認(rèn)在右,取消在左,對(duì)用戶來說體驗(yàn)更佳。 到底是為提高用戶體驗(yàn)做一些改變,還是延續(xù)用戶的使用習(xí)慣?這是一個(gè)問題…… 該文章在 2013/1/9 22:13:53 編輯過 |
關(guān)鍵字查詢
相關(guān)文章
正在查詢... |