最近,我面試了一位具有5年Web應用開發經驗的軟件開發人員。她有4年半的JavaScript編程經驗,自認為自己具有非常優秀的JavaScript技能,可是,隨后我很快發現,實際上她對JavaScript卻知之甚少。然而,我并不是要為此而責怪她。JavaScript就是這么不可思議。有很多人(也包括我自己,這種情況直到最近才有所改觀)都自以為是,覺得因為他們懂C/C++/C#或者具有編程經驗,便以為他們非常擅長JavaScript這門語言。
從某個角度講,這種自以為是也并非毫無道理。用JavaScript做一些簡單的事情是非常容易的。其入門的門檻非常低;這個語言待人寬厚,并不苛求你必須懂它很多才能開始用它編寫代碼。甚至對于非程序員來說,也可以僅花個把小時就能夠上手用它為他的網站編寫幾段或多或少都有些用的腳本。
實際上直到最近,無論懂的JavaScript有多么少,僅僅在MSDN® DHTML參考資料以及我在C++/C#方面編程經驗的幫助下,我都能夠湊合過下去。直到我在工作中真正開始編寫AJAX應用時,我才發現我對JavaScript的了解有多么欠缺。這種新一代的Web應用復雜的交互特性要求使用一種完全不同的方式來編寫JavaScript代碼。這些都是非常嚴肅的JavaScript應用!我們以往那種漫不經心編寫腳本的方法不靈了。
面向對象的編程(OOP)這種方法廣泛用于多種JavaScript庫,采用這種方法可使代碼庫更加易于管理和維護。JavaScript支持OOP,但它的支持方式同流行的Microsoft® .NET框架下的C++、C#、Visual Basic®等語言完全不同,所以,大量使用這些語言的開發者起初可能會發現,JavaScript中的OOP比較怪異,同直覺不符。我寫這篇文章就是要對JavaScript到底是如何支持面向對象編程的以及如何高效利用這種支進行面向對象的JavaScript開發進行深入討論。接下來讓我們開始談談對象(除了對象還能有別的嗎?)吧。
JavaScript對象是字典
在C++或C#中,當談及對象時,我們指的是類或者結構的實例。對象根據實例化出它的模版(也即,類)的不同而具有不同的屬性和方法。JavaScript對象不是這樣的。在JavaScript中,對象僅僅是name/value對的集合,我們可以把JavaScript對象看作字典,字典中的鍵為字符串。我們可以用我們熟悉的"." (點)操作符或者一般用于字典的"[]"操作符,來獲取或者設置對象的屬性。下面的代碼片段
1 |
var userObject = new Object(); |
2 |
userObject.lastLoginTime = new Date(); |
3 |
alert(userObject.lastLoginTime); |
同這段代碼所做的完全是同樣的事情:
2 |
userObject["lastLoginTime"] = new Date(); |
3 |
alert(userObject["lastLoginTime"]); |
我們還可以用這樣的方式,直接在userObject的定義中定義lastLoginTime屬性:
1 |
var userObject = { "lastLoginTime": new Date() }; |
2 |
alert(userObject.lastLoginTime); |
請注意這同C# 3.0的對象初始化表達式是多么的相似。另外,熟悉Python的讀者會發現,在第二段和第三段代碼中,我們實例化userObject的方式就是Python中指定字典的方式。這里唯一的區別的就是,JavaScript中的對象/字典只接受字符串作為鍵,而Python中字典則無此限制。
這些例子也表明,同C++或者C#對象相比,JavaScript對象是多么地更加具有可塑性。屬性lastLoginTime不必事先聲明,如果在使用這個屬性的時候userObject還不具有以此為名的屬性,就會在userObject中把這個屬性添加進來。如果記住了JavaScript對象就是字典的話,你就不會對此大驚小怪了 —— 畢竟我們隨時都可以把新鍵(及其對應的值)添加到字典中去。
JavaScript對象的屬性就是這個樣子的。那么,JavaScript對象的方法呢?和屬性一樣,JavaScript仍然和C++/C#不同。為了理解對象的方法,就需要首先仔細看看JavaScript函數。
JavaScript中的函數具有首要地位
在許多編程語言中,函數和對象一般都認為是兩種不同的東西。可在JavaScript中,它們之間的區別就沒有那么明顯了 —— JavaScript中的函數實際上就是對象,只不過這個對象具有同其相關聯的一段可執行代碼。請看下面這段再普通不過的代碼:
這是JavaScript中定義函數最常用的方式了。但是,你還可以先創建一個匿名函數對象再將該對象賦值給變量func,也即,象下面那樣,定義出完全相同的函數
1 |
var func = function(x) { |
或者甚至通過使用Function構造器,向下面這樣來定義它:
1 |
var func = new Function("x", "alert(x);"); |
這表明,函數實際上就是一個支持函數調用操作的對象。最后這種使用Function構造器來定義函數的方式并不常用,但卻為我們帶來很多很有趣的可能,其原因可能你也已經發現了,在這種函數定義的方式中,函數體只是Function構造器的一個字符串型的參數。這就意味著,你可以在JavaScript運行的時候構造出任意的函數。
