有另一種方法可以跟蹤用戶而不使用cookies或Javascript。這種方法 已經(jīng)被用于無數(shù)網(wǎng)站,但幾乎沒人人們知道。本頁解釋這種方法是如何運(yùn)作的,以及是如何保護(hù)你自己的。
這種跟蹤方式
無需使用:
- Cookies
- Javascript
- LocalStorage/SessionStorage/GlobalStorage
- Flash、Java或其他組件
- 你的IP地址或是用戶代理字符串(User Agent String )
- 任何Panopticlick所使用的方式
相反,它使用另一種存儲方式,在瀏覽器重啟的時候也可以保持持久性,這就是:
caching.
即使你完全禁用cookies、關(guān)閉Javascript功能并且使用VPN,這種技術(shù)依然可以追蹤到你。
在線示例:http://lucb1e.com/rp/cookielesscookies/
我們繼續(xù),輸入一些東西然后保存。接著關(guān)閉你的瀏覽器再一次打開這個頁面。它是不是還在那兒呢?
檢查你的cookies,有沒有?當(dāng)然沒有,因為它完完全全在一張假圖片的校驗和里,幾乎沒人能意識到。看到頁面頂部右邊的眼睛了嗎?這就是我們的跟蹤器。
那么它是怎么運(yùn)作的呢?
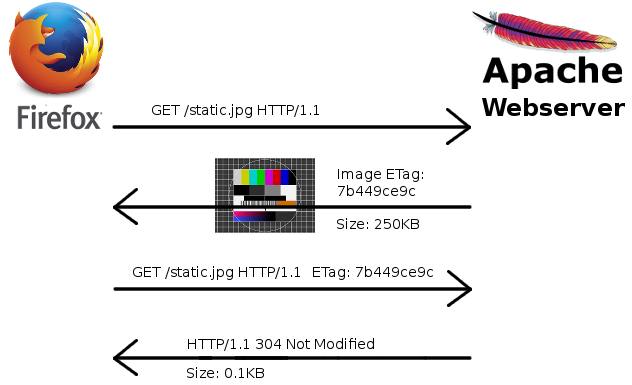
這是一張概覽圖

圖片中的ETag是一種校驗和。當(dāng)圖片改變時,校驗和也會改變。所以當(dāng)瀏覽器有圖片并且知道校驗和時,它可以將校驗和傳送給web服務(wù)器來驗證。然后web服務(wù)器驗證圖片是否改變。如果沒有,就不用重新傳送圖片了,省下了不少數(shù)據(jù)流量。
細(xì)心的讀者或許已經(jīng)注意到,可以這樣追蹤人群:瀏覽器發(fā)送回給服務(wù)器的信息就是它之前所接收到的(ETag)。這聽起來和cookies十分相似。服務(wù)器可以給每個瀏覽器一個唯一的ETag,瀏覽器再次連接時ETag可以從數(shù)據(jù)庫中找出來。
本例的技術(shù)要點(以及bug)
為了描述它是如何不必使用Javascript就可以生效的,我必須找一些專屬與你的信息,ETag除外。圖片在頁面加載完后加載,但只有圖片包含ETag。我要怎樣在頁面上顯示實時信息呢?結(jié)果是在不動態(tài)刷新頁面的情況下,我不能做到這一點,但動態(tài)刷新要用到Javascript,這又是我所想避免的。
這個雞生蛋,蛋生雞的問題引出了一些bug:
- 所有能見的信息都是之前頁面加載的。只有按F5可以看到新的數(shù)據(jù)。
- 當(dāng)你瀏覽一個頁面而你沒有ETag的時(比如匿名模式),你的session會被清空。只有重載時才能再次看到。
我沒見過有簡單的方案可以解決這些問題。當(dāng)然事在人為,但不像其他網(wǎng)站,而且我想盡量保持代碼簡單并貼近現(xiàn)實。
注意在你真的要追蹤用戶時,這些bug一般不會存在。因為你不會想讓用戶知道他們在被追蹤。
源代碼
什么項目沒有源代碼呢? 哦對,是微軟的Windows。
https://github.com/lucb1e/cookielesscookies
我們該怎么去阻止它?
有一個方法我強(qiáng)烈推薦你做的就是, 任何時候你想更安全的瀏覽一個網(wǎng)頁的話, 請開啟一個隱私瀏覽窗口, 并僅使用https連接方式. 這么做能夠單方面地消除形如 BREACH (最新的https攻擊方式)攻擊的影響, 禁止任何可能會產(chǎn)生的追蹤cookie, 并且也能消除我在本頁面所展示的緩存追蹤的問題的影響, 我在網(wǎng)上購物的時候會使用隱私瀏覽模式. 在 Firefox 下(我想IE應(yīng)該也是)快捷方式是 Ctrl+Shift+P, 在 Chrome 下則是 Ctrl+Shift+N.
除此以外, 這也取決于你的偏執(zhí)級別.
由于緩存追蹤實際上無法被偵測, 所以當(dāng)前我還沒有很直觀的解決方法, 更因為緩存自身很有用(包括對你)并能夠節(jié)省時間和金錢. 網(wǎng)站管理員們將會消耗更少的帶寬(你可以想象一下, 終端用戶最終將為這份因為更多的帶寬而開具的賬單埋單), 你的網(wǎng)頁會更快加載, 尤其是在移動設(shè)備上會更加明顯如果說你沒有辦理不限流量的4G套餐的話. 若你居住在有著高延遲, 低帶寬的農(nóng)村地區(qū), 那就更糟糕了.
如果你非常疑神疑鬼,最好禁用所有緩存。這會阻止任何追蹤的發(fā)生,但我個人認(rèn)為得不償失。
Firefox插件Self-Destructing Cookies,能在你不使用瀏覽器一段時間后,清空你的緩存。這也許是個不用禁用緩存的好選擇;你 只會在訪問時被追蹤,但他們通過看哪個IP訪問哪個頁面的方法早就做到了這一點,所以這種方法很合算。以后任何訪問都仿佛來自另一個用戶,如果所有其他的追蹤方式也已經(jīng)被阻止。
我不知道任何一款插件可以定期刪除緩存(比如每72小時一次),但也許有。這對99%的用戶來說會是個好主意,因為它限制追蹤功能的同時,對性能影響較小。
更新: 我聽說Firefox插件SecretAgent也使用ETag蓋寫來防止這種追蹤手段。如果你是根據(jù)域名來阻止追蹤,可以添加白名單來重新開啟緩存。這款插件可以阻止追蹤的功能已經(jīng)得到 確認(rèn)。 SecretAgent的網(wǎng)站.
該文章在 2013/8/30 17:43:55 編輯過