背景
隨著 Web 技術(shù)的飛速發(fā)展,用戶對網(wǎng)站的要求越來越高,為了達到用戶期望,開發(fā)者使出了渾身解數(shù)來做性能優(yōu)化,包括 CDN 內(nèi)容分發(fā)、圖片合并、資源文件壓縮、異步加載等等手段,這些手段絕大部分都是在干一件事情,那就是加快資源的加載速度,盡量減少白屏時間。而 service worker 的出現(xiàn)不僅能使頁面達到秒開的效果,還能讓網(wǎng)站在弱網(wǎng)甚至無網(wǎng)的情況下依然能做出很好的響應(yīng)。讓從前只有原生 APP 才可以做到的離線使用功能。在web頁面上也能實現(xiàn)。
Service Worker是什么?

官方解釋:Service Worker是一種特殊的 Web worker,是瀏覽器運行在后臺與網(wǎng)頁主線程獨立的另一個線程,這種工作子線程的出現(xiàn)通常都是為了做一些比較耗費性能的計算,有需要的時候再跟主線程通信,告知主線程它的計算結(jié)果,這樣將計算和渲染獨立開來,從而就避免了阻塞的情況。
通俗理解:
Service Worker 是一種能夠在后臺運行的獨立于網(wǎng)頁的腳本,它能夠攔截和處理網(wǎng)絡(luò)請求,然后根據(jù)一些條件來決定是請求本地的緩存還是云端的服務(wù),再把請求到的內(nèi)容寫入本地的緩存來管理,所以即使在突然斷網(wǎng)的情況下它也能向用戶顯示內(nèi)容。
特點
獨立于主線程:運行在獨立的線程中,不會阻塞或干擾主線程的運行。
生命周期:有明確的生命周期,包括安裝、激活、運行等狀態(tài)。
攔截網(wǎng)絡(luò)請求:可以攔截網(wǎng)頁的網(wǎng)絡(luò)請求,并通過編程接口處理這些請求,比如返回緩存的數(shù)據(jù)或發(fā)起新的網(wǎng)絡(luò)請求。
離線緩存:通過緩存管理,可以讓應(yīng)用在離線狀態(tài)下仍然能正常工作。
推送通知:支持接收和展示推送通知,即使用戶沒有打開相關(guān)網(wǎng)頁。
不能直接訪問/操作DOM
需要時直接喚醒,不需要時休眠
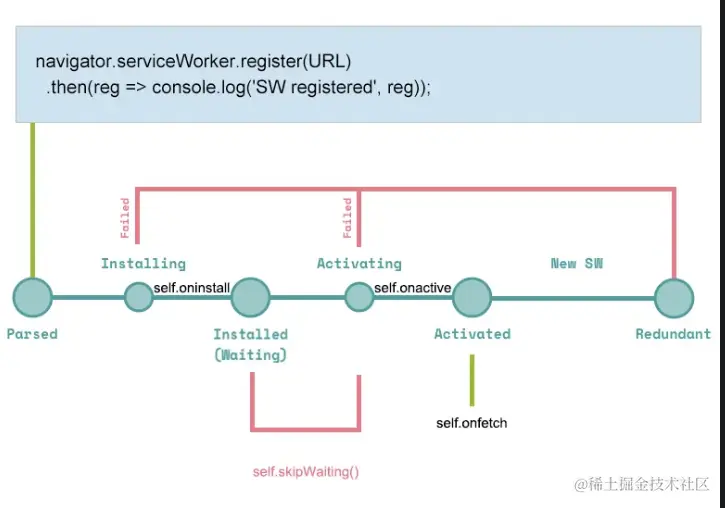
Service Worker的生命周期
安裝(Installation):
瀏覽器首先下載并解析編譯 Service Worker 的腳本文件。一旦解析和編譯成功,Service Worker 進入安裝階段。在此階段,可以通過監(jiān)聽 install 事件來執(zhí)行初始化操作,例如預加載和緩存資源。
激活(Activation):
安裝完成后,Service Worker 會被激活。在此階段,可以監(jiān)聽 activate 事件來執(zhí)行必要的清理操作,例如刪除舊版本的緩存資源。
運行(Running):
激活后,Service Worker 持續(xù)運行在瀏覽器后臺,等待處理來自網(wǎng)頁的請求。它可以攔截和處理網(wǎng)絡(luò)請求、提供離線支持等。
終止(Termination):
當所有包含該 Service Worker 的頁面被關(guān)閉時,Service Worker 會被終止。瀏覽器可以根據(jù)資源利用情況隨時中止它,以節(jié)省內(nèi)存。

Service Worker 的基本用法
1. 注冊 Service Worker
首先需要在主線程中注冊 Service Worker:
navigator.serviceWorker.register 方法注冊 Service Worker 時,可以傳遞一個可選的 scope 參數(shù)。該參數(shù)用于配置 Service Worker 的作用范圍。
默認情況下,Service Worker 的作用范圍是注冊它的腳本的同級路徑及其所有子路徑。例如,若注冊腳本的 URL 為 ./serviceWorker.js,則其作用范圍為 ./ 路徑下的所有頁面。當然我們也可以通過配置 scope 參數(shù)來調(diào)整 Service Worker 的作用范圍。但是此參數(shù)的值必須以/結(jié)尾。我們可以通過配置 { scope: './article/' } ,讓 ServiceWorker 只作用于頁面路徑為 /article/ 以及子路徑的頁面。
注意: Service Worker 是事件驅(qū)動的,它會在特定事件觸發(fā)時啟動并執(zhí)行相應(yīng)的邏輯。為了節(jié)省內(nèi)存,Service Worker 在不使用時會被瀏覽器休眠。一旦被休眠,它不會持久保存任何數(shù)據(jù),因此需要在重新啟動時重新獲取所需的數(shù)據(jù)。
2. 安裝階段
在 service-worker.js 文件中處理安裝事件,通常在此階段主要的工作內(nèi)容是緩存常用的資源:包括主頁文件、樣式表、腳本文件以及其他常用的文件。這樣可以確保用戶即使在離線狀態(tài)下,也能夠訪問這些資源,