要進一步證明函數是對象,你可以就象為任何其它JavaScript對象一樣,為函數設置或添加屬性:
2 |
alert("Hi, " + x + "!"); |
5 |
sayHi.text = "Hello World!"; |
6 |
sayHi["text2"] = "Hello World... again."; |
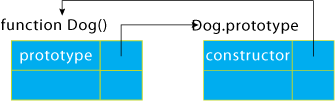
作為對象,函數還可以賦值給變量、作為參數傳遞給其它函數、作為其它函數的返回值、保存為對象的屬性或數組中的一員等等。圖1所示為其中一例。
圖1 函數在JavaScript具有首要地位
02 |
var greet = function(x) { |
06 |
greet("MSDN readers"); |
13 |
function operateOn(num, func) { |
18 |
alert(operateOn(16, square)); |
21 |
function makeIncrementer() { |
22 |
return function(x) { return x + 1; }; |
25 |
var inc = makeIncrementer(); |
31 |
arr[0] = function(x) { return x * x; }; |
33 |
arr[2] = arr[0](arr[1]); |
34 |
arr[3] = arr[0](arr[2]); |
40 |
var obj = { "toString" : function() { return "This is an object."; } }; |
記住這一點后,為對象添加方法就簡單了,只要選擇一個函數名并把一個函數賦值為這個函數名即可。接下來我通過將三個匿名函數分別賦值給各自相應的方法名,為一個對象定義了三個方法:
03 |
"bark" : function() { alert("Woof!"); }, |
04 |
"displayFullName" : function() { |
05 |
alert(this.name + " The Alpha Dog"); |
08 |
"chaseMrPostman" : function() { |
13 |
myDog.displayFullName(); |
函數displayFullName中"this"關鍵字的用法對C++/C#開發者來說并不陌生 —— 該方法是通過哪個對象調用的,它指的就是哪個對象(使用Visual Basic的開發者也應該熟悉這種用法 —— 只不過"this"在Visual Basic稱作"Me")。因此在上面的例子中,displayFullName中"this"的值指的就是myDog對象。但是,"this"的值不是靜態的。如果通過別的對象對函數進行調用,"this"的值也會隨之指向這個別的對象,如圖2所示。
圖2 “this”隨著對象的改變而改變
01 |
function displayQuote() { |
04 |
alert(this.memorableQuote); |
07 |
var williamShakespeare = { |
08 |
"memorableQuote": "It is a wise father that knows his own child.", |
09 |
"sayIt" : displayQuote |
13 |
"memorableQuote": "Golf is a good walk spoiled.", |
14 |
"sayIt" : displayQuote |
18 |
"memorableQuote": "True friends stab you in the front." |
25 |
williamShakespeare.sayIt(); |
35 |
displayQuote.call(oscarWilde); |
圖2最后一行的代碼是將函數作為一個對象的方法進行調用的另外一種方式。別忘了,JavaScript中的函數是對象。每個函數對象都有一個叫做call的方法,這個方法會將函數作為該方法的第一個參數的方法進行調用。也就是說,無論將哪個對象作為第一個參數傳遞給call方法,它都會成為此次函數調用中"this"的值。后面我們就會看到,這個技術在調用基類構造器時會非常有用。
有一點要記住,那就是永遠不要調用不屬于任意對象卻包含有"this"的函數。如果調用了的話,就會攪亂全局命名空間。這是因為在這種調用中,"this"將指向Global對象,此舉將嚴重損害你的應用。例如,下面的腳本將會改變JavaScript的全局函數isNaN的行為。我們不推薦這么干。
01 |
alert("NaN is NaN: " + isNaN(NaN)); |
04 |
this.isNaN = function() { |
05 |
return "not anymore!"; |
12 |
alert("NaN is NaN: " + isNaN(NaN)); |
