|
最新文章
|
知識管理交流
→『 技術文檔交流 』
本版文數:9267 今日文數:3874
|
|
lodop打印控件如何給本機配置默認的打印機減少遍歷所有共享打印機的時間
LODOP打印控件在配置默認打印機時,可以通過設置注冊表項來避免遍歷所有共享打印機。這樣做可以加快設置默認打印機的過程,尤其是在打印機數量較多的網絡環境中。以下是設置注冊表項的步驟:打開注冊表編輯器(運行regedit)。導航到以下路徑(請...
|
|
如果共享打印機不連通是否會影響lodop打印控件啟動的速度
如果共享打印機不連通,可能會影響LODOP打印控件的啟動速度。這是因為LODOP在初始化時會嘗試檢測所有可用的打印機,若有共享打印機無法連接,可能導致等待時間增加,從而影響打印控件的啟動速度。為了提高啟動速度,可以考慮以下幾種方法:確保打印機連接正常:檢...
|
|
lodop打印控件啟動預覽后是否遍歷所有的共享打印機檢測是否連通
?
LODOP打印控件在啟動預覽時,默認會遍歷所有的共享打印機,并檢測哪些打印機是連通的。這是因為LODOP需要知道用戶機器上有哪些打印機可供選擇,以及哪些是可用的。如果需要在LODOP啟動預覽時進行自定義檢查,比如只檢測特定的一些共享打印機是否連通...
|
|
sql錯誤提示:在應使用條件的上下文(在,附近)中指定了非布爾類型的表達式
?SQL錯誤提示“在應使用條件的上下文(在,附近)中指定了非布爾類型的表達式”通常發生在你使用了布爾條件的位置,但提供的條件并不正確或無效。這通常與WHERE子句、CASE表達式或其他需要布爾結果的地方有關。以下是一些調試此類錯誤的常見步...
|
|
為什么需要分庫分表?是因為MySQL等數據庫單庫單表能支撐的系統并發量和數據存儲量存在瓶頸。中國有超過10億的網民,單日交易量超過百萬、千萬單的交易場景越來越多。按照一行數據1K,每日訂單量500萬計算,一年需要的數據存儲為1700G,行數1.7億。顯然此種情況MySQL單庫單表難以保證查詢寫入性能。一張表一年的數據量...
|
|
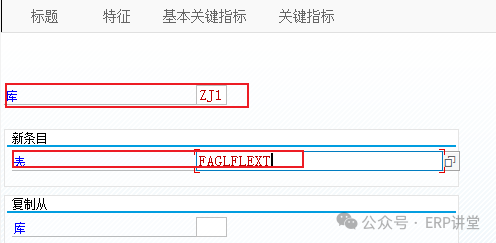
1.創建庫(GR21)輸入描述和組件標識,點擊“特征”選擇需要作為特征的字段選擇基本關鍵指標,一般選擇需要計算的金額和數量選擇關鍵指標,一般選擇需要計算的金額和數量;(關鍵指標是基本關鍵指標+條件的結果)2.創建報表(GR31)輸入引用的庫和報表代碼,輸入描述:雙擊“引導欄目”維護特征描述;雙擊“行11”維護行項目的取...

