Web繪制圖表工具 EveryChart
|
admin 2013年8月16日 9:22
本文熱度 5061
2013年8月16日 9:22
本文熱度 5061
|
EveryChart是一個基于JavaScript的Web繪制圖表工具,它的特點:
- 無須下載任何插件,只要支持canvas的瀏覽器即可使用。
- 支持動態(tài)增加節(jié)點。
- 體積小,速度快,使用簡單。
- 面向?qū)ο蠹軜?gòu),方便擴(kuò)展。
- 擁有詳盡的中文文檔和本地技術(shù)支持。
- 多瀏覽器支持:
IE firfox 3.x+ opera chrome safari



該文章在 2013/8/16 9:22:08 編輯過
| |
全部評論5 |
|
admin 2013年8月16日 9:22
2013年8月16日 9:22
有幫助(0) | 沒幫助(0) | 評論(0) | 引用此評論
有幫助(0) | 沒幫助(0) | 評論(0) | 引用此評論
IE6、7、8都不支持,這點是很蛋疼的,效果嘛,現(xiàn)在是測試版,以后會好起來的,應(yīng)該可以跟flash媲美,
flash的解決方案,無法在手機(jī)瀏覽器中顯示,起碼目前情況是這樣的,android 2.2版本的設(shè)備還很少,iphone是肯定不會支持
有幫助(0) | 沒幫助(0) | 評論(0) | 引用此評論
引用來自“王威”的答案
還是用freechart比較好
freechart是在服務(wù)端生成的圖片,而且與用戶的交互也不是很好
圖表缺乏交互性,比如折線圖,鼠標(biāo)放在某個點上,希望看到該點的值,就做不到
--- 共有 5 條評論 ---
 @王威 : 跨平臺??js需要考慮嗎?只要符合html5的規(guī)范,都是可以的吧,我自己認(rèn)為如果拿js跟flash比,js應(yīng)該會差在效果上 (2年前 by 我是潮汐) 回復(fù) @王威 : 跨平臺??js需要考慮嗎?只要符合html5的規(guī)范,都是可以的吧,我自己認(rèn)為如果拿js跟flash比,js應(yīng)該會差在效果上 (2年前 by 我是潮汐) 回復(fù)
 @huang_shn : 當(dāng)然可以,這個功能已經(jīng)實現(xiàn)了 (2年前 by 兔寶寶) 回復(fù) @huang_shn : 當(dāng)然可以,這個功能已經(jīng)實現(xiàn)了 (2年前 by 兔寶寶) 回復(fù)
 鼠標(biāo)放在某個點上,顯示該點的值,可以做到吧。 (2年前 by jclucky) 回復(fù) 鼠標(biāo)放在某個點上,顯示該點的值,可以做到吧。 (2年前 by jclucky) 回復(fù)
 @王威 : 跨平臺要看跨什么樣的平臺了, 如果是PC平臺的話基本上js沒有什么優(yōu)勢,flash又漂亮又成熟,但如果是手機(jī)平臺的話就不一樣了apple在極力打壓flash,android即使可以使用flash也未必可以運行的像在PC那樣流暢,html5只是一個趨勢,主要是根據(jù)不同的情況進(jìn)行不同的選擇 (2年前 by 兔寶寶) 回復(fù) @王威 : 跨平臺要看跨什么樣的平臺了, 如果是PC平臺的話基本上js沒有什么優(yōu)勢,flash又漂亮又成熟,但如果是手機(jī)平臺的話就不一樣了apple在極力打壓flash,android即使可以使用flash也未必可以運行的像在PC那樣流暢,html5只是一個趨勢,主要是根據(jù)不同的情況進(jìn)行不同的選擇 (2年前 by 兔寶寶) 回復(fù)
 寫錯,用Open Flash Chart或者fusionchart,flash在跨平臺上是不是比較好一點呢,與js比較有什么優(yōu)缺點,稍微介紹下么 (2年前 by Evo) 回復(fù) 寫錯,用Open Flash Chart或者fusionchart,flash在跨平臺上是不是比較好一點呢,與js比較有什么優(yōu)缺點,稍微介紹下么 (2年前 by Evo) 回復(fù)