到此我們已經看過了創建對象并為其添加熟悉和方法的幾種方式。但是,如果你仔細看了以上所舉的所以代碼片段就會發現,所有的熟悉和方法都是在對象的定義之中通過硬性編碼定義的。要是你需要對對象的創建進行更加嚴格的控制,那該怎么辦?例如,你可能會需要根據某些參數對對象屬性中的值進行計算,或者你可能需要將對象的屬性初始化為只有到代碼運行時才會得到的值,你還有可能需要創建一個對象的多個實例,這些要求也是非常常見的。
在C#中,我們使用類類實例化出對象實例。但是JavaScript不一樣,它并沒有類的概念。相反, 在下一小節你將看到,你可以利用這一點:將函數同"new"操作符一起使用就可以把函數當著構造器來用。
有構造函數但沒有類
JavaScript中的OOP最奇怪的事,如前所述,就是JavaScript沒有C#和C++ 中所具有的類。在C#中,通過如下這樣的代碼
能夠得到一個對象,這個對象就是Dog類的一個實例。但在JavaScript中根本就沒有類。要想得到同類最近似的效果,可以象下面這樣定義一個構造器函數:
01 |
function DogConstructor(name) { |
03 |
this.respondTo = function(name) { |
04 |
if(this.name == name) { |
10 |
var spot = new DogConstructor("Spot"); |
11 |
spot.respondTo("Rover"); |
12 |
spot.respondTo("Spot"); |
好吧,這里都發生了什么?先請不要管DogConstructor 函數的定義,仔細看看這行代碼:
1 |
var spot = new DogConstructor("Spot"); |
"new"操作符所做的事情很簡單。首先,它會創建出一個新的空對象。然后,緊跟其后的函數調用就會得到執行,并且會將那個新建的空對象設置為該函數中"this"的值。換句話說,這行帶有"new"操作符的代碼可以看作等價于下面這兩行代碼:
4 |
DogConstructor.call(spot, "Spot"); |
在DogConstructor的函數體中可以看出,調用該函數就會對調用中關鍵字"this"所指的對象進行初始化。采用這種方式,你就可以為對象創建模版了!無論何時當你需要創建類似的對象時,你就可以用"new"來調用該構造器函數,然后你就能夠得到一個完全初始化好的對象。這和類看上去非常相似,不是嗎?實際上,JavaScript中構造器函數的名字往往就是你想模擬的類的名字,所以上面例子中的構造函數你就可以直接命名為Dog:
07 |
this.respondTo = function(name) { |
08 |
if(this.name == name) { |
14 |
var spot = new Dog("Spot"); |
上面在Dog的定義中,我定義了一個叫做name的實例變量。將Dog作為構造器函數使用而創建的每個對象都有自己的一份叫做name的實例變量(如前所述,name就是該對象的字典入口)。這符合我們的期望;畢竟每個對象都需屬于自己的一份實例變量,只有這樣才能保存它自己的狀態。但是如果你再看接下來的那行代碼,就會發現Dog的每個實例都有自己的一份respondTo方法,這可是個浪費;respondTo的實例你只需要一個,只有將這一個實例在所有的Dog實例間共享即可!你可以把respondTo的定義從Dog中拿出來,這樣就可以克服此問題了,就向下面這樣:
8 |
this.respondTo = respondTo; |
這樣一來,Dog的所有實例(也即,用構造器函數Dog創建的所有實例)都可以共享respondTo方法的同一個實例了。但是,隨著方法數量的增加,這種方式維護起來會越來越困難。最后你的代碼庫中會堆積大量的全局函數,而且,隨著“類”的數量不斷增加,特別是這些類的方法具有類似的方法名時,情況會變得更加糟糕。這里還有一個更好的辦法,就是使用原型對象,這就是下一個小節要討論的內容。
原型(Prototype)
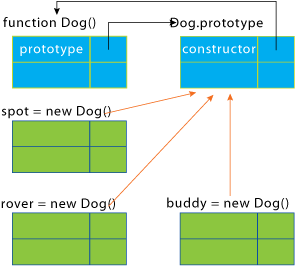
原型對象是JavaScript面向對象編程中的一個核心概念。原型這個名稱來自于這樣一個概念:在JavaScript中,所有對象都是通過對已有的樣本(也即,原型)對象進行拷貝而創建的。該原型對象的所有屬性和方法都會成為通過使用該原型的構造函數生成的對象的屬性和方法。你可以認為,這些對象從它們的原型中繼承了相應的屬性和方法。當你象這樣來創建一個新的Dog對象時
1 |
var buddy = new Dog("Buddy"); |
buddy所引用的對象將從它的原型中繼承到相應的屬性和方法,雖然僅從上面這一行代碼可能會很難看出來其原型來自哪里。buddy對象的原型來自來自構造器函數(在此例中指的就是函數Dog)的一個屬性。
在JavaScript中,每個函數都有一個叫做“prototype”的屬性,該屬性指向一個原型對象。發過來,該原型對象據有一個叫做"constructor"的屬性,該屬性又指回了這個函數本身。這是一種循環引用;圖3 更好地揭示出了這種環形關系。

圖3 每個函數的原型都具有一個叫做Constructor的屬性
好了,當一個函數(比如上例中的Dog)和"new"操作符一起使用,創建出一個對象時,該對象將從Dog.prototype中繼承所有的屬性。在圖3中,你可以看出,Dog.prototype對象具有一個指會Dog函數的construtor屬性,每個Dog對象(它們繼承自Dog.prototype)將同樣也具有一個指會Dog函數的constructor屬性。圖4中的代碼證明了這一點。構造器函數、原型對象以及用它們創建出來的對象這三者之間的關系如圖5所示。