self.addEventListener('install', function(event) { // 監(jiān)聽 Service Worker 的安裝事件
event.waitUntil( // 使用 event.waitUntil 來確保 Service Worker 在完成任務(wù)前不會終止
caches.open('my-cache-v1').then(function(cache) { // 打開一個名為 'my-cache-v1' 的緩存空間
return cache.addAll([ // 將指定的資源列表添加到緩存中
'/', // 緩存網(wǎng)站的根路徑
'/index.html', // 緩存主頁文件
'/styles.css', // 緩存樣式表文件
'/script.js', // 緩存 JavaScript 腳本文件
'/image.png' // 緩存圖片文件
]);
})
);
});
3. 激活階段
在激活階段,我們可以清理舊的緩存。每當資源更新時,我們都需要清除掉的緩存的數(shù)據(jù),以節(jié)省存儲空間,并確保用戶獲取到的是最新資源。在 activate 事件中處理緩存的管理,可以防止舊的緩存干擾新的應(yīng)用邏輯。
self.addEventListener('activate', function(event) { // 監(jiān)聽 Service Worker 的激活事件
event.waitUntil( // 使用 event.waitUntil 確保任務(wù)在 Service Worker 激活前完成
caches.keys().then(function(cacheNames) { // 獲取所有緩存的名稱
return Promise.all( // 等待所有刪除舊緩存的操作完成
cacheNames.filter(function(cacheName) { // 過濾出不是當前版本緩存的名稱
return cacheName !== 'my-cache-v1'; // 當前版本緩存的名稱為 'my-cache-v1'
}).map(function(cacheName) { // 映射每個不需要的緩存名稱
return caches.delete(cacheName); // 刪除不再需要的緩存
})
);
})
);
});
4. 攔截網(wǎng)絡(luò)請求
我們可以在在 fetch 事件中攔截頁面的網(wǎng)絡(luò)請求并決定如何響應(yīng)。它可以優(yōu)先從緩存中查找匹配的資源,如果緩存中有則返回緩存的內(nèi)容;否則發(fā)起網(wǎng)絡(luò)請求獲取資源。這種策略不僅可以提高我們的頁面加載速度,還可以在離線的情況下提供給用戶展示基本的信息。
self.addEventListener('fetch', function(event) { // 監(jiān)聽頁面的網(wǎng)絡(luò)請求事件
event.respondWith( // 使用 event.respondWith 來提供自定義的響應(yīng)
caches.match(event.request).then(function(response) { // 在緩存中查找請求匹配的資源
return response || fetch(event.request); // 如果緩存中有匹配的資源,則返回緩存資源;否則發(fā)起網(wǎng)絡(luò)請求
})
);
});
5. 推送通知
我們還可以通過Service Worker來處理推送通知,他的優(yōu)點是即使用戶不在網(wǎng)站上也可以收到通知。當收到推送事件時,Service Worker 可以顯示一條通知,通知內(nèi)容可以根據(jù)推送數(shù)據(jù)或默認設(shè)置來決定。
self.addEventListener('push', function(event) { // 監(jiān)聽推送通知事件
const title = '推送通知'; // 定義通知的標題
const options = { // 定義通知的選項
body: event.data ? event.data.text() : '您有新消息', // 如果推送消息有數(shù)據(jù),使用數(shù)據(jù)內(nèi)容作為通知正文;否則顯示默認消息
icon: '/icon.png', // 通知的圖標
badge: '/badge.png' // 通知的徽章圖標
};
event.waitUntil( // 確保在顯示通知前完成任務(wù)
self.registration.showNotification(title, options) // 顯示通知
);
});
來源:https://juejin.cn/post/7398789000222097447 作者:zayyo