有幫助(0) | 沒幫助(0) | 評論(5) | 引用此評論
Highcharts JS
樓主看看這個,比較一下。
--- 共有 8 條評論 ---
 這個我?guī)筒坏侥悖愕絼e人電腦試試吧,我這一直沒問題。 (2年前 by 張金富) 回復(fù) 這個我?guī)筒坏侥悖愕絼e人電腦試試吧,我這一直沒問題。 (2年前 by 張金富) 回復(fù)
 基本點的東西我還是看得懂 我昨天之前也是在那個網(wǎng)站下載了一個演示項目的,但我打開運行他的靜態(tài)頁面無法看到相應(yīng)的效果 (2年前 by qxyywy) 回復(fù) 基本點的東西我還是看得懂 我昨天之前也是在那個網(wǎng)站下載了一個演示項目的,但我打開運行他的靜態(tài)頁面無法看到相應(yīng)的效果 (2年前 by qxyywy) 回復(fù)
 @qxyywy : 能說詳細(xì)點么 (2年前 by 兔寶寶) 回復(fù) @qxyywy : 能說詳細(xì)點么 (2年前 by 兔寶寶) 回復(fù)
 @張金富 : 頂你~ (2年前 by 兔寶寶) 回復(fù) @張金富 : 頂你~ (2年前 by 兔寶寶) 回復(fù)
 我是直接保存的頁面為靜態(tài)頁 出來后就那個圖形那塊有問題 (2年前 by qxyywy) 回復(fù) 我是直接保存的頁面為靜態(tài)頁 出來后就那個圖形那塊有問題 (2年前 by qxyywy) 回復(fù)
有幫助(0) | 沒幫助(0) | 評論(8) | 引用此評論
笨蛋EGG 回答于 2011-07-18 16:50
不支持IE6,暫時想用也用不上··不過支持··加油···
有幫助(0) | 沒幫助(0) | 評論(1) | 引用此評論
引用來自“張金富”的答案
Highcharts JS
樓主看看這個,比較一下。
謝謝,那個老外做的確實很漂亮,但他復(fù)雜的文檔以及缺乏本土的支持相信門檻會很高,
這個everychart項目只是剛剛起步,相信一定會達(dá)到它那樣甚至是超越他的
--- 共有 1 條評論 ---
 Highcharts使用起來還是很簡單的。 (2年前 by 魔君) 回復(fù) Highcharts使用起來還是很簡單的。 (2年前 by 魔君) 回復(fù)
有幫助(0) | 沒幫助(0) | 評論(1) | 引用此評論
有幫助(0) | 沒幫助(0) | 評論(0) | 引用此評論
jianglinlimin 回答于 2011-07-19 13:49
圖做的漂亮沒有啊!關(guān)鍵還是兼容啊!這是個大問題啊!支持!!!!!!
有幫助(0) | 沒幫助(0) | 評論(0) | 引用此評論
這個星期內(nèi)應(yīng)該就可以看到新的版本~ 謝謝大家的關(guān)注
有幫助(0) | 沒幫助(0) | 評論(0) | 引用此評論
該評論在 2013/8/16 9:22:51 編輯過
|
|
admin 2013年8月16日 9:24
2013年8月16日 9:24
EveryChart教程(一)----餅形圖
EveryChart是一個使用簡單,功能強(qiáng)大的JS繪制圖表工具,這里介紹如何使用
Chart是各種圖表的基類,不能被實例化,圖表的公共屬性有:
- title 標(biāo)題(對象)
- width 寬
- height 高
- vivid 是否動畫顯示
- showValue 是否顯示值(儀表圖是否顯示刻度)zoom 放大的方式 通常是有follow和select兩種方式
- zoomScale 放大倍數(shù)
- zoomWidth follow放大時放大鏡的寬度
- focusEvent 聚焦事件
- padding 內(nèi)補(bǔ)丁
- background 背景色
- backgroundStop 背景色漸變的截止顏色(如果為false表示不漸變)
- link 是否啟用鏈接
- tip 鼠標(biāo)提示
- legend 圖例