圖4 對象同樣也具有它們原型的屬性
01 |
var spot = new Dog("Spot"); |
04 |
alert(Dog.prototype.isPrototypeOf(spot)); |
08 |
alert(spot.constructor == Dog.prototype.constructor); |
09 |
alert(spot.constructor == Dog); |
13 |
alert(spot.hasOwnProperty("constructor")); |
17 |
alert(Dog.prototype.hasOwnProperty("constructor")); |

圖5 繼承自它們的原型的實例
有些讀者可能已經注意到了圖4中對hasOwnProperty方法和isPrototypeOf方法的調用。這些方法又來自哪里呢?它們并不是來自Dog.prototype。實際上,JavaScript中還有其它一些類似于toString、toLocaleString和valueOf等等我們可以直接對Dog.prototype以及Dog的實例進行調用的方法,但它們統統都不是來自于Dog.prototype的。其實就象.NET框架具有System.Object一樣,JavaScript中也有Object.prototype,它是所有類的最頂級的基類。(Object.prototype的原型為null。)
在這個例子中,請記住Dog.prototype也是一個對象。它也是通過對Object的構造函數進行調用后生成的,雖然這一點在代碼中并不直接出現:
1 |
Dog.prototype = new Object(); |
所以,就如同Dog的實例繼承自Dog.prototype一樣,Dog.prototype繼承自Object.prototype。這就使得Dog的所有實例也都會繼承Object.prototype的方法和實例。
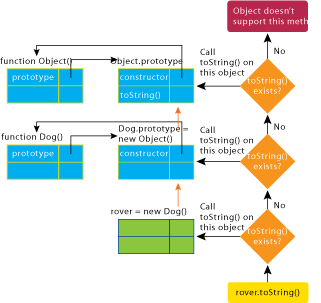
每個JavaScript對象都會繼承一個原型鏈,該鏈的最末端都是Object.prototype。請注意,到此為止你在這里所見到的繼承都是活生生的對象間的繼承。這同你通常所認識的類在定義時形成的繼承的概念不同。因此,JavaScript中的繼承要來得更加的動態化。繼承的算法非常簡單,就是這樣的:當你要訪問一個對象的屬性/方法時,JavaScript會首先對該屬性/方法是否定義于該對象之中。如果不是,接下來就要對該對象的原型進行檢查。如果還沒有發現相應的定義,然后就會對該對象的原型的原型進行檢查,并以此類推,直到碰到Object.prototype。圖6所示即為這個解析過程。

圖6 在原型鏈中對toString()方法進行解析(點擊該圖就可以看到大圖了,譯者注:貌似原文的這個圖就沒法點擊。)
JavaScript這種動態解析屬性訪問和方法調用的方式將對JavaScript帶來一些影響。對原型對象的修改會馬上在繼承它的對象中得以體現,即使這種修改是在對象創建后才進行的也無關緊要。如果你在對象中定義了一個叫做X的屬性/方法,那么該對象原型中同名的屬性/方法就會無法訪問到。例如,你可以通過在Dog.prototype中定義一個toString方法來對Object.prototype中的toString方法進行重載。所有修改指揮在一個方向上產生作用,即慈寧宮原型到繼承它的對象這個方向,相反則不然。
圖7所示即為這種影響。圖7還演示了如何解決前文碰到的避免不必要的方法實例問題。不用讓每個對象都具有一個單獨的方法對象的實例,你可以通過將方法放到其原型之中來讓所有對象共享同一個方法。此例中,getBreed方法由rover和spot共享 —— 至少直到在spot中重載了getBreed(譯者注:原文為toString,應為筆誤)方法之前。spot在重載之后就具有自己版本的getBreed方法,但是rover對象以及隨后使用new和GreatDane創建的對象仍將繼承的是定義于GreatDane.prototype對象的getBreed方法。
圖7 從原型中進行繼承
01 |
function GreatDane() { } |
03 |
var rover = new GreatDane(); |
04 |
var spot = new GreatDane(); |
06 |
GreatDane.prototype.getBreed = function() { |
12 |
alert(rover.getBreed()); |
15 |
spot.getBreed = function() { |
16 |
return "Little Great Dane"; |
19 |
alert(spot.getBreed()); |
25 |
alert(rover.getBreed()); |
靜態屬性和方法
有些時候你會需要同類而不是實例捆綁到一起的屬性或方法 —— 也即,靜態屬性和靜態方法。在JavaScript中這很容易就能做到,因為函數就是對象,所以可以隨心所欲為其設置屬性和方法。既然構造器函數在JavaScript代表了類這個概念,所以你可以通過在構造器函數中設置屬性和昂奮來為一個類添加靜態方法和屬性,就象這樣:
