|
最新文章
|
知識管理交流
→『 技術文檔交流 』
本版文數:9256 今日文數:3861
|
|
在視頻制作過程中,我們常常會遇到視頻中人物顯得過暗的問題,這不僅影響了視覺效果,還可能讓觀眾難以看清人物的表情和細節。下面就來教大家如何快速調節視頻中人物的亮度,操作很簡單!1.導致人物太暗的原因首先,我們來了解一下導致視頻中人物太暗的主要原因:光線不足、天氣問題:在陰天或夜晚拍攝時,由于自然光線不足,視頻畫面容易顯得...

|
|
朋友們,大家在做視頻號的時候,許多朋友將心血傾注于視頻的制作上,卻往往忽視了文案的力量。?文案,這個看起來好象是挺簡單的,其實是視頻能不能被曝光的關鍵所在。以下是我根據個人理解和朋友的經驗,總結的關于文案創作的幾個常見誤區,以及如何避免它們,讓你的作品在視頻號中的海洋中被大多數觀眾看到。誤區一:文案主旨不明、貼題不緊文...
|
|
本文轉載于稀土掘金技術社區,作者:加減法原則https://juejin.cn/post/7452929847511777331前端開發從早期的靜態網頁,通過JavaScript引入動態交互,再到如今復雜的單頁應用(SPA),每一次變革都標志著技術的進步。Vue.js與React的出現不僅革新了Web應用構建的方式,也...
|
|
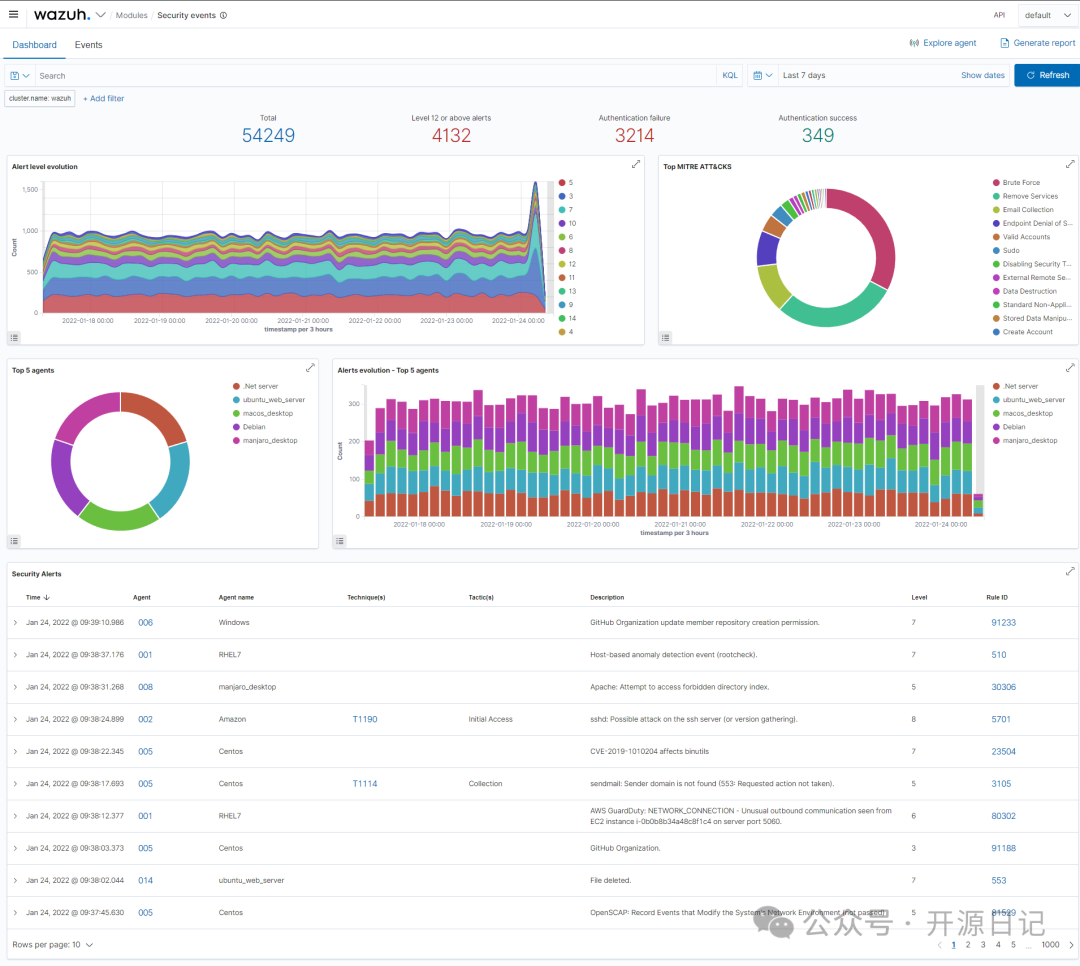
項目簡介Wazuh是一款開源的安全平臺,它提供了統一的XDR和SIEM保護,用于終端和云工作負載。Wazuh的核心特性包括實時關聯和上下文分析、細粒度的主動響應、全面的監控、檢測和警報、云服務支持、開源和社區支持以及豐富的文檔和資源。特點它不僅限于傳統的主機入侵檢測系統(HIDS),還擴展到了更廣泛的領域,如容器化環境...