- item 圖表的各項,因為需要比較,通常是一個數(shù)組(儀表圖中設(shè)置的是一個數(shù)值),每種圖item的數(shù)據(jù)結(jié)構(gòu)都不同,稍后逐一介紹.PS:這個很重要
主要的方法只有四個
- add(item) 添加一個比較對象
- render(wrapper) 渲染,參數(shù)wrapper可以是<canvas></canvas>或<div></div>
- fail() 如果不支持圖表時,需要用到的方法(一般不會被用到)
- compose(otherChart) 組合其他的圖表
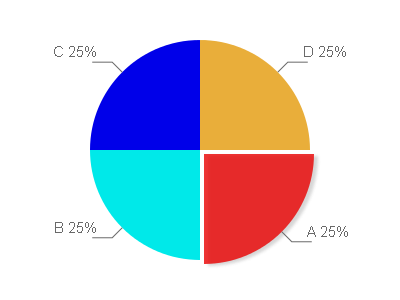
1.餅型圖 Chart.Pie
- var pie = new Chart.Pie({
- 'item' : [
- {'text':'IE', 'value' : '53.68%'},
- {'text':'Firefox', 'value' : '21.67%'},
- {'text':'Chrome', 'value' : '13.11%'},
- {'text':'Opera', 'value' : '1.73%'},
- {'text':'Safari', 'value' : '7.48%'},
- {'text':'Other', 'value' : '1.73%'}
- ],
- 'padding' : 55,
- 'showValue' : true
- }).render('canvas-wrapper');
餅型圖item的數(shù)據(jù)結(jié)構(gòu)是
- [{'text':text,'value':value,'color':color}]
- text 比較項的名稱
- value 比較項的只,可以是Number或百分比型的
- color 比較項的顏色(如果不特殊設(shè)定,使用默認(rèn)顏色)
一個餅型圖就這樣生成了,簡單不?

如果想要鼠標(biāo)滑動凸出扇形,將focusEvent設(shè)置為mousemove即可
具體例子可以參見 http://everyjs.co.cc/demo.html#pie1
該評論在 2013/8/16 9:24:15 編輯過
|
|
admin 2013年8月16日 9:24
2013年8月16日 9:24
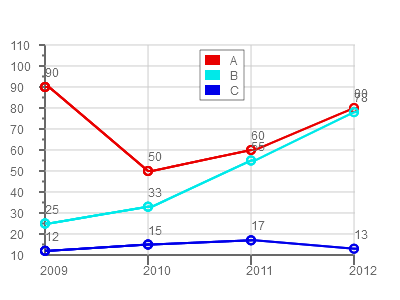
Chart.Bar柱形圖(條形圖),Chart.Line折線圖,Chart.Stack堆積圖還有Chart.Scatter分布圖都是坐標(biāo)圖(Coord)的子類
他們的公共屬性有
- categories 比較項類別,如果同時設(shè)置了categories和categoryMax,categoryMin時,categories的優(yōu)先級要大
- categoryText 比較項類別名稱
- categoryRotation 比較項類別刻度名稱的傾斜角度
- categoryMax 比較項類別的最大值
- categoryMin 比較項類別的最小值
- categoryUnit 比較項類別間隔單位
- valueText 數(shù)值項名稱
- valueRotation 數(shù)值項刻度名稱的傾斜角度
- valueMax 數(shù)值項最大值
- valueMin 數(shù)值項最小值
- valueUnit 數(shù)值項間隔單位
- valueHalf 數(shù)值項間隔單位是否顯示半刻度
- grid 網(wǎng)格顯示,如果為true同時顯示水平線和垂直線,如果為h或horizon只顯示水平線,如果為v或vertical只顯示垂直線
這里主要講一下柱形圖的生成,如果要生成柱形圖確切的說是坐標(biāo)圖,必須指定categories(或categoryMax,categoryMin,categoryUnit),valueMax,valueMin,valueUnit這些是構(gòu)成2d坐標(biāo)系的基本元素.