1 |
function DateTime() { } |
4 |
DateTime.now = function() { |
在JavaScript調用靜態方法的語法實際上和C#完全相同。既然構造器函數就是類的名字,所以這也不應該有什么奇怪的。這樣你就有了類、共有屬性/方法以及靜態屬性/方法。你還需要什么呢?當然,還需要私有成員。但是,JavaScript并不直接支持私有成員(這方面它也不支持protected成員)。對象的所以屬性和方法所有人都可以訪問得到。這里有一種在類中定義出私有成員的方法,但要完成這個任務就需要首先對閉包有所了解。
閉包
我學JavaScript完全是迫不得已。因為我意識到,不學習JavaScript,就無法為在工作中參加編寫真正的AJAX應用做好準備。起初,我有種在程序員的級別中下降了不少等級的感覺。(我要學JavaScript了!我那些使用C++的朋友該會怎么說我啊?)但是一旦我克服了起初的抗拒心理之后,我很快發現,JavaScript實際上是一門功能強大、表達能力極強而且很小巧的語言。它甚至擁有一些其它更加流行的語言才剛剛開始支持的特性。
JavaScript中更加高級的一個特性便是它對閉包的支持,在C# 2.0中是通過匿名方法對閉包提供支持的。閉包是一種運行時的現象,它產生于內部函數(在C#中成為內部匿名方法)本綁定到了其外部函數的局部變量之上的時候。顯然,除非內部函數可以通過某種方式在外部函數之外也可以讓其可以訪問得到,否則這也沒有多大意義。舉個例子就可以把這個現象說得更清楚了。
假如你需要基于一個簡單評判標準對一個數字序列進行過濾,該標準就是大于100的數字可以留下,但要把其它的所以數字都過濾掉。你可以編寫寫一個如圖8所示的函數。
圖8 基于謂詞(Predicate)對元素進行過濾
01 |
function filter(pred, arr) { |
07 |
for(var i = 0; i < len; i++) { |
17 |
var someRandomNumbers = [12, 32, 1, 3, 2, 2, 234, 236, 632,7, 8]; |
18 |
var numbersGreaterThan100 = filter( |
19 |
function(x) { return (x > 100) ? true : false; }, |
24 |
alert(numbersGreaterThan100); |
但是現在你想新建一個不同的過濾標準,比方說,這次只有大于300的數字才能留下。你可以這么做:
1 |
var greaterThan300 = filter( |
2 |
function(x) { return (x > 300) ? true : false; }, |
可能還需要留下大于50、25、10、600等等的數字,然而,你是如此聰明,很快就會發現它們使用的都是“大于”這同一個謂詞,所不同的只是其中的數字。所以,你可以把具體的數字拿掉,編寫出這么一個函數:
1 |
function makeGreaterThanPredicate(lowerBound) { |
2 |
return function(numberToCheck) { |
3 |
return (numberToCheck > lowerBound) ? true : false; |
有了這個函數你就可以象下面這樣做了:
1 |
var greaterThan10 = makeGreaterThanPredicate(10); |
2 |
var greaterThan100 = makeGreaterThanPredicate(100); |
3 |
alert(filter(greaterThan10, someRandomNumbers)); |
4 |
alert(filter(greaterThan100, someRandomNumbers)); |
請注意makeGreaterThanPredicate函數所返回的內部匿名函數。該匿名內部函數使用了lowerBound,它是傳遞給makeGreaterThanPredicate的一個參數。根據通常的變量范圍規則,當makeGreaterThanPredicate函數退出后,lowerBound就離開了它的作用范圍!但是在此種情況下,內部匿名函數仍然還攜帶著它,即使makeGreaterThanPredicate早就退出了也還是這樣。這就是我們稱之為閉包的東西 ——— 因為內部函數關閉著它的定義所在的環境(也即,外部函數的參數和局部變量)。
乍一看,閉包也許沒什么大不了的。但是如果使用得當,使用它可以在將你的點子轉變為代碼時,為你打開很多非常有意思的新思路。在JavaScript中閉包最值得關注的用途之一就是用它來模擬出類的私有變量。
模擬私有屬性
好的,現在讓我們來看看在閉包的幫助下怎樣才能模擬出私有成員。函數中的私有變量通常在函數之外是訪問不到的。在函數執行結束后,實際上局部變量就會永遠消失。然而,如果內部函數捕獲了局部變量的話,這樣的局部變量就會繼續存活下去。 這個實情就是在JavaScript中模擬出私有屬性的關鍵所在。請看下面的Person類:
function Person(name, age) {
this.getName = function() { return name; };