|
|
在C#中,獲取與監控電腦系統信息通常可以通過多種方式實現,包括使用.NET框架提供的類、調用WindowsManagementInstrumentation(WMI)、或直接使用WindowsAPI。以下是幾種常見的方法及其示例代碼:1.使用.NET框架類.NET框架中的System.Environment、Syste...
|
|
初級面試題1.什么是TypeScript?TypeScript是JavaScript的超集,由Microsoft開發,它添加了可選的靜態類型和基于類的面向對象編程。TypeScript旨在解決JavaScript的某些局限性,比如缺乏靜態類型和基于類的面向對象編程,同時保持了與JavaScript的兼容性。通過添加這些...
|
|
你是否曾想過如何讓你的JavaScript代碼優雅地處理意外錯誤呢???錯誤隨時都可能發生,無論是由于無效的用戶輸入、網絡問題還是代碼中的錯誤。但是,通過異常處理,你可以避免讓你的應用程序崩潰,而是管理這些錯誤而不破壞你的程序。這篇文章將深入探討JavaScript的異常處理機制,包括try、catch、finally...
|
|
Oracle傳奇(1)-前傳
http://26968.oa22.cn
Oracle傳奇(2)-起步http://26965.oa22.cn早期Oracle軟件有一個突出的特點:它幾乎不能運行,或者很難持續運行。Oracle第一版本是在Larry的東家精密儀器公司(后來改名為奧米克斯)的DECPDP-11計算機上開...
|
|
Oracle傳奇(1)-前傳
http://26968.oa22.cn
不被看好的Larry1978年7月7日,南希·伊麗莎白·惠勒·埃里森決定與Larry離婚。Larry持有公司原始股份6萬股,除去早先給了布魯斯·斯科特一部分外,還之少有5萬股。Nancy要求獲得一半。然而在當時,SDL公司幾乎沒有什么產品,也沒...
|
|
SDL公司的成立1976年,32歲的Larry加入了精密儀器公司。這家小公司不僅給他漲了不少工資,還給他一個頭銜-系統開發部副總,這個頭銜也許對Larry更有意義。因為Larry第一次走進了領導層,不再是一般的工作人員了。當時,精密儀器公司計劃推出一款新產品-PI180,主要取代微縮膠卷及讀出器,簡單說就是一個圖像存儲...
|
|
SQLServerLinkedServer是SQLServer數據庫中的一個功能,它允許你在一個數據庫服務器上訪問另一個數據庫服務器上的數據和對象。LinkedServer提供了一個機制,使得在不同的服務器間進行數據交互變得更加方便和靈活。以下是SQLServerLinkedServer的一些重要特點和使用方式:連接外...
|
|
什么是跨服務器操作?跨服務器操作就是可以在本地連接到遠程服務器上的數據庫,可以在對方的數據庫上進行相關的數據庫操作,比如增刪改查。為什么要進行跨服務器操作隨著數據量的增多,業務量的擴張,需要在不同的服務器安裝不同的數據庫,有時候因為業務需要,將不同的服務器中的數據進行整合,這時候就需要進行跨服務器操作了。跨服務器操作的...

|
|
引言在高并發業務場景中,庫存扣減技術方案的合理設計至關重要。它不僅關系到用戶體驗,還直接影響到系統的穩定性和數據的一致性。本文將從多個維度探討高并發業務下的庫存扣減技術方案設計,旨在提供一個全面、高效的解決方案。庫存扣減的基本原則庫存扣減的基本原則主要包括:不超賣:確保庫存不會為負,避免資損和客戶投訴。盡量避免少賣:在...
|
|
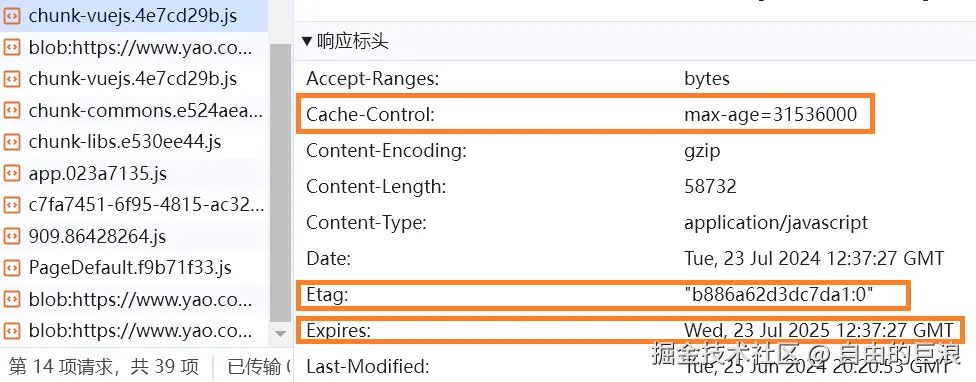
作者:自由的巨浪https://juejin.cn/post/7406143794000019506開啟HTTP緩存是前端性能優化中提高資源加載效率的重要手段。以下是幾個關鍵點:減少重復請求:通過緩存機制,瀏覽器可以存儲已請求過的資源,減少對服務器的重復請求。設置緩存頭:在服務器端設置合適的Cache-Control、...