其中categoryMax>categoryMin valueMax>valueMin 如果count = (max-min)/unit的結(jié)果不是整數(shù)時,count會自動取>count的最小整數(shù),也就是說在坐標(biāo)軸顯示的max要大于categoryMax(valueMax),這點用戶只需要了解就可以
柱形圖的item屬性的數(shù)據(jù)結(jié)構(gòu)是
- {'text':text,'value':[va1,val2,val3],'color':color}
- text 柱形比較組的名稱
- val1, val2, val3 表示同一組內(nèi)比較項的數(shù)值
- color 示柱的顏色,不是必填
柱形圖的專有屬性有
valueAxis 它表示對應(yīng)的數(shù)值軸,默認(rèn)值是"y"即表示y軸為數(shù)值軸, 當(dāng)valueAxis為"x"時表示x軸為數(shù)值軸,也就是坐標(biāo)軸倒置
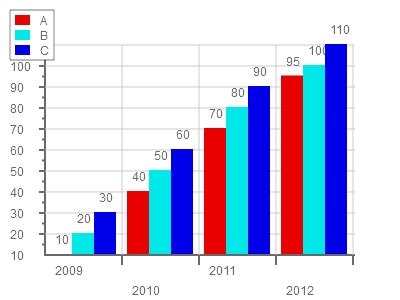
- new Chart.Bar({
- 'item' : [
- {'text':'A','value':[10,40,50,60]},
- {'text':'B','value':[20,70,80,90]},
- {'text':'C','value':[30,95,100,110]}
- ],
- 'categories':['2009','2010','2011','2012'],
- 'valueMax' : 110,
- 'valueMin' : 10,
- 'valueUnit' : 10
- }).render('canvas-wrapper');
生成的圖標(biāo)為

下圖為設(shè)置了valueAxis:x

生成的是橫向柱形圖,也就是條形圖
該評論在 2013/8/16 9:24:42 編輯過
|
|
admin 2013年8月16日 9:25
2013年8月16日 9:25
有幫助(0) | 沒幫助(0) | 評論(0) | 引用此評論
StarCraft 回答于 2011-08-30 11:37
good tool~ thx for your sharing
有幫助(0) | 沒幫助(0) | 評論(0) | 引用此評論
spf237333696 回答于 2011-11-08 09:21
這個怎么用呀?能不能寫一個完整的列子給我呀!!!謝謝了!!!
有幫助(0) | 沒幫助(0) | 評論(0) | 引用此評論
不知道你想要什么樣的完整的例子? 在demo里已經(jīng)講的很清楚了啊
只是有一點需要注意 要在html完全加載完再創(chuàng)建使用, 也就是說在 body 的onload方法里調(diào)用
或者如果你使用的是jquery需要再ready方法里使用
有幫助(0) | 沒幫助(0) | 評論(0) | 引用此評論
jjj4801256 回答于 2012-04-06 10:44
<script language="javascript" type="text/javascript"
src="style/Chart.js"></script>
<script type="text/javascript">
var pie = new Chart.Pie({
'item' : [
{'text':'IE', 'value' : '53.68%'},
{'text':'Firefox', 'value' : '21.67%'},
{'text':'Chrome', 'value' : '13.11%'},
{'text':'Opera', 'value' : '1.73%'},
{'text':'Safari', 'value' : '7.48%'},
{'text':'Other', 'value' : '1.73%'}
],
'padding' : 55,
'showValue' : true
}).render('canvas-wrapper');
</script>
</head>
<body>
</body>
</html>
新手,可時間很緊迫,能給說詳細(xì)么,謝謝
有幫助(0) | 沒幫助(0) | 評論(0) | 引用此評論
有幫助(0) | 沒幫助(0) | 評論(0) | 引用此評論
結(jié)合ZK框架該怎么使用,有人用過嗎,給我發(fā)個完整Demo,569114553@qq.com,謝謝各位大俠
歡迎回話.
該評論在 2013/8/16 9:25:10 編輯過
|
|
admin 2013年8月16日 9:25
2013年8月16日 9:25
everychart 到底怎么用啊,可以提供一個demo的html文件么
@兔寶寶 你好,想跟你請教個問題:
你的everychart看起來很不錯的樣子,但是到底是怎么用的啊,我一直看不到圖表顯示。可以給一個html的demo么? <html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>測試頁面-----d-</title>
<script src=Chart.js>
</script>
</head>
<body>
<script type="application/javascript">
var pie = new Chart.Pie({
'item' : [
{'text':'IE', 'value' : '53.68%'},
{'text':'Firefox', 'value' : '21.67%'},
{'text':'Chrome', 'value' : '13.11%'},
{'text':'Opera', 'value' : '1.73%'},
{'text':'Safari', 'value' : '7.48%'},
{'text':'Other', 'value' : '1.73%'}
],
'padding' : 55,
'showValue' : true
}).render();
</script>
</body>
</html>
該評論在 2013/8/16 9:25:46 編輯過
|
|
|