this.setName = function(newName) { name = newName; };
this.getAge = function() { return age; };
this.setAge = function(newAge) { age = newAge; };
}
參數name和age對構造器函數Person來說就是局部變量。一旦Person函數返回之后,name 和age就應該被認為永遠消失了。然而,這兩個參數被4個內部函數捕獲,這些內部函數被賦值為Person實例的方法了,因此這樣一來就使得name和age能夠繼續存活下去,但卻被很嚴格地限制為只有通過這4個方法才能訪問到它們。所以,你可以這樣做:
var ray = new Person("Ray", 31);
alert(ray.getName());
alert(ray.getAge());
ray.setName("Younger Ray");
// Instant rejuvenation!
ray.setAge(22);
alert(ray.getName() + " is now " + ray.getAge() +
" years old."); 不必在構造器中進行初始化的私有成員可以聲明為構造器函數的局部變量,就象這樣:
function Person(name, age) {
var occupation;
this.getOccupation = function() { return occupation; };
this.setOccupation = function(newOcc) { occupation =
newOcc; };
// accessors for name and age
}
要注意的是,這樣的私有成員同我們所認為的C#中的私有成員稍有不同。在C#中,類的公開方法可以直接訪問類的私有成員。但是在JavaScript中,私有成員只有通過在閉包中包含有這些私有成員的方法來訪問(這樣的方法通常稱為特權方法,因為它們不同于普通的公開方法)。因此,在Person的公開方法中,你依然可以通過Person的特權方法方法來訪問私有成員:
Person.prototype.somePublicMethod = function() {
// doesn’t work!
// alert(this.name);
// this one below works
alert(this.getName());
};
大家廣泛認為,Douglas Crockford是第一個發現(或者可能說發表更合適)使用閉包來模擬私有成員的人。他的網站,javascript.crockford.com,包含了JavaScript方面的大量信息 —— 對JavaScript感興趣的開發人員都應該去他的網站看看。
類的繼承
好的,現在你已經看到了如何通過構造器函數和原型對象在JavaScript中模擬類。你也已經了解原型鏈可以確保所有的對象都能具有Object.prototype中的通用方法。你還看到了如何使用閉包來模擬出私有成員。但是,這里好像還是缺點什么東西。你還沒看到在JavaScript中如何實現類的繼承;這在C#中可是司空見慣的事情。很不幸,在JavaScript進行類的繼承無法象在C#中那樣鍵入一個冒號而實現;在JavaScript中還需要做更多的事情。但從另一方面講,因為JavaScript非常靈活,我們有多種途徑實現類的繼承。
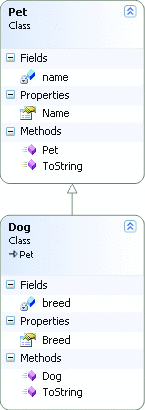
比方說,如圖9所示,你有一個基類叫Pet,它有一個派生類叫做Dog。怎樣在JavaScript中實現這個繼承關系呢?Pet類就很簡單了,你已經看到過怎么實現它了:

圖9 類
// class Pet
function Pet(name) {
this.getName = function() { return name; };
this.setName = function(newName) { name = newName; };
}
Pet.prototype.toString = function() {
return "This pet’s name is: " + this.getName();
};
// end of class Pet
var parrotty = new Pet("Parrotty the Parrot");
alert(parrotty);
那該如何定義派生自Pet類的Dog類呢?從 圖9中可看出,Dog類具有一個額外的屬性,breed,,并且它還重載了Pet的toString方法(請注意,avaScript中的方法和屬性命名慣例采用的是駝峰式大小寫方式,即camel case;而C#推薦使用的是Pascal大小寫方式)。 圖10所示即為Pet類的定義實現方法:
圖10 繼承Pet類
// class Dog : Pet
// public Dog(string name, string breed)
function Dog(name, breed) {
// think Dog : base(name)
Pet.call(this, name);
this.getBreed = function() { return breed; };
// Breed doesn’t change, obviously! It’s read only.