|
|
微信作為一款全民級的社交應用,已經成為人們生活中不可或缺的一部分。而微信小程序的出現,更是為創業者們提供了一個全新的平臺和機遇。一、微信小程序的優勢1.無需下載安裝:用戶只需通過微信掃描二維碼或搜索即可快速訪問小程序,無需下載安裝,極大地降低了用戶的使用門檻。2.跨平臺兼容:微信小程序可以在iOS、Android等多個...

|
|
引言在現代軟件開發中,高性能數據存儲與緩存是提升應用程序響應速度、處理能力和用戶體驗的關鍵技術。Redis,作為一款開源的、基于內存的Key-Value數據庫,憑借其高性能、靈活的數據類型和豐富的功能,在.NET開發領域得到了廣泛應用。本文將詳細介紹如何在.NET環境中使用Redis進行數據存儲與緩存,包括安裝、配置、...
|
|
在當今的互聯網領域,大廠們在選擇編程語言時,往往需要綜合考慮多種因素,包括但不限于性能、部署便捷性、跨平臺支持、生態系統、開發效率、微服務架構友好度以及開源文化等。近年來,Go語言在這些方面展現出了顯著的優勢,使得許多互聯網大公司更傾向于使用Go而非.NET。一、性能優勢Go語言天生對并發編程有良好的支持,通過goro...
|
|
一、引言在WinForm應用程序中,當執行一些耗時操作(如數據加載、復雜計算等)時,為了提升用戶體驗,通常會使用Loading等待界面來提示用戶當前操作正在進行中。本文將詳細介紹如何在C#WinForm中實現一個簡單而實用的Loading等待界面。二、設計Loading等待界面1.創建新窗體首先,在WinForm項目中...
|
|
文件下載是項目中常見的需求,今天推薦大家看看這篇文章,帶你了解文件下載的幾種方式。以下是正文:前端涉及到的文件下載還是很多應用場景的,那么前端文件下載有多少種方式呢?每種方式有什么優缺點呢?下面就來一一介紹。1.a標簽通過a標簽的download屬性來實現文件下載,這種方式是最簡單的,也是我們比較常用的方式,先來看示例...
|
|
在本文中,我將分享如何在Vue.js應用中從API獲取數據,并實現過濾、排序和分頁等實用功能。這些功能在處理諸如產品列表或內容庫等項目時尤為有用,用戶需要一種便捷的方式來瀏覽數據。我將逐步引導你完成從數據獲取到添加交互控件的整個過程,以便你可以在自己的項目中應用這些技術。讓我們開始吧!數據獲取<template><ma...
|
|
現在私域太火了,從大公司到小公司,從老板到員工,基本都在聊私域。但私域流量也不是萬能的,很多人以為搭建完企業微信、小程序商城等私域陣地后,就能讓業績翻倍,但實際上并沒有那么容易。如果你真的想做私域,那就耐心把這篇文章看完,我會結合最新的趨勢,分享一套2025年都不過時的私域打法。01私域的基礎建設首先,搭建私域的第一步...
|
|
朋友們,想要在視頻號上取得更大的成果,這里給你提供7個官方賬號,幫助你快速掌握平臺的動態,不需花費一分錢!1.視頻號賣貨助手:如果你是帶貨新手,關注這個賬號,學習如何高效銷售商品。2.微信派:想了解微信生態下的商業模式?這個賬號能給你全面的指導。3.微信公開課:提供免費課程,讓你系統學習視頻號運營知識。4.微信時刻:關...
|
|
在當今時代,人工智能(AI)已經逐漸滲透到我們生活的各個角落,為我們的工作和生活帶來了諸多便利。那么,作為普通人,我們該如何使用AI呢?本文將為你提供一份AI使用入門指南。一、了解AI的基本概念和功能(一)什么是AIAI是人工智能(ArtificialIntelligence)的英文縮寫,它是一門綜合了多種學科知識,讓...

|
|
這個方案可以滿足絕大多數PPT制作場景。并且生成的PPT非常精美,質感超好!一句話概括:GPT/Claude/豆包/kimi+Gamma1.大綱與內容生成我這里使用GPT生成文稿所需要的大綱和內容,并且要求它直接輸出Markdown格式。如果是特別專業的領域,建議你與gpt進行多輪對話,結合自己的知識來生成內容,完成大...