|
|
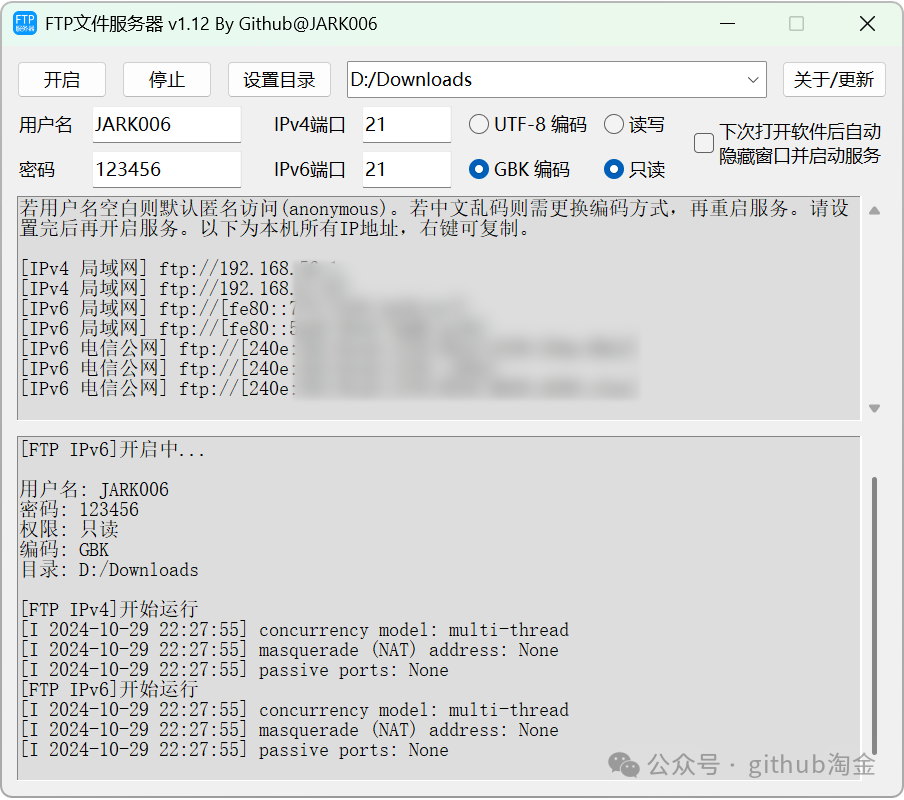
FtpServerFTP文件服務器Windows平臺GUI軟件,一鍵開啟FTP文件服務器,方便其他設備通過網絡傳輸、管理文件,支持IPv4,IPv6。Github地址https://github.com/jark006/FtpServer下載地址https://github.com/jark006/FtpServer/...

|
|
在Web服務領域,REST和SOAP是兩種廣泛使用的架構風格,它們各有特點,適用于不同的應用場景。本文將深入探討基于REST和基于SOAP的服務的區別,幫助讀者更好地理解這兩種架構風格,并做出合適的選擇。一、REST和SOAP的基本概念1.1RESTREST(RepresentationalStateTransfer,...
|
|
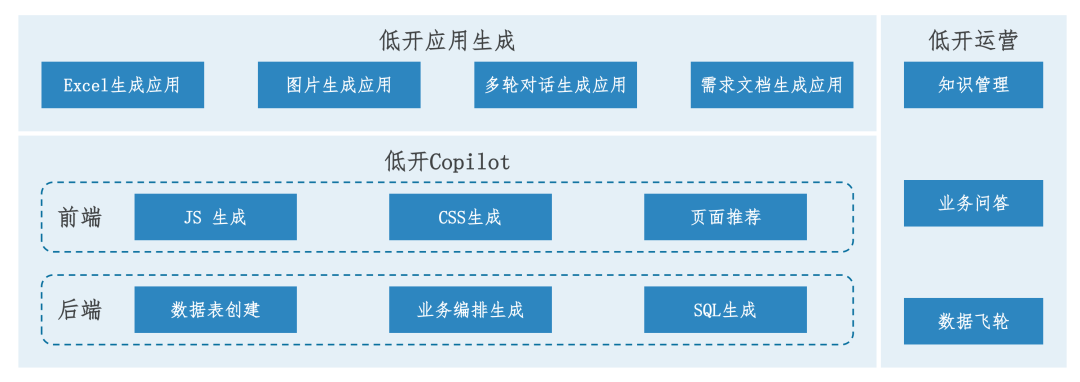
文/招商銀行信息技術部副總經理?陳曦招商銀行信息技術部?楊勉任軻王玖華大模型的迅猛發展,正逐漸成為各行業創新變革的關鍵驅動力。招商銀行敏銳洞察到這一技術趨勢,對大模型與低代碼開發的融合創新進行了深入探索。利用大模型在語義理解、文本生成、知識檢索等方面所展現出的優異特性,我們進一步降低了低代碼開發的門檻、提升了開發者的體...

|
|
?今天這篇文章重點介紹15個強大的單行代碼處理技巧,可以解決很多常見的開發任務,現在,我們就開始今天的學習。1、檢查一個數字是否甚至是:constisEven=n=>n%2===0示例:console.log(isEven(4));//trueconsole.log(isEven(5));//false描述:此技巧使用...