// this.setBreed = function(newBreed) { name = newName; };
}
// this makes Dog.prototype inherits
// from Pet.prototype
Dog.prototype = new Pet();
// remember that Pet.prototype.constructor
// points to Pet. We want our Dog instances’
// constructor to point to Dog.
Dog.prototype.constructor = Dog;
// Now we override Pet.prototype.toString
Dog.prototype.toString = function() {
return "This dog’s name is: " + this.getName() +
", and its breed is: " + this.getBreed();
};
// end of class Dog
var dog = new Dog("Buddy", "Great Dane");
// test the new toString()
alert(dog);
// Testing instanceof (similar to the is operator)
// (dog is Dog)? yes
alert(dog instanceof Dog);
// (dog is Pet)? yes
alert(dog instanceof Pet);
// (dog is Object)? yes
alert(dog instanceof Object);
通過正確設置原型鏈這個小把戲,就可以同在C#中所期望的那樣,使得instanceof測試在JavaScript中也能夠正常進行。而且如你所愿,特權方法也能夠正常得以運行。
模擬命名空間
在C++和C#中,命名空間用來將命名沖突的可能性減小到最小的程度。例如,在.NET框架中,命名空間可以幫助我們區分出Microsoft.Build.Task.Message和System.Messaging.Message這兩個類。JavaScript并沒有明確的語言特性來支持命名空間,但使用對象可以非常容易的模擬出命名空間。比如說你想創建一個JavaScript代碼庫。不想在全局中定義函數和類,你就可以將你的函數和類封裝到如下這樣的命名空間之中:
var MSDNMagNS = {};
MSDNMagNS.Pet = function(name) { // code here };
MSDNMagNS.Pet.prototype.toString = function() { // code };
var pet = new MSDNMagNS.Pet("Yammer");
只有一層命名空間可能會出現不唯一的請看,所以你可以創建嵌套的命名空間:
var MSDNMagNS = {};
// nested namespace "Examples"
MSDNMagNS.Examples = {};
MSDNMagNS.Examples.Pet = function(name) { // code };
MSDNMagNS.Examples.Pet.prototype.toString = function() { // code };
var pet = new MSDNMagNS.Examples.Pet("Yammer"); 不難想象,每次都鍵入這些很長的嵌套命名空間很快就會讓人厭煩。幸運的是,你的代碼庫的用戶可以很容易地為你的命名空間起一個比較簡潔的別名:
// MSDNMagNS.Examples and Pet definition...
// think "using Eg = MSDNMagNS.Examples;"
var Eg = MSDNMagNS.Examples;
var pet = new Eg.Pet("Yammer");
alert(pet);
你要是看一眼Microsoft AJAX代碼庫的源代碼的話,就會發現該庫的編寫者也使用了類似的技巧來實現命名空間(請看靜態方法Type.registerNamespace的實現代碼)。這方面更詳細的信息可參見"OOP and ASP.NET AJAX"的側邊欄。
你應該用這種方式來進行JavaScript編程嗎?