|
|
功能特點Kimi:Kimi擅長深度文本理解與處理,能夠精準提煉關鍵信息并剖析邏輯關系,適合處理學術論文和專業報告等長篇內容。此外,Kimi還支持多格式文件的讀取和處理,如PDF和Word。豆包:豆包以其豐富的知識儲備和多平臺支持著稱,適合學生、職場人士和日常辦公需求。然而,豆包在復雜情感和特定語境的理解上存在不足,生成...

|
|
千萬不要再把視頻號當成朋友圈去發了!2025年,我真心建議每個人都可以去做視頻號,現階段,視頻號真的很適合普通人創業!與抖音快手等平臺相比,視頻號還未形成頭部效應的明星大V入局場面,你看抖音有小楊哥董宇輝,快手有辛巴,淘寶有李佳琦...視頻號有誰?張小龍曾說過一句話:“再小的個體也有自己的品牌”。視頻號造人不造神,就是...

|
|
豆包AI簡介豆包AI是字節跳動在2023年推出的智能助手,就像是一個無所不能的AI小伙伴。它可以和你聊天、幫你寫文章、解答問題,甚至能理解圖片、創作音樂。簡單來說,它就是一個具有多種能力的AI助手。背后的故事:從內部項目到現象級產品豆包AI的故事要從字節跳動內部的一個代號為Grace的項目說起。當時,隨著ChatGPT...
|
|
還在為寫提示詞(指令)發愁嗎?面對AI助手,你是不是經常不知道該怎么開口,問了半天卻得不到想要的答案?不要著急,這個困擾著眾多AI使用者的難題,今天貝拉要和大家分享一套經過實戰檢驗的“提示詞寶典”。從寫外賣好評到小紅書爆款文案、從職場面試到挖掘個人天賦,從撰寫法律文書到合同審核專家。這些AI指令模板不僅能讓你的AI對話...
|
|
哈嘍,大家好!昨天跟大家分享了一篇關于“為什么做視頻號,要真人出鏡”的文章。但在現實生活中,還是會有很多人不敢面對鏡頭、不敢開口,不愿意真人出鏡,那像這種情況如何做好視頻號呢?當然,如果你能克服自媒體社交恐懼,我還是建議你以“真人出鏡”的方式去做視頻號,具體原因在昨天的文章中已經說得很明白了。如果還不行,那咱也有一套不...