|
|
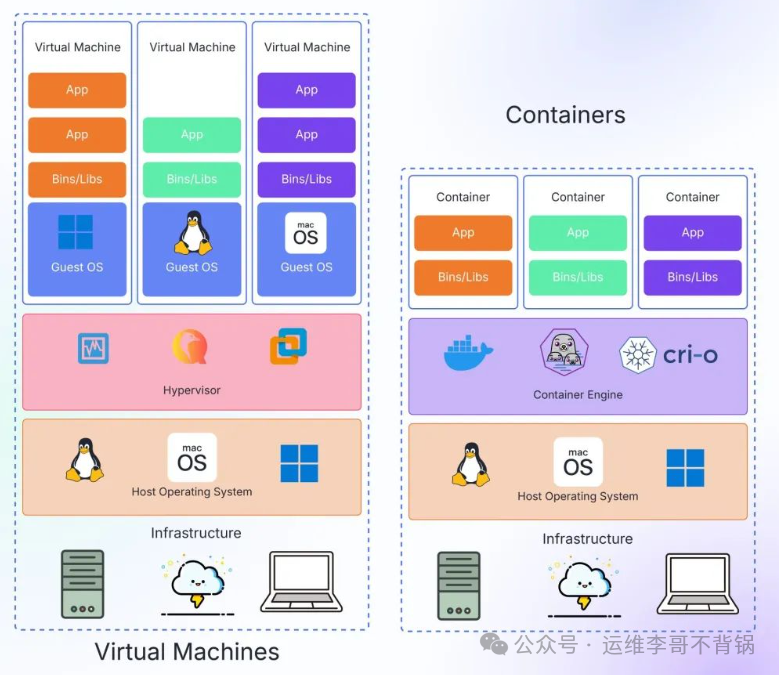
本文主要講解內容:1、虛擬機和容器的基本概念2、虛擬機和容器有什么區別3、虛擬機和容器該如何選擇
1基本概念1.1虛擬機(VM)虛擬機是一種通過硬件虛擬化創建的計算環境。每個虛擬機包含完整的操作系統、應用程序及其依賴。運行在物理服務器上的虛擬機可以被視為獨立計算機,具有自己的虛擬硬件,包括虛擬CPU、內存、網絡接口等...

|
|
URL(UniformResourceLocator,統一資源定位符)是互聯網上每個資源的地址。URL是我們日常瀏覽網頁、下載文件、訪問API等操作中經常接觸到的基礎概念。盡管我們每天都會與URL打交道,但其復雜的結構常常被忽略。URL中的每個部分都有其特定的功能與用途。本文將詳細剖析URL的各個組成部分:Protoc...

|
|
在C#中,枚舉(enum)是一種特殊的數據類型,用于定義一組命名的常量。使用枚舉可以使代碼更具可讀性和可維護性。下面是一個如何在C#中實現并使用枚舉的示例。1.定義枚舉首先,需要定義一個枚舉類型。假設我們要定義一個表示一周中各天的枚舉:publicenumDayOfWeek2.使用枚舉一旦定義了枚舉,可以在代碼中使用它...
|
|
前言JSON(JavaScriptObjectNotation)是一種基于文本,獨立于語言的輕量級數據交換格式,它易于閱讀和編寫,并且易于機器解析和生成。現已成為各種應用程序之間數據交換和通信的主流數據格式。在.NET通過三方庫如Newtonsoft.Json或者System.Text.Json實現JSON的序列化與反...
|
|
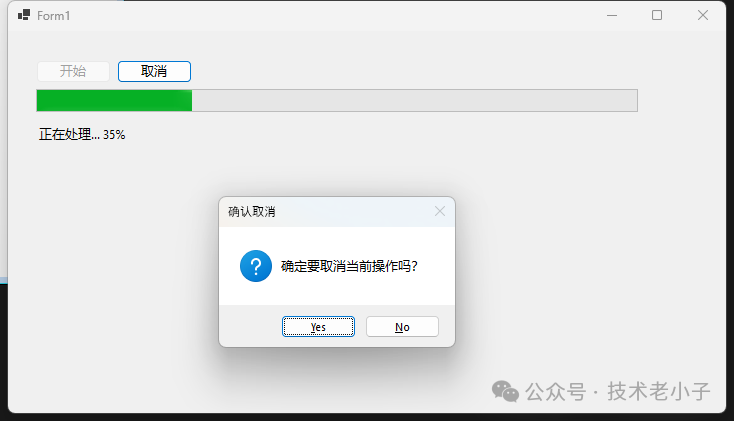
這也是一個網友提出這個問題,細想來還是可以優化一下,算是再熟悉明確一下這個吧。在WinForms開發中,跨線程更新UI是一個常見的場景。通常我們會使用Control.Invoke或Control.BeginInvoke來確保UI更新在正確的線程上執行。但是,如果使用不當,這些調用可能會帶來性能問題。讓我們深入探討這個話...

|