如你所見,JavaScript對面向對象的支持非常好。雖然設計為基于原型的語言,但是它足夠靈活也足夠強大,允許你拿它來進行通常是出現在其它常用語言中的基于類的編程風格。但是問題在于:你是否應該以這種方式來進行JavaScript編碼嗎?你是否應該采用C#或C++的編程方式,采用比較聰明的方式模擬出本來不存在的特性來進行JavaScript編程?每種編程語言都互不相同,一種語言的最佳實踐對另外一種編程語言來講可能就不實最佳的了。
你已經了解在JavaScript中是對象繼承自對象(而非類繼承自類)。所以,讓大量的類使用靜態的繼承層次結構可能不是JavaScript之道。可能就象Douglas Crockford在他的這篇文章"Prototypal Inheritance in JavaScript"中所說的那樣,JavaScript的編程之道就是創建原型對象,并使用下面這樣的簡單的對象函數來創建繼承自原對象的新對象:
function object(o) {
function F() {}
F.prototype = o;
return new F();
}
然后,既然JavaScript對象可塑性很強,你就可以在對象生成之后,通過為它添加必要的新字段和新方法來增強對象。
這種做法都很不錯,但不可否認的是,全世界大多數開發者都更加屬性基于類的編程。實際上,基于類的編程還會繼續流行下去。根據即將發布的ECMA-262規范(ECMA-262是JavaScript的官方規范)的第4個版本,JavaScript 2.0將具有真正的類。所以說,JavaScript正在逼近基于類的編程語言。然而,JavaScript 2.0要得到廣泛使用可能還需要幾年的時間。 同時還有一點也很重要,就是要全面掌握當前版本的JavaScript,只有這樣才能讀懂和編寫出基于原型和基于類的這兩種風格的JavaScript代碼。
大局觀
隨著交互式、重客戶端AJAX應用的普及,JavaScript很快就成為了.NET開發者工具箱中最有用的工具之一。然而,對于更加適應 C++、C#或者Visual Basic等語言的開發者來講,JavaScript的原型本性一開始會讓它們感到很不適應。我覺得我的JavaScript之旅收獲頗豐,但一直以來也不乏挫折打擊。如果這篇文章能夠幫助你更加順利地進步,那么我將倍感欣慰,因為這就是我寫這篇文章的目的所在。
OOP 和 ASP.NET AJAX
ASP.NET AJAX中實現的OOP同我在這篇文章里討論的規范的實現方法稍有不同。這里面主要有兩個方面的原因:ASP.NET AJAX版的實現為反射(對于象xml-scrip這樣的聲明式語法并且為了參數驗證,反射是很有必要的手段)提供了更多的可能,而且ASP.NET AJAX旨在將.NET開發者所熟悉的其它一些語法結構,比如屬性、事件、枚舉以及接口等翻譯為JavaScript代碼。
在當前廣泛可用的版本中,JavaScript缺乏.NET開發者所熟知的大量OOP方面的概念,ASP.NET AJAX模擬出了其中的大部分概念。
類可用具有基于命名規范的屬性訪問器(下文中有例子),還可用完全按照.NET所提供的模式進行事件多播。私有變量的命名遵從以下劃線打頭的成員就是私有成員這樣的規范。很少有必要使用真正私有的變量,這個策略使得我們可用從調試器中直接查看這種變量。引入接口也是為了進行類型檢查,而不是通常的duck-typing(一種類型方案,其基于的概念是,如果有一種東西象鴨子那樣走路并且象鴨子那樣嘎嘎叫,我們就認為這種東西是鴨子,或者說可用把這種東西看作鴨子)。
類和反射
在JavaScript中,我們無法得知函數的名字。即使有可能可以得知,多數情況下這對我們來說也沒有什么幫助,因為類構造器通常就是將一個匿名函數賦值為一個命名空間變量。真正的類型名的是由該變量的全限定名組成的,但卻同樣無法取得,構造器函數對此名也一無所知。為了克服此局限并在JavaScript類之中具有豐富的反射機制,ASP.NET AJAX要求要將類型的名字進行注冊。
ASP.NET AJAX中的反射API可用于任何類型,無論該類型是內建的類、接口、命名空間、甚至是枚舉都沒有問題,而且其中還包含有和.NET框架中相同的isInstanceOfType和inheritsFrom函數,這兩個函數用來在程序運行時對類的層次結構進行檢視。ASP.NET AJAX在調試模式還做了類型檢查,其意義在于能夠幫助開發者盡早地找出程序中的bug。
注冊類的層次結構和基類的調用
要在ASP.NET AJAX中定義一個類,你需要將該類的構造器函數賦值給一個變量(要注意構造器函數是如何調用基類的方法的):
MyNamespace.MyClass = function() {
MyNamespace.MyClass.initializeBase(this);
this._myProperty = null;
}
然后,你需要在它的原型中定義該類的成員:
MyNamespace.MyClass.prototype = {
get_myProperty: function() { return this._myProperty;},
set_myProperty: function(value) { this._myProperty = value; },
doSomething: function() {
MyNamespace.MyClass.callBaseMethod(this, "doSomething");
/* do something more */
}
}
最后,你要對這個類進行注冊:
MyNamespace.MyClass.registerClass(
"MyNamespace.MyClass ", MyNamespace.BaseClass);
構造器和原型的繼承層次結構就不需要你管了,因為registerClass函數會為你完成此項任務。
Bertrand Le Roy是ASP.NET AJAX團隊中的一位二級軟件設計工程師,Software Design Engineer II。
該文章在 2013/7/5 12:04:24 編輯過