1、Select列表控件
刪除列表項。在IE下工作正常的代碼:
obj.options.remove(i);
需要修改為:
obj.remove(i);
添加列表項。在IE下工作正常的代碼:
var oOption = document.createElement('option');
oOption.text = text;
oOption.value = value;
targetArea.options.add(oOption);
為了提供更好的瀏覽器兼容性,更符合W3C DOM Level 2 HTML標準,建議改為如下代碼:
var oOption = document.createElement('option');
oOption.text = text;
oOption.value = value;
targetArea.options[targetArea.options.length]=new Option(text,value);
另外,selectObj.options(i),需要改為selectObj.options[i]。
2、XmlDom對象
IE下一般這樣做:
 var xmlDom = new ActiveXObject("Microsoft.XMLDOM");
var xmlDom = new ActiveXObject("Microsoft.XMLDOM");
為了兼容Firefox,需要修改為:
if (window.ActiveXObject){
var xmlDom = new ActiveXObject("Microsoft.XMLDOM");
}
else{
if (document.implementation && document.implementation.createDocument){
var xmlDom = document.implementation.createDocument("","",null);
}
}
3、對于childNodes的循環處理
var nodes=xmlDom.documentElement;
var sName; //標簽文本
var sValue; //標簽值
if (nodes.childNodes.length != 0) {
for (var i=0;ioItem = nodes.childNodes.item(i);
sName = oItem.text;
sValue = oItem.getAttribute("id"); // 這里會報錯
addOption(targetArea,sName,sValue);
}
}
上面這段代碼,在IE下完全沒有問題,但是在Firefox下就毫無反應,Firefox下的錯誤控制臺報告:oItem沒有 getAttribute方法,百思不得其解,經調試,發現oItem的節點類型竟然是3,也就是文本,進一步調試得知,oItem的節點類型分別是3、 1、3、1....(1是節點對象),使用Firefox的Dom查看器一看,恍然大悟!其中,Xml數據字符串為:
驗房服務
家裝設計
建筑工程
家裝監理
檢測(環境質量)
風水
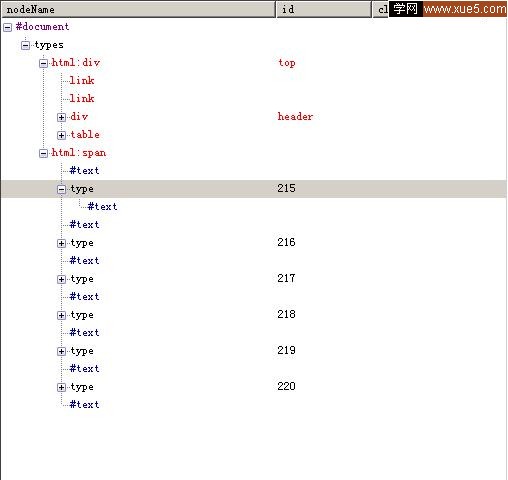
在Dom查看器中看到:

可以看到,#text節點和節點對象交替排列(id列有數據的為正常節點,例如“驗房服務”、“家裝設計”等等),造成當oItem為#text類型的時候調用getAttribute()方法失敗,因為文本節點沒有此方法。
那么,修改后的代碼是:
var nodes=xmlDom.documentElement;
var sName; //標簽文本
var sValue; //標簽值
var oItem,sName,sValue,oOption;
if (nodes.childNodes.length != 0) {
for (var i=0;ivar oItem = nodes.childNodes[i];
if(oItem.nodeType == 1){ //判斷是否是Element類型
sName = oItem.childNodes[0].nodeValue; //這里需要注意下
sValue = oItem.getAttribute("id");
var oOption = document.createElement('option');
oOption.text = sName;
oOption.value = sValue;
objType.options.add(oOption);
}
}
}
還有一點需要注意的是oItem.text無法在Firefox中取得節點的值,取而代之的是:
oItem.childNodes[0].nodeValue;
至此,真相大白!
附錄1:幫助我解決問題的兩篇關鍵文章:
1、http://www.sitepoint.com/forums/showthread.php?t=307056&goto=nextnewest
2、http://www.thescripts.com/forum/thread471907.html