|
|
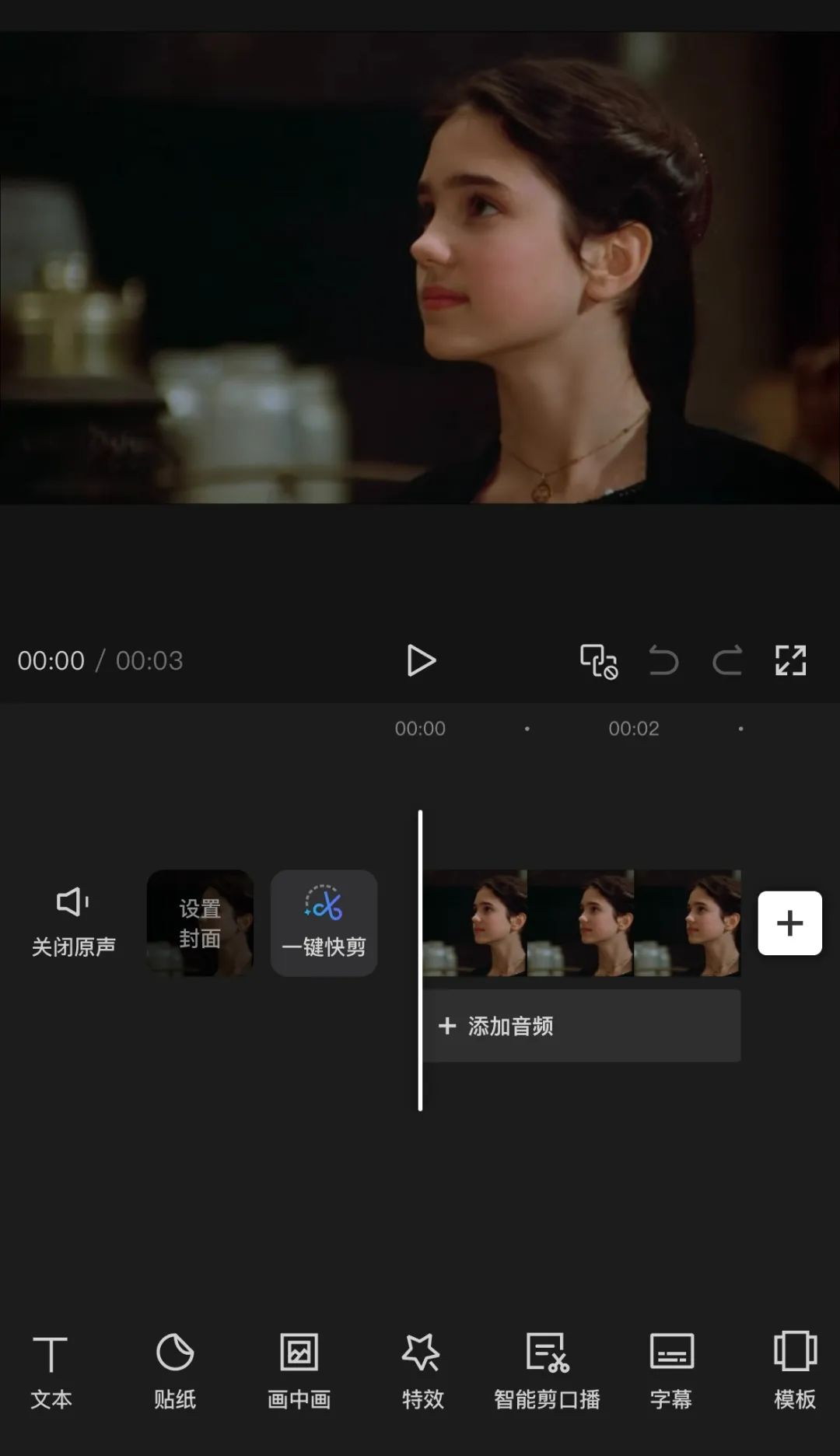
把這篇故事一鍵生成視頻在遙遠的北方,有一個被冰雪覆蓋的森林,這里居住著各種神奇的生物。其中,有一只白色的雪狼,它擁有著非凡的力量和智慧。這只雪狼名叫阿爾法,它是森林中的王者。然而,阿爾法并不滿足于統治這片森林,它渴望著更廣闊的世界。與此同時,森林邊緣的一個小村莊里,人們正面臨著巨大的困境。他們需要將一根巨大的木頭運回村...

|
|
隨著視頻質量的不斷提升,視頻文件的大小也隨之增加,這給存儲和傳輸帶來了不小的挑戰。幸運的是,有多種方法可以在壓縮視頻大小的同時,盡量保持其畫質不受影響。下面介紹使用視頻剪輯軟件(如影憶)、轉換工具以及在線壓縮工具等方法來實現這一目標。
教程1.使用影憶影憶是一款簡單易上手、功能強大的視頻剪輯軟件,它不僅能夠幫助用...

|
|
在處理視頻內容時,將語音轉換成文字是一項非常實用的功能,特別是在需要快速整理會議記錄、制作字幕或進行內容分析時。隨著人工智能技術的不斷進步,市面上出現了多款能夠將視頻中的語音轉換成文字的軟件。本文將介紹幾款功能強大、操作簡便的工具,幫助大家輕松實現這一需求。1.使用影憶功能介紹:影憶是一款集視頻剪輯與AI字幕功能于一體...

|
|
字幕是視頻剪輯制作中不可或缺的一環。它不僅能夠幫助觀眾更好地理解視頻內容,還能提升整體觀看體驗。然而,手動添加字幕既耗時又費力。幸運的是,現在市面上已經出現了多款能夠自動生成字幕的軟件,它們利用人工智能技術,大大簡化了字幕制作流程。以下,我將為大家推薦準確率超高的AI字幕自動生成軟件,以及一些好用的字幕制作工具。1.影...

|
|
在制作視頻的過程中,我們時常會遇到原視頻聲音太小的問題。這不僅會影響觀眾的觀看體驗,還可能掩蓋掉視頻中的重要信息。那么,面對這種情況,我們應該如何解決呢?本文將介紹幾種實用的方法,幫助你輕松調大原視頻的聲音。
1.造成聲音太小的原因在探討如何調大視頻聲音之前,我們先來了解一下造成聲音太小的主要原因:錄音音量小:在錄制...

|
|
視頻內容的創作和傳播日益火爆。無論是記錄生活點滴、分享知識經驗,還是進行商業宣傳推廣,掌握快速剪輯和制作視頻的技能都顯得尤為重要。本文將為您詳細介紹如何高效地完成視頻剪輯與制作工作。1.剪輯前的準備工作明確主題目的:依據視頻類型,像旅行或產品宣傳視頻,確定其風格、走向與受眾,例如旅行視頻重風景、風情與趣事展示。收集相關...

|